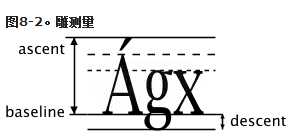
SVG_text.文字高度ascent&baseline&descent(资料及测试)
Posted h5skill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG_text.文字高度ascent&baseline&descent(资料及测试)相关的知识,希望对你有一定的参考价值。
ZC:文字的 高度的测试在文章的后半部分
1、html5 svg 第八章 文字text - 2030的专栏 - CSDN博客.html(https://blog.csdn.net/lcy132100/article/details/9722543)

2、baseline-shift - SVG _ MDN.html(https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/baseline-shift)
ZC:baseline-shift 文字的 上标 和 下标
3、ascent - SVG_ Scalable Vector Graphics _ MDN.html(https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/ascent)
ZC:本来想通过 类似ascent属性来获取 ascent / descent的值,但是貌似 只有 <font-face>节点有这个属性(这个是用于自定义字体的)
4、alignment-baseline - SVG_ Scalable Vector Graphics _ MDN.html(https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/alignment-baseline)
ZC:发现了这个属性,可以控制 文字 在基线的上面/下面来显示
5、ZC:还发现了 一个信息:getBBox() 获取的 矩形框,是从 包含 ascent和descent 的整个的高度
ZC:有了 这个信息 和 4 里面的位置,就可以比较简单的 计算控制 <text/> 的 位置 和 换行等了
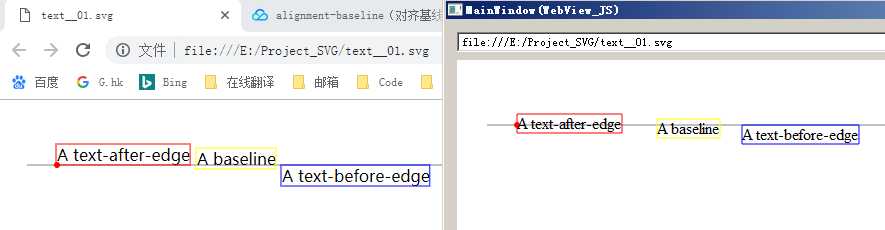
6、alignment-baseline 效果,各个浏览器 可能表现不一:

图上信息,左侧为 Chrome[版本 70.0.3538.77(正式版本)(32 位)] 的现象,右侧为 Qt5.3.2x86OpenGL-WebKit 的现象,
ZC:测试 肉眼看起来,文字 粗体(font-weight="bold" ),不影响其 getBBox()
6.1、SVG文件为:(文件为 UTF8编码)
<?xml version="1.0" encoding="UTF-8"?> <svg width="3000" height="1200" viewBox="0 0 3000 1200" xmlns="http://www.w3.org/2000/svg" > <!-- Materialisation of anchors --> <path d="M30,65 L800,65" stroke="grey" /> <!-- Materialisation of anchors --> <circle cx="60" cy="65" r="3" fill="red" /> <!-- Anchors in action --> <text id="textUp" alignment-baseline="text-after-edge" x="60" y="65">A text-after-edge</text> <text id="textOn" alignment-baseline="baseline" x="200" y="65">A baseline</text> <text id="textDown" alignment-baseline="text-before-edge" x="285" y="65">A text-before-edge</text> <text id="textChange" alignment-baseline="text-before-edge" x="450" y="65">改变alignment-baseline属性,XML变化了,但是图形上Chrome[版本 70.0.3538.77(正式版本)(32 位)]肉眼没看到变化,Qt5.3.2x86OpenGL-WebKit有变化</text> <!-- font-weight="bold" text-after-edge ZC: 位于baseline的上面 baseline text-before-edge ZC: 位于baseline的下面 --> <rect id="rectUp" x="0" y="0" width="0" height="0" fill="none" stroke-width="1" stroke="red" /> <rect id="rectOn" x="0" y="0" width="0" height="0" fill="none" stroke-width="1" stroke="yellow" /> <rect id="rectDown" x="0" y="0" width="0" height="0" fill="none" stroke-width="1" stroke="blue" /> <rect id="rectChange" x="0" y="0" width="0" height="0" fill="none" stroke-width="1" stroke="green" /> <script type="text/javascript"> <![CDATA[ window.onload = function() { var rectUp = document.getElementById("rectUp"); var rectOn = document.getElementById("rectOn"); var rectDown = document.getElementById("rectDown"); var textUp = document.getElementById("textUp"); var textOn = document.getElementById("textOn"); var textDown = document.getElementById("textDown"); var rtUp = textUp.getBBox(); var rtOn = textOn.getBBox(); var rtDown = textDown.getBBox(); rectUp.setAttribute("x", ""+rtUp.x); rectUp.setAttribute("y", ""+rtUp.y); rectUp.setAttribute("width", ""+rtUp.width); rectUp.setAttribute("height", ""+rtUp.height); rectOn.setAttribute("x", ""+rtOn.x); rectOn.setAttribute("y", ""+rtOn.y); rectOn.setAttribute("width", ""+rtOn.width); rectOn.setAttribute("height", ""+rtOn.height); rectDown.setAttribute("x", ""+rtDown.x); rectDown.setAttribute("y", ""+rtDown.y); rectDown.setAttribute("width", ""+rtDown.width); rectDown.setAttribute("height", ""+rtDown.height); // *** var