CSS3transform属性详解
transform字面上就是变形,改变的意思。
在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
2D Transform 方法
- translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
- rotate() 在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
- scale() 该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
-
matrix() 和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。 -
skew()包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
下面我们一个个来介绍它们:
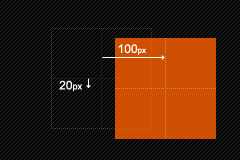
一、移动translate
1、translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。
如:translate : translate(100px,20px);

2、translateX(n) 定义 2D 转换,沿着 X 轴移动元素。
如:transform:translateX(100px);

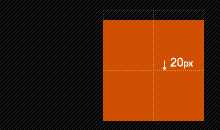
3、translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。
如:transform:translateY(20px);

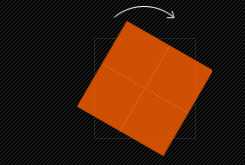
二、旋转rotate
rotate(angle) 定义 2D 旋转,在参数中规定角度。
如:transform:rotate(30deg);

三、缩放scale
注意:默认值是1,它的值放大是比1大,缩小比1小。
1、scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。
如:transform:scale(2,1.5);

2、scaleX(n) 定义 2D 缩放转换,改变元素的宽度。
如:transform:scaleX(2):

3、scaleY(n) 定义 2D 缩放转换,改变元素的高度。
如:transform:scaleY(2):

四、扭曲skew
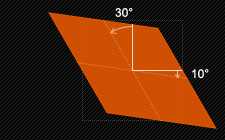
1、skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。
如:transform:skew(30deg,10deg);

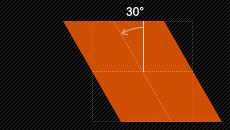
2、skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。
如:transform:skewX(30deg);

3、skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。
如:transform:skewY(10deg);

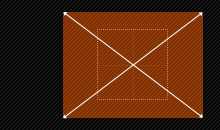
改变元素基点transform-origin
2D 转换元素能够改变元素 x 和 y 轴。
| 值 | 描述 |
| x-axis |
定义视图被置于 X 轴的何处。可能的值:
|
| y-axis |
定义视图被置于 Y 轴的何处。可能的值:
|
3D 转换属性
| 属性 | 描述 |
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许你改变被转换元素的位置。 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 |
| perspective | 规定 3D 元素的透视效果。 |
| perspective-origin | 规定 3D 元素的底部位置。 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
transform-style: flat|preserve-3d; 表示所有子元素在3D空间中呈现。
如:

perspective: number|none; 设置从何处查看一个元素的角度
如:perspective: 500;

3D Transform 方法
2D变形的坐标轴是平面的,只存在x轴和y轴,而3D变形的坐标轴则是x、y、z三条轴组成的立体空间,x轴正向、y轴正向、z轴正向分别朝向右、下和屏幕外。
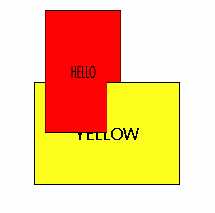
(下面是我之前看的一个不错的例子,借过来分享到这。)
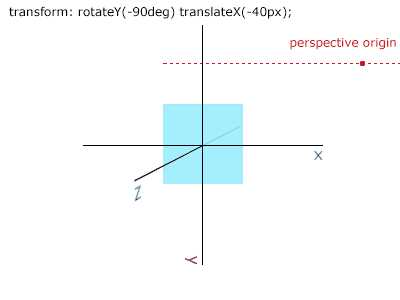
例如,下面一个包含两个变换函数的transform的效果(gif):

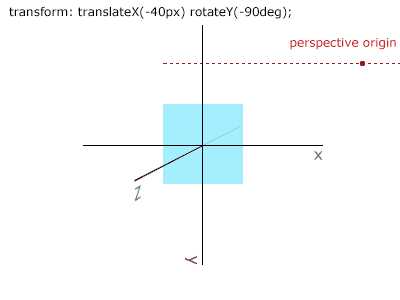
如果交换这两个变换函数的顺序,是这样的效果:

可以看到,由于坐标系会随着每一次变换发生改变,因此不同顺序的情况下,元素最终的位置也不同。
CSS3 过渡
| 属性 | 描述 |
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
transition 属性是一个简写属性,用于设置四个过渡属性:
-
transition-property
-
transition-duration
-
transition-timing-function
-
transition-delay
如:
<!DOCTYPE html> <html> <head> <style> .box{ width:100px; height:100px; background:red; transition:width 2s; -moz-transition:width 2s; /* Firefox 4 */ -webkit-transition:width 2s; /* Safari and Chrome */ -o-transition:width 2s; /* Opera */ } .box:hover{ width:300px; } </style> </head> <body> <div class="box"></div> </body> </html>
效果就是这样的,它在宽度变成300px时会有一个过程,就是过渡。
今天的内容就是这些~~~

