react-router 4 切换路由跳转到页面顶部
Posted reactjs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-router 4 切换路由跳转到页面顶部相关的知识,希望对你有一定的参考价值。
问题: 在 React 组件间进行页面跳转后,发现页面的位置并不在页面顶部,而是在页面跳转前的位置。就是说浏览器的滚动条并没有回到顶部的位置。
Vue的解决办法:
使用vue-router的时候会有路由守卫 afterEach 方便跳转页面后执行跳转到页面顶部:
router.afterEach(function () {
window.scrollTo(0, 0);
})
但是react-router 却没有这种函数,特别是react-router 4 更是取消了onEnter onUpdate函数.
React解决方法:
withRouter可以包装任何自定义组件,将react-router 的 history,location,match 三个对象传入。无需一级级传递react-router 的属性,当需要用的router 属性的时候,将组件包一层withRouter,就可以拿到需要的路由信息
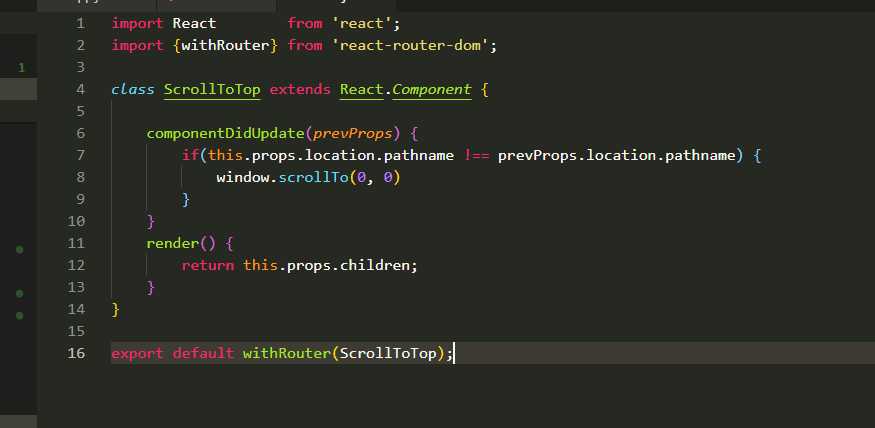
1. 定义ScrollToTop组件:

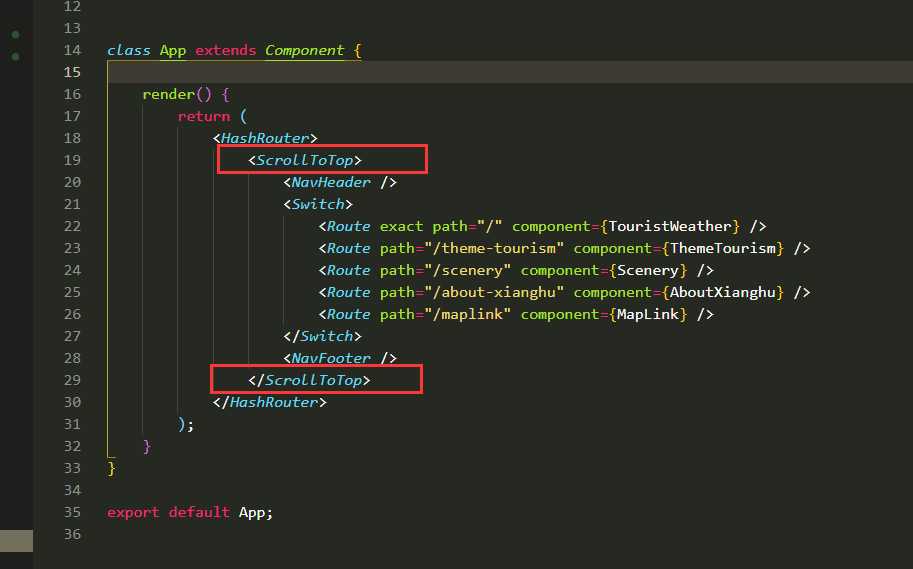
2. 在定义路由处引用该组件:

以上是关于react-router 4 切换路由跳转到页面顶部的主要内容,如果未能解决你的问题,请参考以下文章