Django设置 DEBUG=False后静态文件无法加载解决
Posted ievjai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django设置 DEBUG=False后静态文件无法加载解决相关的知识,希望对你有一定的参考价值。
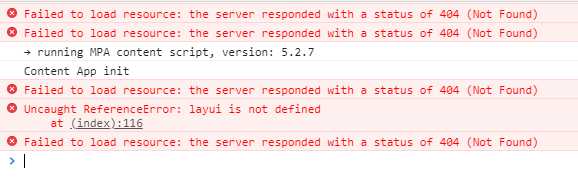
前段时间调试一直是在Debug=True先运行的,没有什么问题。今天关闭了Debug后,出现了一个问题。就是静态文件找不到了,「img、css、js」都提示404,无法准确的访问 static 静态文件。

环境是:Python3.7 Django2.2
出现的问题根本原因是:当我们在开发django应用时如果设置了 DEBUG = True,那么django便会自动帮我们对静态文件进行路由;但是当我们设置DEBUG = False后,这一功能便没有了,此时静态文件就会出现加载失败的情况,想要让静态文件正常显示,我们就需要配置静态文件服务了。参考官方文档https://docs.djangoproject.com/en/2.0/howto/static-files/
1. 首先修改App setting.py文件
STATIC_URL = ‘/static/‘ STATIC_ROOT = ‘static‘ ## 新增行 STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘/static/‘), ##修改地方 ]
2. 修改urls.py
from django.views import static ##新增 from django.conf import settings ##新增 urlpatterns = [ path(‘‘, include(‘user.urls‘)), ## 以下是新增 url(r‘^static/(?P<path>.*)$‘, static.serve, {‘document_root‘: settings.STATIC_ROOT}, name=‘static‘), ]
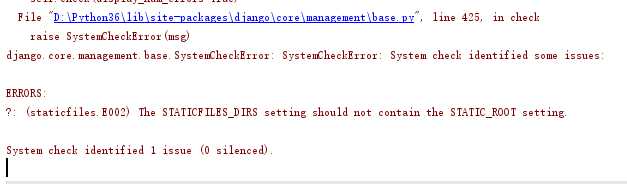
到这里再运行应该是可以了,如果还有报STATIC_ROOT错。如果是下面的提示,请修改参见第一点的。

ERRORS: ?: (staticfiles.E002) The STATICFILES_DIRS setting should not contain the STATIC_ROOT setting. System check identified 1 issue (0 silenced)
. os.path.join(BASE_DIR, ‘/static/‘), #多加了/
“偶尔放纵,是对自己奖励?”
以上是关于Django设置 DEBUG=False后静态文件无法加载解决的主要内容,如果未能解决你的问题,请参考以下文章
为啥 DEBUG=False 设置使我的 django 静态文件访问失败?
django开发环境setting.py里面设置debug=false时却成功加载静态文件?
解决Django设置debug=False静态文件获取不到的问题
为啥当 Debug 设置为 False 时,Django 会为静态媒体生成 HTTP 500 错误?