关于表格合并span-method方法的补充(表格数据由后台动态返回)
Posted steamed-twisted-roll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于表格合并span-method方法的补充(表格数据由后台动态返回)相关的知识,希望对你有一定的参考价值。
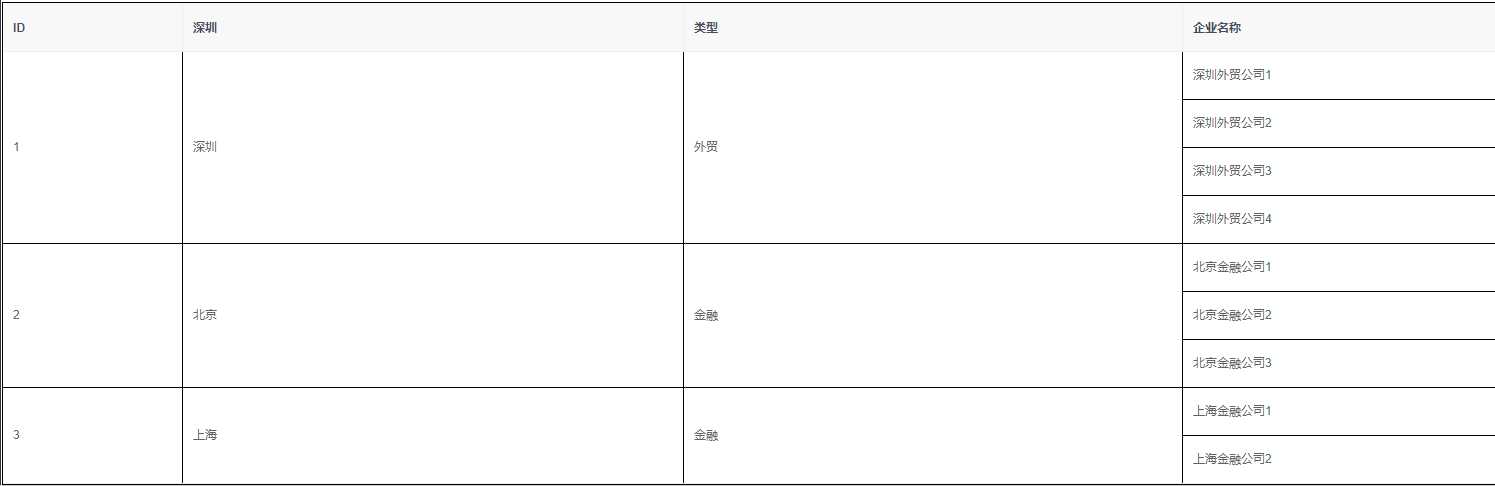
之前写了一些关于element-ui表格合并的方法,不过用的数据都是确定的数据(死数据),但是很多时候我们的数据都是通过后台获得的,数据不稳定,这个时候使用表格合并就需要先处理一下数据,先看一下一种很常见的数据展示场景

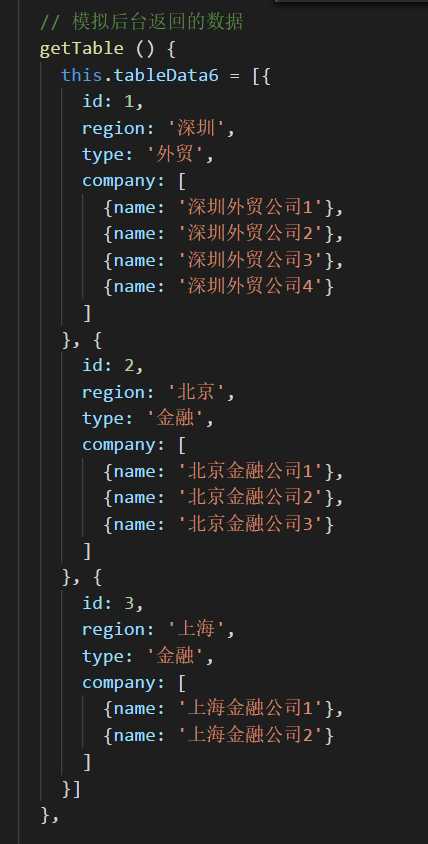
假设后台返回的数据是这样的:

<el-table :data="tableData6" :span-method="arraySpanMethod" border style="width: 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="region" label="深圳"> </el-table-column> <el-table-column prop="type" label="类型"> </el-table-column> <el-table-column prop="company" label="企业名称"> </el-table-column> </el-table>
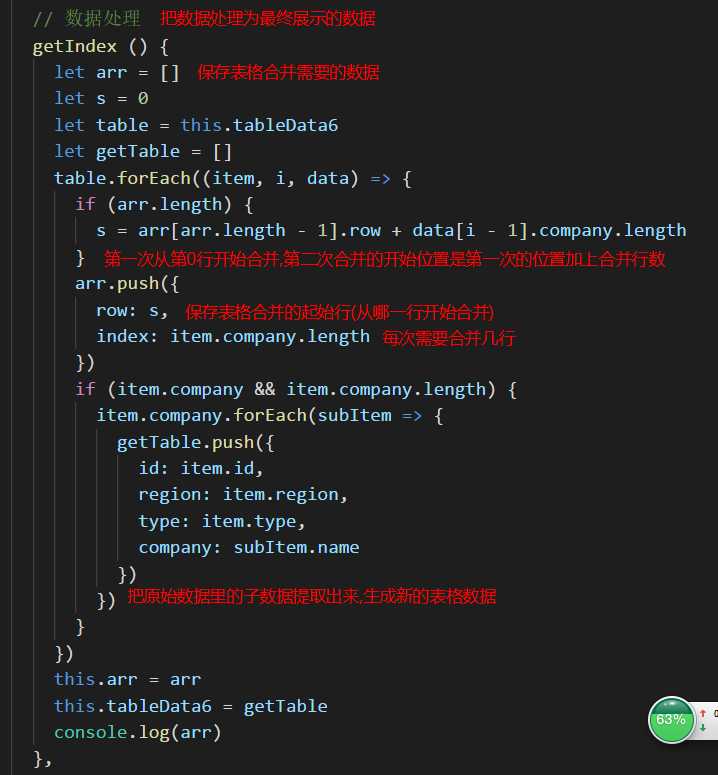
js代码,首先需要处理一下后台数据

