前端使用express mock数据
Posted momo798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端使用express mock数据相关的知识,希望对你有一定的参考价值。
项目中使用的是RESTFUL接口规范,项目框架用的是vue,项目开始时,调研了几个比较有名的mock数据的插件:比如webpack的中间件api-mock,json-server,mockjs,还有express。结合我们项目的情况,逐一尝试,最后选择了express。mock方式很简单,以下为使用方式:
1. 安装node/express
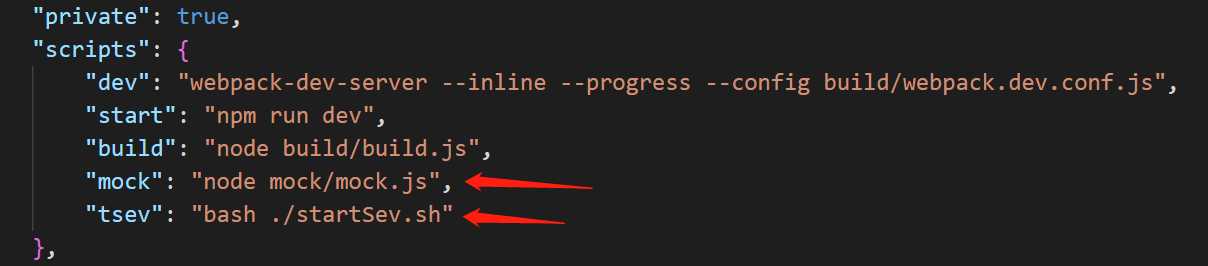
2. package.json 中:

npm run mock 为单独开启node的mock服务;
由于项目中同时需要编译本地代码,于是写了一个shell脚本文件,同时开启本地代码编译及mock服务;
以下为shell脚本中内容:
#!/bin/bash npm run mock & npm run dev &
终止程序必须全局终止node进程,需要全局命令:taskkill /f /t /im node.exe
3. 创建 mock 文件夹,准备server代码编写,此处命名为 mock.js:

以下为 mock.js 中写法:
var express = require(‘express‘); var app = express(); // 指定html app.get(‘/index.html‘, function(req, res) { res.sendFile(__dirname + req.path); }); // 配置Mock数据 var fs = require(‘fs‘); app.post(‘/home‘, function(req, res) { res.setHeader(‘Content-Type‘, ‘application/json; charset=utf-8‘); fs.readFile(‘./mock/home.json‘, function(err, data) { if (err) throw err; res.json(JSON.parse(data)); }); }); // 监听端口 app.listen(‘3000‘, function () { console.log(‘mock app listening at http://localhost:3000‘); });
优化:
一个项目中不可能只有一个接口,为了方便配置,在mock文件下加入了mock.js去做统一配置
/** * @note setOnline 线上接口 配置 * @param name 本地接口名 * type 接口类型 * url 线上接口地址 */ var fs = require(‘fs‘); var setOnline = [ { name: ‘home‘, type: ‘post‘, url: ‘/home‘ } // 第二个接口... 第三个接口 ]; // 输出配置项 exports.setOnline = setOnline; // 遍历输出json数据 for (var i = 0, len = setOnline.length; i < len; i++) { (function() { var name = setOnline[i].name; exports[name] = function(req, res) { res.setHeader(‘Content-Type‘, ‘application/json; charset=utf-8‘); fs.readFile(‘./mock/‘ + name + ‘.json‘, function(err, data) { if (err) throw err; res.json(JSON.parse(data)); }); }; })(i); }
修改后的 mock.js:
var express = require(‘express‘); var app = express(); app.get(‘/index.html‘, function(req, res) { res.sendFile(__dirname + req.path); }); // Mock数据 var mock = require(‘./mock/mock.js‘); var setOnline = mock.setOnline; setOnline.forEach(function(m) { app[m.type](m.url, mock[m.name]); }); app.listen(‘3737‘, function () { console.log(‘localhost:3737/index.html‘); });
4. 完成后,启动服务 npm run mock 即可
以上是关于前端使用express mock数据的主要内容,如果未能解决你的问题,请参考以下文章