word-break和word-wrap的使用和区别
Posted 520bigbear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了word-break和word-wrap的使用和区别相关的知识,希望对你有一定的参考价值。
问题起源: 中文是一个字就是一个单词,而英文字母要有一个空格才将他们分割为一个单词;文字换行没事,主要是英文
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
}
</style>
</head>
<body>
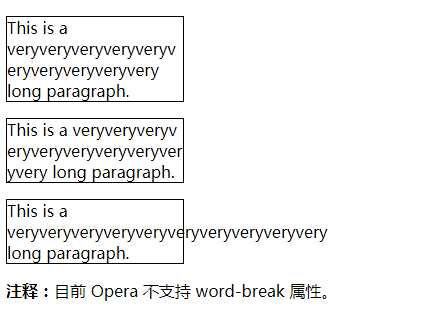
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>

以上是关于word-break和word-wrap的使用和区别的主要内容,如果未能解决你的问题,请参考以下文章