getIndex () { let arr = [] let s = 0 let table = this.tableData6 let getTable = [] table.forEach((item, i, data) => { if (arr.length) { s = arr[arr.length - 1].row + data[i - 1].company.length } arr.push({ row: s, index: item.company.length }) if (item.company && item.company.length) { item.company.forEach(subItem => { getTable.push({ id: item.id, region: item.region, type: item.type, company: subItem.name }) }) } }) this.arr = arr this.tableData6 = getTable },
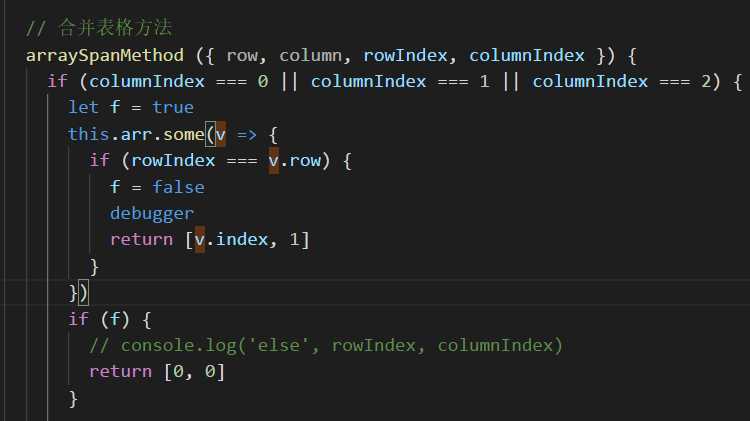
数据处理之后就进行表格合并
// 合并表格方法 arraySpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) { let obj = [0, 0] this.arr.some(v => { if (rowIndex === v.row) { obj = [v.index, 1] } }) return obj } }
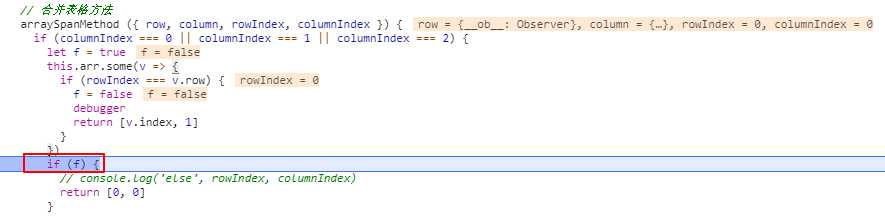
PS: 在这里说一下楼主遇到的一个坑,其实也是因为对函数的return不熟悉造成的,一开始我是这样写的,

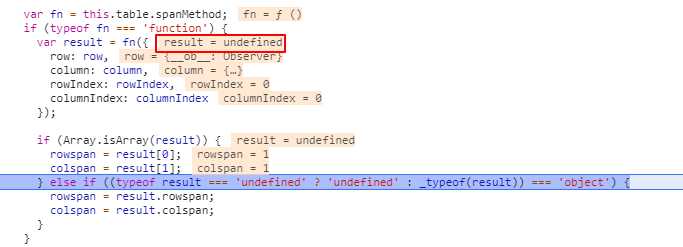
结果页面一直不对,debugger了一下,发现函数中根本没接收到return回去的数据,这是因为我return之后又写了代码,函数真正结束时没有返回值.所以在函数中,return之后就不要在写执行代码了.


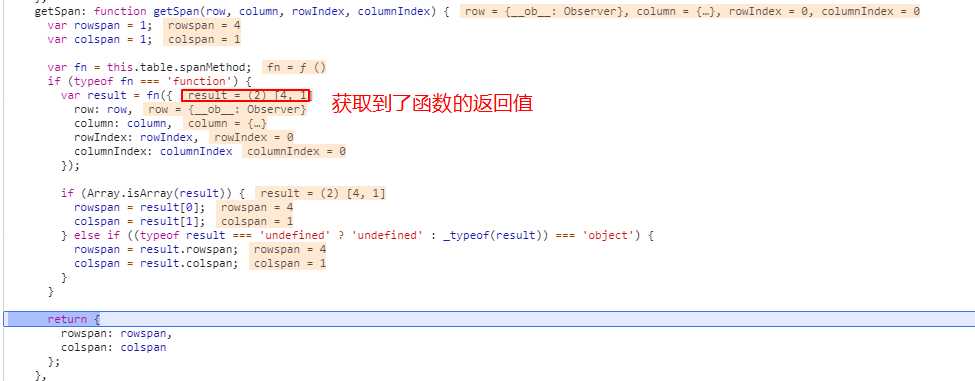
正确的写法后debugger就能接收到正确的返回值了

以上是关于关于表格合并span-method方法的补充(表格数据由后台动态返回)的主要内容,如果未能解决你的问题,请参考以下文章