vscode常用插件
Posted mirrortom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode常用插件相关的知识,希望对你有一定的参考价值。
vscode写JS/html/css是比较适合的,因为轻量级.
只是需要一些插件来完善VSCODE功能,感觉VSCODE就是要靠插件的,不然的话,只是一个高级的代码编辑器.可能比editplus"要好很多".

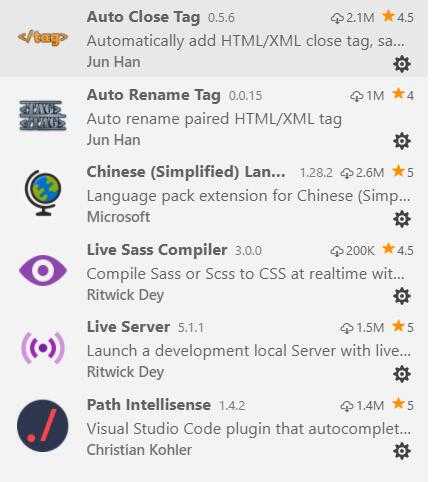
这个图上是几个常用的插件,以下说明
-------------------------------------------------------------------------------------------------------------------------------
Auto Close Tag
这个用来自动补全HTML/XML标记..看到这个插件,心里很矛盾,在vs2017里,这功能自带的啊.另外,你还能找到一款不提供自动补全HTML标记功能的IDE?
Auto Rename Tag
当修改一个HTML标记时,它的配对结束标记也自动修改.唉......这个功能vscode是没有的,要装这个插件才有..当然,VS2017本来就有,另外,其它例如 webstorm等等.
chinese
这个变成中文的.
Live Sass Compiler / Live Server
这两个插件是一同安装的,装sass时,会一起安装.是用来编译sass的插件.
现在直接写css的一定很少了,都需要工程化css.我用过sass/less,sass的功能要完善一些.所以就选择了sass.
在vs2017上,安装一个web Compiler就可以了.在vscode上,安装这个插件能完成相应功能.
只需要ctrl+s保存scss文件,就会自动 生成 两个文件.那个map文件,是可以在chrome浏览器中直接写sass看效果的,就如同以前直接写css看效果那样.

live server是个web服务器工具,在vscode下方有个按钮,点一下就能启动浏览器,根目录就是当前的vscode项目目录.

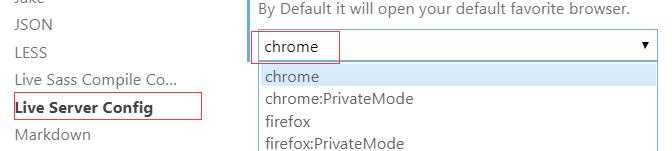
通过配置文件可以修改它的端口,选择启动的浏览器种类,例如chrome

sass输出路径和压缩配置
以上是关于vscode常用插件的主要内容,如果未能解决你的问题,请参考以下文章