CSS全屏布局总结
Posted wheatcatcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS全屏布局总结相关的知识,希望对你有一定的参考价值。
通配样式:
*{
padding:0;
margin:0;
}
html,body,.content{
height:100%;
}
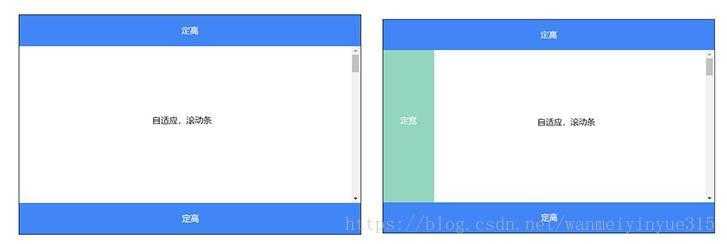
效果图:

一、定位内容absolute:
【一句话总结】:顶部、底部等设置固定高度,内容减去去这些高度100%高即可
【原理】:全局内容百分比高满屏
【缺点】:无法自适应布局,同级扩展性问题;
【例子1】:
.top,.bottom{
position: absolute;
height: 50px;
background-color: red;
left: 0;
right: 0;
}
.top{
top:0;
}
.bottom{
bottom:0;
}
.center{
position: absolute;
top: 50px;
bottom: 50px;
left: 0;
right: 0;
background-color: antiquewhite;
overflow: auto;
}
二、函数计算calc()
【一句话总结】:同样是顶部、底部栏等设置固定高度,内容利用calc()函数 “+”, “-“, “*”, “/” 运算达到高度100%高即可
【原理】:全局内容百分比高满屏
【缺点】:无法自适应布局,还有兼容性问题

【例子2】:
.top,.bottom{
height:50px;
background-color:red;
}
.center{
height: calc(100% - 100px);;
background-color: antiquewhite;
overflow: auto;
}
三、弹性布局flex
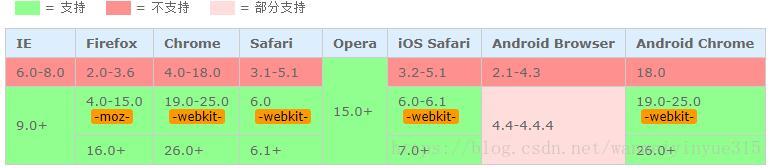
【一句话总结】:flex常用于小范围的布局,兼容主流浏览器,可自适应内容。
【原理】:类似盒子属性,父子层级具有依赖关系。
【缺点】:设置相对复杂,部分浏览器可能卡顿。
阮一峰教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
【例子3】:
.content{//父
display: flex;
flex-direction: column;
}
.top,.bottom{//子
height:50px;
background-color:red;
}
.center{//子
display: flex;
flex: 1;
background-color: antiquewhite;
overflow: auto;
}
总结:
| 方案 | 兼容性 | 性能 | 自适应 |
|---|---|---|---|
| position | 好(hack兼容) | 好 | 部分自适应 |
| flex | 较差(ie低版本不兼容) | 差 | 可自适应 |
| grid | 差(目前还是草案) | 较好 | 可自适应 |
其他:
1.内容固定或隐藏,可能会使用浮动:【float:left/right】、【overflow: hidden】、【position:fix;】;
2.行块转换,内容对齐:【display: inline-block;vertical-align: top/middle;】
3.已弃用的table属性:【 display: table-cell;】、【table-layout: fixed;】
4.bootstrap:主流UI组件样式设置,但需要注意边距和固定布局设置问题:【container替换成container-fluid】内容不固定宽度并且自动适应屏幕、【padding:0;background:transparent】覆盖header默认两侧距离和底色(transparent默认值)。
参考链接:
https://blog.csdn.net/wanmeiyinyue315/article/details/79974969
http://www.cnblogs.com/xiaohuochai/p/5458068.html
http://www.cnblogs.com/pangguoming/p/5695184.html
https://blog.csdn.net/github_39457740/article/details/77962735
以上是关于CSS全屏布局总结的主要内容,如果未能解决你的问题,请参考以下文章