Washing Text Animation
Posted sztom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Washing Text Animation相关的知识,希望对你有一定的参考价值。
https://www.youtube.com/watch?v=q0_koJLc0Og
Blender Tutorial: Washing Text Animation
需要用到插件, 进入用户设置的插件页签Add-ons, 打开如下2个插件
Object: Cell Fracture
Object: Cell Fracture Crack
建模
新增文字, 直立, 增加厚度...
材质:Principled BSDF; Base Color:e47f00
添加修改器:Edge Split
新增Plane, 作为地面:Floor
材质:Principled BSDF; Subsurface颜色:B4B4B4; Roughness:0.2
修改光源Point, Size:3; Strength:3000
修改世界属性,为白色
生成破碎的文字, 模拟文字表面的污垢.
[Shift D]复制文字, 隐藏原始文字对象, 新文字对象偏移一些距离,
添加修改器: Ramesh; Octree Dep:7; 沟选Smooth Shading; 去掉沟选Remoe Disconnected Pieces
[Alt C]转化为网格
左边工具栏Create页签滚动到最下面,Crack it面板; Setting:Max Crack:500
点击{Crack it} 稍等会儿...
完成后, 留在原地的正常文字可以删除了, 仅保留破损的部分. 选择破碎文字,修改材质.
左边工具栏Create页签滚动到最下面,Crack it面板
Meterial Preset: Preset: Tree Red, 点击{Apply Meterial}, 会生成材质节点树:crackit_tree3_red1
右边修改器里, 预览和渲染改为相同的1.
大纲里,找到前面隐藏的原始文本,取消隐藏,变小一点点.
右边文字数据页签Geometry几何数据面板;
Offse:-0.01; [S Y 0.7]Y轴缩放到0.7
移动破损的文字, 包裹好正常文字.
新建cube,作为容器,
物理特性:Fluid; Type:Domain; Final:100; Viewport Display: Final;
Time.End:2;
//cache_wash (修改Bake缓存路径)
Fluid Boundary面板Subdiisions:3
Fluid air bubbles面板Generate:1
建立水源,新建一个小的plane, 放在文字的前面, 且要放在容器cube的内部.
设置好水源从左到右,再从右到左运动的关键帧动画.
- 第1帧, 原始位置, 即左边;
- 第60帧, 右边;
- 第120帧, 回到左边;
物理:Fluid; Type:Inflow; Volume Initialization:Shell;
Inflow Velocity:动画帧
- 第1帧, Y=15, [I];
- 第60帧, Y=15, [I];
- 第61帧, Y=15, Z=1 [I];
- 第120帧, Y=15, Z=1 [I];
- 第121帧, Y=0, Z=0 [I];
原始文本,转换为网格, 物理:Fluid; Type:Obstacle;
选择地面, [shift D], [S] 缩放到大约容器的面积. [G Z]向下移动一点即可, 地面以下即可, 不要偏离太原.
物理:Fluid; Type:Obstacle; Volume Initialization:Shell;
及时保存
回到容器cube, 物理面板, 点击{Bake}, 等待...
容器cube已经变成水流形态, 设置材质
Surface:Principled BSDF; Transmission:1;
容器cube,
物理,Dynamic PaintBrushAdd Brush; Paint Source:Proximity; Paint Distance:0.02;
破碎文字
物理,Dynamic PaintCanvasAdd Canvas; Dynamic Paint Cache面板Bake
等待...
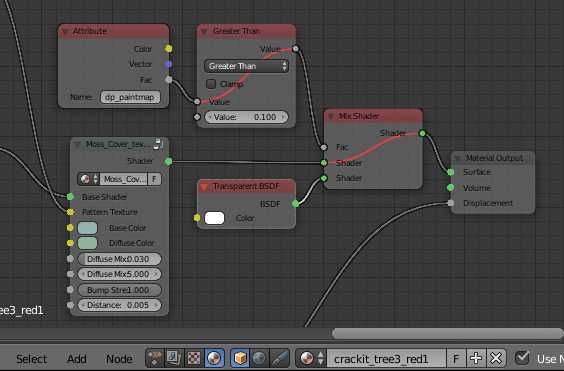
再次设置破碎文本的材质, 选择破碎文字, 打开Node窗体, 选择材质模式.
已经有一个crackit_tree3_red1, 是前面建立破碎时生成的. 编辑该节点树.
如下图增加Mix Shader, TransparentBSDF, Attribute, Math
- 其中Attribute节点的Name内容来源: (破碎文本的物理特性Dynamic Paint Outut面板), Paintmap layer:这里显示红色; 点击加号后, 失去红色, [Ctrl C]复制文本框内的文字dp_paintmap到:[Ctrl V]节点Attribute的Name栏.
- 其中Math,修改计算为Greater Than, 数值修改为0.1;
如下图连接好, 红色标题背景的为新增的部分, (选中节点,点击[M])

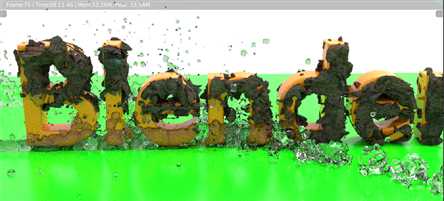
3D窗口渲染模式, 能看到清洗过的文本, 留下黑色透明的东西.
右边属性视窗, 渲染页签, Lighy Paths面板:
Transparency: Max: 100(增大到100);
再次查看渲染, 下放清洗过的部分已经透明了.
调整相机位置及角度, 渲染...

以上是关于Washing Text Animation的主要内容,如果未能解决你的问题,请参考以下文章
Washing&Processing Data(JSON) with Python
Leetcode - 517 Super Washing Machines