<a>标签的target意思很明确就是在哪里打开目标文档。
第一种情况:
默认情况:当我们没有设置超链接属性target的value值时默认是_self,即<a target="_self">。它使目标文档显示在超链接所在框架或者窗口中。所以下面两行代码效果相同。
<a href="http://www.baidu.com">百度</a> <a href="http://www.baidu.com" target="_self">百度</a>
第二种情况:
给一堆超链接以相同的target值,这种方式可以使得一组超链接在同一窗口打开,即通过单击一个窗口中的不同链接控制另一窗口内容变化。首先,浏览器会找与target值相符的框架或者窗口中的文档,有则在其中显示文档。如果不存在,浏览器打开一个新窗口,给其指定一个标识为target值,之后只要该窗口不关闭,其它超链接就可以指向这个新窗口。
<ul> <li><a href="http://www.google.com.hk" target="HelloWorld">google</a></li> <li><a href="http://cn.bing.com" target="HelloWorld">必应</li> <li><a href="http://www.baidu.com" target="HelloWorld">百度</a></li> <li><a href="http://www.soso.com" target="HelloWorld">搜搜</a></li> </ul>
第三种情况:
在框架中使用,现在有3个页面,一个father.html,一个son1.html,一个son2.html。father页面承载son1和son2,实现选择son1中不同链接,在son2中动态变化。【//lxy:frameset和frame在html5中已经被弃用了】
father.html代码:
<frameset cols="30%,*"> <frame src="son1.html"> <frame src="son2.html" name="son2"> </frameset>
son1.html代码:
<body> <h1>son1</h1> <ul> <li><a href="http://www.google.com.hk" target="son2">google</a></li> <li><a href="http://cn.bing.com" target="son2">必应</li> <li><a href="http://www.baidu.com" target="son2">百度</a></li> <li><a href="http://www.soso.com" target="son2">搜搜</a></li> </ul> </body>
son2.html代码:
<body> <h1>son2</h1> </body>
效果:


第四种情况:
target的特殊取值:_blank,_self,_parent,_top,_new。为了理解这些个取值的不同,我们在iframe中来看一眼。主要是target值_parent和_top的区别。
首先,有四个页面,一个father.html,一个big.html,一个middle.html,一个small.html。
father.html承载big.html,代码如下:
<body> father<br/> <iframe src="big.html" width="800px" height="800px"></iframe> </body>
big.html承载middle.html,代码如下:
<body bgcolor="darkgrey"> iframe big<br/> <iframe src="middle.html" width="600px" height="600px"></iframe> </body>
middle.html承载small.html,代码如下:
<body bgcolor="darkcyan"> iframe middle<br/> <iframe src="small.html" width="400px" height="400px" ></iframe> </body>
small.html中有一个超链接,代码如下,我们重点来看看给这个超链接以不同的target值相应的效果:
<body bgcolor="#b8860b"> iframe small<br/> <a href="http://www.baidu.com">百度</a> </body>
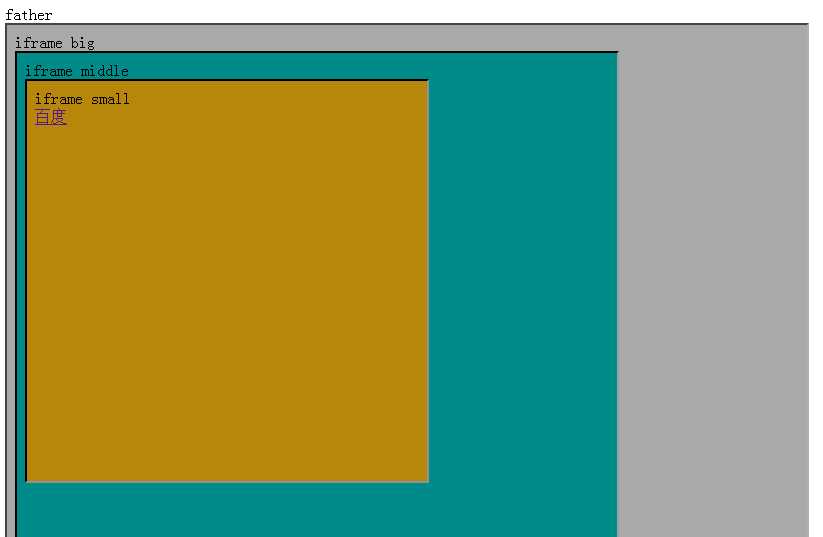
原始的效果是这样:

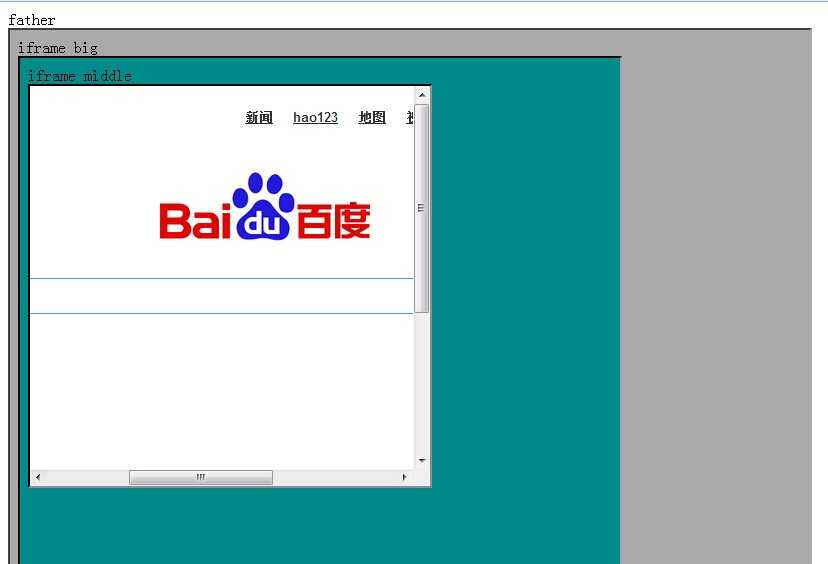
设置target值为_self(同样也是默认取值)效果如下:在超链接所在窗口中页面打开。

设置target值为_parent效果如下:父窗口中打开。如果本身是顶级窗口则_parent效果和_self相同。

设置target值为_top效果如下:在顶级窗口中打开。

所以综合上面效果,在用到多层框架时需要注意超链接跳转时target值的选择。
第五:
target属性值_new和_blank的区别:
_new始终在同一个新窗口中打开;
_blank是点击一次打开一个新窗口。
