Vue与React的异同 -生命周期
Posted aqbyygyyga
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue与React的异同 -生命周期相关的知识,希望对你有一定的参考价值。
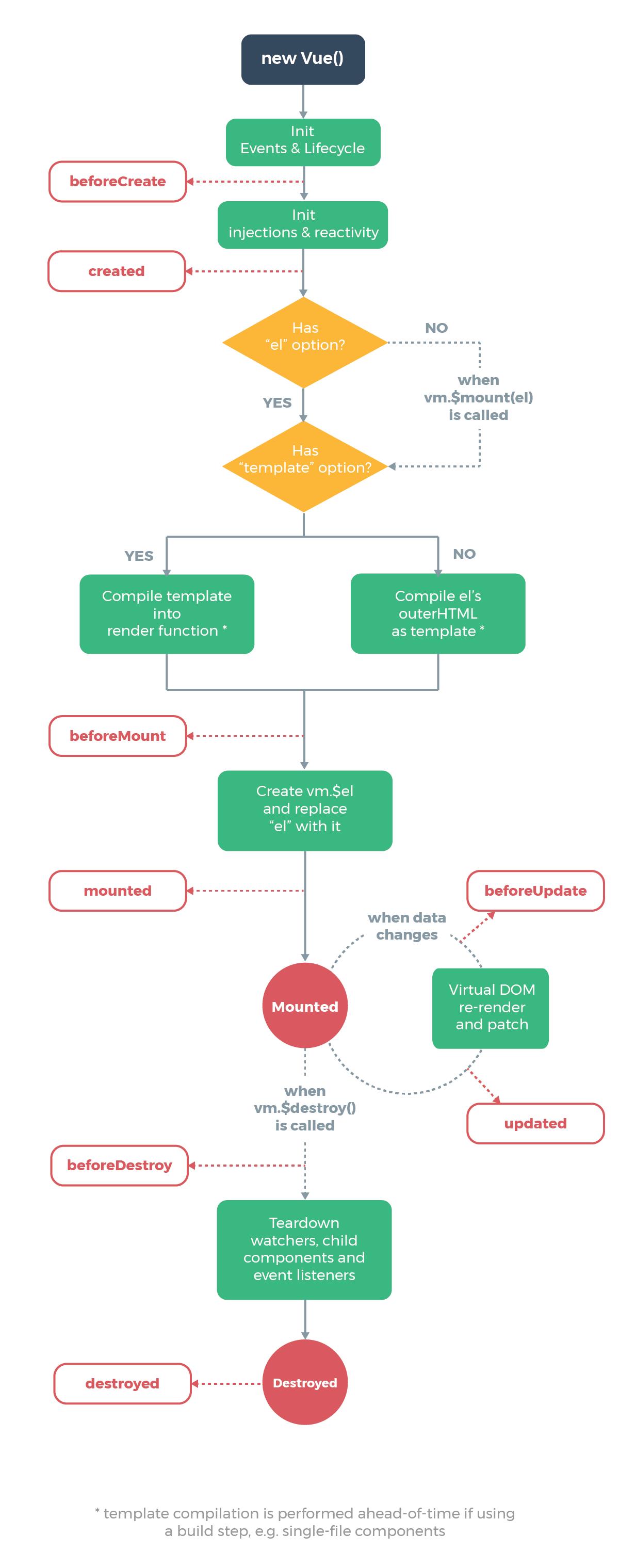
vue的生命周期
创建前 beforeCreate
创建 create
挂载前 beforeMount
挂载 mounted
更新前 beforeUpdate
更新 updated
销毁前 beforeDestroyed
销毁 destoryed
methods --方法

-----------------------------------华丽的分割线-------------------------
一个React组件的生命周期分为三个部分:挂载期(Mounting)、存在更新期(Updating)和销毁时(Unmounting)。
import React,{ Component } from ‘react‘;
class Demo extends Component {
constructor(props,context) {
super(props,context)
this.state = {
//定义state
}
}
componentWillMount () { //组件将要挂载
}
componentDidMount () { //组件渲染完成 这里调用ajax请求,返回数据setstate组件会重新渲染
}
componentWillReceiveProps (nextProps) {
}
shouldComponentUpdate (nextProps,nextState) {
}
componentWillUpdate (nextProps,nextState) {
}
componentDidUpdate (prevProps,prevState) {
}
render () {
return (
<div></div>
)
}
componentWillUnmount () {
}
}
export default Demo;
在componentDidMount方法中放ajax请求--服务器会根据变量渲染,Constructor中设置变量初始化
如果你觉得我的文章对您有帮助,给点鼓励,谢谢


以上是关于Vue与React的异同 -生命周期的主要内容,如果未能解决你的问题,请参考以下文章