PyQt5:布局
Posted chenhaiming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5:布局相关的知识,希望对你有一定的参考价值。
在一个GUI程序里,布局是非常重要的。布局的作用是管理应用中的控件在窗体上的摆放位置,以及控件本身的大小尺寸。PyQt5支持三种布局:绝对布局、盒布局、网格布局。
1、绝对布局
在窗口上是以像素单位设置尺寸和位置的,所以可以用绝对定位的方式确定控件的尺寸,以及控件在窗口上的位置。本例中,窗口放置三个QLabel控件,并通过绝对布局让这三个QLabel控件在不同的位置显示。实例如下:
import sys import PyQt5.QtWidgets as PQW import PyQt5.QtCore as PQC class AbsoluteLayout(PQW.QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lbl1 = PQW.QLabel(‘姓名‘, self) lbl1.move(15, 10) lbl2 = PQW.QLabel(‘年龄‘, self) lbl2.move(35, 40) lbl3 = PQW.QLabel(‘城市‘, self) lbl3.move(55, 70) self.setGeometry(300,300,250,150) self.setWindowTitle(‘绝对布局‘) self.show() if __name__ == ‘__main__‘: app = PQW.QApplication(sys.argv) ex = AbsoluteLayout() sys.exit(app.exec_())
绝对布局的特点:
(1)控件的位置固定,不会随着窗口尺寸的变化而变化。例如,当窗口默认尺寸控件在窗口中心时,如果窗口的尺寸改变,那么这个控件将不再处于窗口中心。
(2)无法使用不同平台和不同分辨率的显示器。
(3)更改字体大小可能会破坏布局
(4)如果决定对应用进行重构,那么还需要重新计算每一个控件的位置和大小。
因此,绝对布局尽管非常灵活,但并不能适应所有的情况,如果要让布局适应性更强,可以使用盒布局或网格布局。
2、盒布局
使用盒布局能够让程序具有更强的适应性。盒布局分为水平盒布局和垂直盒布局,分别用QHBoxLayout类 和 QVBoxLayout类 表示。水平盒布局是将控件沿着水平方向摆放,垂直盒布局是将控件沿着垂直方向摆放。
方法:如果要对控件使用盒布局,需要通过盒布局对象的addWidget方法将控件添加到盒布局中,如果要将一个布局添加到盒布局中作为子布局存在,需要通过盒布局对象的addLayout方法将布局对象添加到盒布局中。
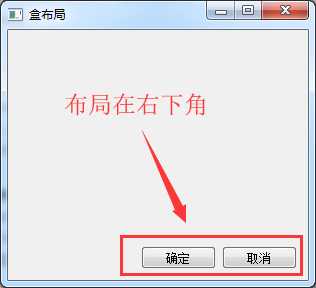
(1)实现布局——右下角:

实现代码:
class BoxLayout(PQW.QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = PQW.QPushButton("确定") cancelButton = PQW.QPushButton("取消") hbox = PQW.QHBoxLayout() hbox.addStretch() hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = PQW.QVBoxLayout() vbox.addStretch() vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300,300,300,250) self.setWindowTitle(‘盒布局‘) self.show() if __name__ == ‘__main__‘: app = PQW.QApplication(sys.argv) ex = BoxLayout() sys.exit(app.exec_())
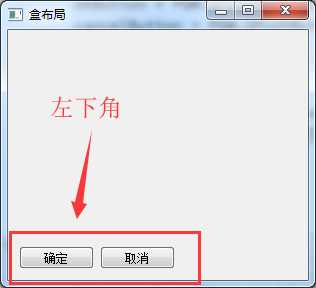
(2)实现布局——左下角:

实现代码:
import sys
import PyQt5.QtWidgets as PQW
import PyQt5.QtCore as PQC
class BoxLayout(PQW.QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = PQW.QPushButton("确定") cancelButton = PQW.QPushButton("取消") hbox = PQW.QHBoxLayout() # hbox.addStretch() hbox.addWidget(okButton) hbox.addWidget(cancelButton) hbox.addStretch() #调整位置到此处 vbox = PQW.QVBoxLayout() vbox.addStretch() vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300,300,300,250) self.setWindowTitle(‘盒布局‘) self.show() if __name__ == ‘__main__‘: app = PQW.QApplication(sys.argv) ex = BoxLayout() sys.exit(app.exec_())
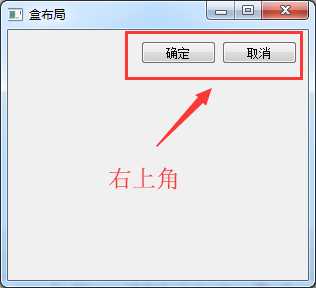
(3)实现布局——右上角:

实现代码:
import sys import PyQt5.QtWidgets as PQW import PyQt5.QtCore as PQC class BoxLayout(PQW.QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = PQW.QPushButton("确定") cancelButton = PQW.QPushButton("取消") hbox = PQW.QHBoxLayout() hbox.addStretch() hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = PQW.QVBoxLayout() # vbox.addStretch() vbox.addLayout(hbox) vbox.addStretch() self.setLayout(vbox) self.setGeometry(300,300,300,250) self.setWindowTitle(‘盒布局‘) self.show() if __name__ == ‘__main__‘: app = PQW.QApplication(sys.argv) ex = BoxLayout() sys.exit(app.exec_())
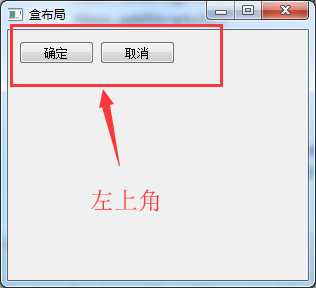
(4)实现布局——左上角:

实现代码:
import sys import PyQt5.QtWidgets as PQW import PyQt5.QtCore as PQC class BoxLayout(PQW.QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = PQW.QPushButton("确定") cancelButton = PQW.QPushButton("取消") hbox = PQW.QHBoxLayout() # hbox.addStretch() hbox.addWidget(okButton) hbox.addWidget(cancelButton) hbox.addStretch() # 调整到这里 vbox = PQW.QVBoxLayout() # vbox.addStretch() vbox.addLayout(hbox) vbox.addStretch() # 调整到这里 self.setLayout(vbox) self.setGeometry(300,300,300,250) self.setWindowTitle(‘盒布局‘) self.show() if __name__ == ‘__main__‘: app = PQW.QApplication(sys.argv) ex = BoxLayout() sys.exit(app.exec_())
以上是关于PyQt5:布局的主要内容,如果未能解决你的问题,请参考以下文章