textChange = document.getElementById("textChange"); textChange.removeAttribute("alignment-baseline"); // *** textChange.setAttribute("alignment-baseline", "text-before-edge"); var rtChange = textChange.getBBox(); // *** font-size不设置,默认值是 "16px" (Chrome和Qt532都是) var strPrint = ""; for (var i=1; i<=200; i++) { textChange.setAttribute("font-size", i+"px"); rtChange = textChange.getBBox(); //console.log("font-size:["+i+"px] --> rtChange.height : "+rtChange.height); strPrint += rtChange.height+", "; if (i % 8 == 0) strPrint += " "; else { if (i % 4 == 0) strPrint += " "; } } console.log(strPrint); var rectChange = document.getElementById("rectChange"); rectChange.setAttribute("x", ""+rtChange.x); rectChange.setAttribute("y", ""+rtChange.y); rectChange.setAttribute("width", ""+rtChange.width); rectChange.setAttribute("height", ""+rtChange.height); /* for (z in textChange) console.log(z+" : "+textChange[z]); console.log(""); console.log(""); console.log(""); var cs = window.getComputedStyle(textChange); for (var i=0; i<cs.length; i++) { var name = cs[i]; var value = cs.getPropertyValue(name); console.log(name +" --> "+value); if (name.toLowerCase() == "alignment-baseline") console.log("*****************************************************************************************************************************"); } //*/ }; ]]> </script> </svg>
6.2、上面代码中,测试了 文字的属性font-size从1px到200px 文字节点的高度,这里记录下信息:
ZC:浏览器间还是有差异的,尽管都是 出自 WebKit(貌似 现在 Chrome不是WebKit了?)
(1)、Chrome[版本 70.0.3538.77(正式版本)(32 位)]
2, 3, 4, 5, 7, 8, 9, 10, 12, 14, 15, 16, 17, 19, 20, 21, 22, 24, 25, 26, 27, 29, 30, 31, 33, 35, 36, 37, 39, 40, 41, 42, 44, 45, 46, 47, 49, 50, 51, 52, 54, 55, 56, 59, 60, 61, 62, 64, 65, 66, 67, 69, 70, 71, 72, 74, 75, 76, 78, 79, 81, 82, 84, 85, 86, 87, 89, 90, 91, 92, 94, 95, 96, 97, 99, 100, 101, 103, 105, 106, 107, 108, 110, 111, 112, 114, 115, 116, 117, 119, 120, 121, 122, 124, 126, 127, 128, 130, 131, 132, 133, 135, 136, 137, 138, 140, 141, 142, 144, 145, 146, 148, 150, 151, 152, 153, 155, 156, 157, 158, 160, 161, 162, 163, 165, 166, 167, 169, 170, 172, 173, 175, 176, 177, 178, 180, 181, 182, 183, 185, 186, 187, 188, 190, 191, 192, 194, 196, 197, 198, 200, 201, 202, 203, 205, 206, 207, 208, 210, 211, 212, 213, 215, 217, 218, 219, 221, 222, 223, 224, 226, 227, 228, 230, 231, 232, 233, 235, 236, 237, 239, 241, 242, 243, 244, 246, 247, 248, 249, 251, 252, 253, 255, 256, 257, 258, 260, 262, 263, 264,
(2)、Qt5.3.2x86OpenGL-WebKit
2, 2, 4, 5, 5, 6, 8, 10, 12, 12, 14, 15, 15, 16, 17, 19, 19, 20, 21, 22, 23, 25, 26, 27, 29, 29, 31, 33, 33, 34, 35, 36, 37, 39, 40, 41, 42, 43, 43, 46, 47, 48, 49, 51, 52, 53, 53, 55, 56, 57, 57, 60, 61, 61, 62, 64, 65, 67, 67, 68, 69, 70, 71, 73, 74, 75, 76, 77, 78, 80, 81, 81, 83, 84, 85, 86, 88, 89, 90, 90, 92, 94, 94, 95, 97, 98, 98, 100, 101, 103, 103, 104, 105, 107, 108, 109, 110, 111, 112, 114, 115, 116, 117, 118, 118, 121, 122, 123, 123, 125, 126, 127, 128, 130, 131, 131, 132, 133, 136, 136, 137, 138, 140, 140, 142, 143, 144, 145, 146, 147, 149, 150, 151, 152, 153, 154, 156, 156, 158, 159, 160, 160, 163, 164, 165, 165, 166, 168, 169, 170, 169, 171, 171, 172, 174, 176, 176, 177, 178, 179, 181, 182, 183, 184, 185, 186, 188, 189, 190, 191, 191, 191, 194, 195, 195, 196, 198, 199, 200, 201, 203, 204, 204, 205, 208, 208, 209, 210, 212, 212, 214, 215, 217, 217, 218, 220, 221, 222, 224, 225,
7、
8、
9、
10、
以上是关于SVG_text.文字高度ascent&baseline&descent(资料及测试)的主要内容,如果未能解决你的问题,请参考以下文章