vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法
Posted daiwenru
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法相关的知识,希望对你有一定的参考价值。
vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法
在vue 里面<style scoped></style> 是为了让样式只影响本身自己组件的样式,不改变全局的样式。
但是存在一个问题组件框架的ui样式没办法覆盖。
解决办法:在vue 文件里面写两个style 样式
例如
<style>
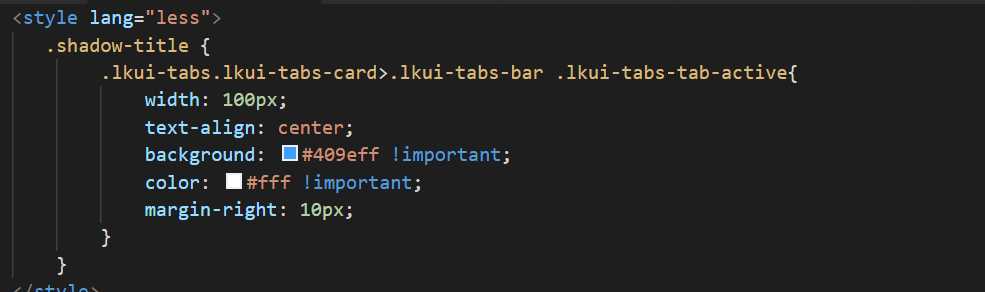
///全局的
//全局的这个一定要在要覆盖的ui样式之前,在包裹上一层,这样就不会影响别的组件的样式
</style>
<style scoped>
//私有的
</style>
全局和私有的style 的顺序一定不能变,全局的在最前面,私有的在后面

以上是关于vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法的主要内容,如果未能解决你的问题,请参考以下文章