前段框架——Vue的get和post请求数据
Posted buwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前段框架——Vue的get和post请求数据相关的知识,希望对你有一定的参考价值。
vue的get请求和post请求其实很简单
1.首先我们要在编译软件的终端下输入指令: npm install --save axios vue-axios
来下载两个文件。
2.其次,我们要在使用get,post请求的组件(xxx.vue)下导入下载的文件。
3.最后vue实例使用(挂载)
4.网络请求:get、post
参数1 : 请求地址
参数2 : 传递给后台的数据对象
(友情提示):当下载新的模版(创建新工程)的时候,需要每次都下载~不是下载一次就可以的
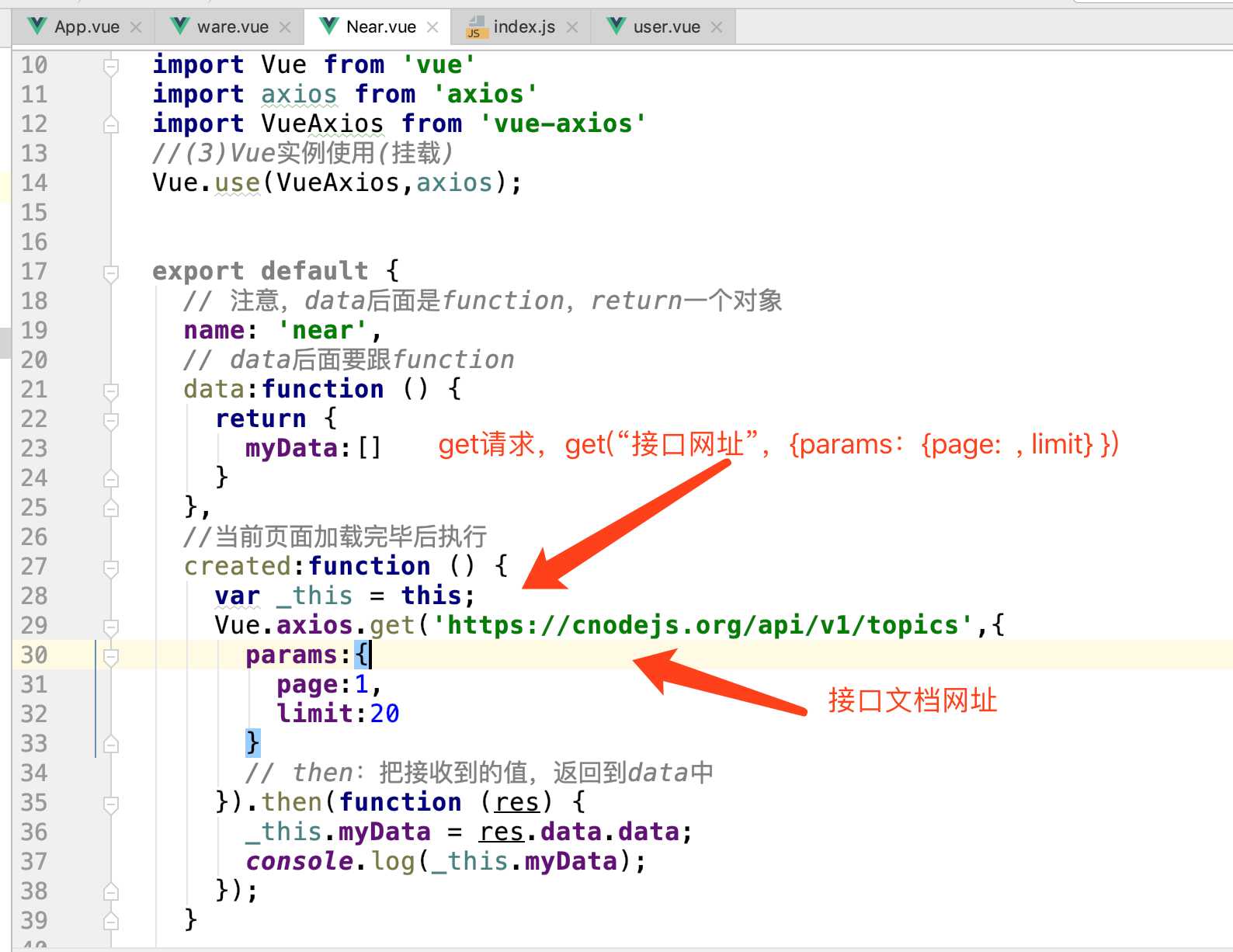
详情请看下图: get请求

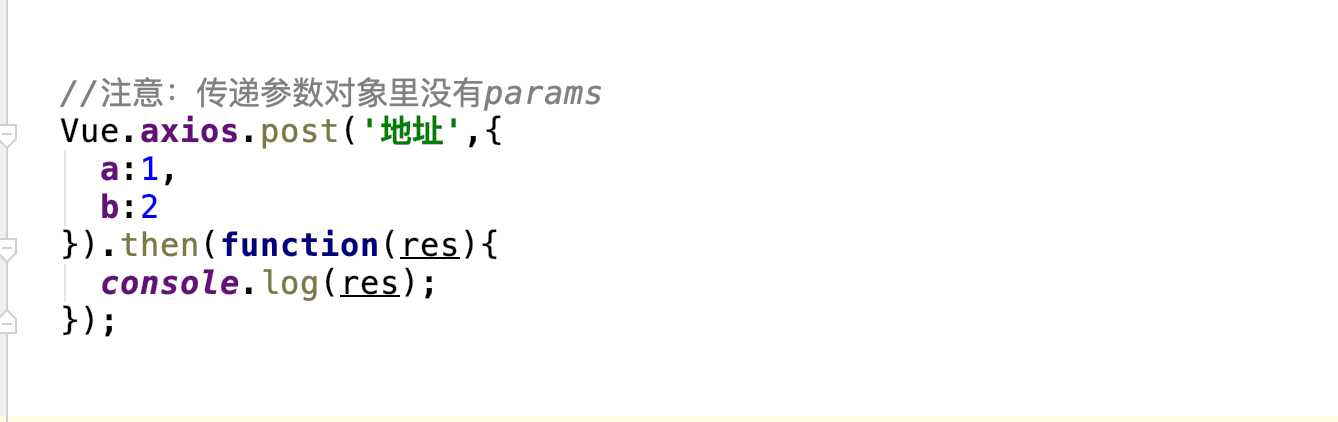
嗯~post请求跟get请求碍事有一点点小区别的~
看图!

以上是关于前段框架——Vue的get和post请求数据的主要内容,如果未能解决你的问题,请参考以下文章