从输入URL到页面加载发生了什么
Posted loveapple
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从输入URL到页面加载发生了什么相关的知识,希望对你有一定的参考价值。
一、从输入URL到页面加载发生了什么
1、在浏览器中输入URL
如:https://www.cnblogs.com/loveapple/
URL分成协议、地址、路径三部分
- 协议:http、https、ftp
- 地址:www.cnblogs.com、localhost:4000
- 路径:/loveapple/
2、通过DNS解析获得对应的IP地址
DNS作用:将域名转化成IP,域名是方面我们记忆的,但是网络上的资源最终是要通过ip取获得的。
DNS查找过程:
- 浏览器缓存——浏览器会缓存DNS记录一段时间(2分钟到30分钟),你可以在chrome浏览器输入chrome://net-internals/#dns.可看到目前浏览器缓存了哪些ip
- 系统缓存——如何浏览器缓存中没有,浏览器会做一个系统系统调用,查找系统缓存中的记录,常见的hosts文件
- 路由缓存——如果系统缓存也没有需要的记录,会向本地路由器发送一条DNS查询请求,一般会有自己的dns缓存
- ISP DNS缓存——如果本地路由器没有再查看本地网络提供商(移动啦、电信啦)的DNS服务器,一般都能找到相应的缓存记录
- 递归查找——DNS服务器从根域名开始进行递归查找,从.com顶级域名服务器到facebook的域名服务器
3、浏览器向服务器发送一个HTTP请求
- 首先通过三次握手建立TCP连接,
- 浏览器通过TCP连接向服务器发送一个http请求
4、服务器发出重定向响应
- facebook.com→www.facebook.com
- 目的是提高搜索引擎www.facebook.com的权重,使www.facebook.com排名靠前
5、跟随重定向
- 浏览器发起新的请求——www.facebook.com
6、服务器开始处理请求并返回响应
- 响应:html、json、gzip
7、服务器返回HTML响应
- gzip常表现为乱码,经过浏览器解压后可看到正常的html
8、浏览器开始渲染HTML
9、浏览器发送请求去获取HTML中的一些内嵌对象
- 内嵌对象,页面资源中可见
- 带src的如js文件,img文件
- 不带src的如css文件
10、浏览器发送异步的ajax请求
- 局部刷新
二、扩展知识
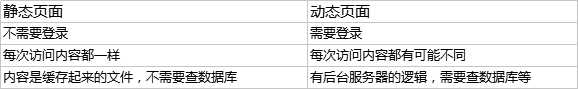
1、静态页面和动态页面的区别

2、简述TCP三次握手建立连接的过程
第一次握手:客户端对服务器说:“服务器哥哥,我想跟你说说话!(SYN联机请求)”
第二次握手:服务器对客户端说:“我知道了(ACK确认),我这边已经准备好了,你准备好了吗?(SYN联机请求)”
第三次握手:客户端对服务器说:“好的(ACK确认),咱们开始说话吧”
3、简述TCP四次挥手断开连接的过程
第一次挥手:客户端对服务器说:“我说完了(FIN结束请求)”
第二次挥手:服务器说:“我知道你说完了(ACK确认),我再给你说两句,&*……%¥”。
第三次挥手:服务器说完了,告诉客户端:“我说完了,咱们断了吧(FIN结束请求)”
第四次挥手:客户端说:“好的(ACK确认)”并礼貌地等服务端挂断电话后才挂电话(确保自己最后说的话服务器听到了)
4、AJAX
AJAX=异步javascript和xml
通过在后台与服务器进行少量数据交互,是网页实现异步更新。
以上是关于从输入URL到页面加载发生了什么的主要内容,如果未能解决你的问题,请参考以下文章