layui的table使用
Posted fuckingpangzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui的table使用相关的知识,希望对你有一定的参考价值。
不多bb,直接上代码
html的代码:
<link rel="stylesheet" href="../../static/layui/css/layui.css"> <script src="../../static/layui/layui.js"></script> <script src="../../static/js/jquery.js"></script> <table class="layui-hide" id="test" lay-filter="table"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<!--<a class="layui-icon" style="font-size: 25px; color: #1AA094;" lay-event="edit"></a>-->
<!--<a class="layui-icon" style="font-size: 25px; color: #1AA094;" lay-event="del"></a>-->
</script>js的代码:
layui.use([‘form‘,‘layer‘,‘table‘,‘upload‘],function () {
var table = layui.table,
layer = layui.layer;
table.render({
elem:"#test",
url:"../json/data.json",
cellMinWidth:80,
cols:[[
{type:‘numbers‘},
{field:‘id‘,title:‘id‘},
{field:‘userName‘,title:‘用户名‘},
{field:‘password‘,title:‘密码‘},
{field:‘nickName‘,title:‘昵称‘},
{field:‘phone‘,title:‘电话号码‘},
{fixed: ‘right‘,title: ‘操作‘, width:180, align:‘center‘, toolbar: ‘#barDemo‘} //绑定tpl表达式
]],
page:true,//开启分页
id:‘testReload‘ //这个id挺重要的 你对table做操作时候需要使用到 比如reload的时候
});
table.on(‘tool(table)‘,function (obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if (layEvent === ‘del‘){
layer.confirm(‘真的删除行么‘, function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
}else if(layEvent === ‘edit‘){
layer.msg("我要编辑你了,怕不怕啊");
}
});
});
还有json文件:
{
"code":0,
"msg":"崩坏三好好玩",
"count":3,
"data":[
{"id":1,"userName":"黄楠楠","password":"111","nickName":"楠佬","phone":"18162775609"},
{"id":2,"userName":"齐浩宇","password":"111","nickName":"齐佬","phone":"18162775609"},
{"id":3,"userName":"祁剑雄","password":"111","nickName":"熊佬","phone":"18162775609"}
]
}
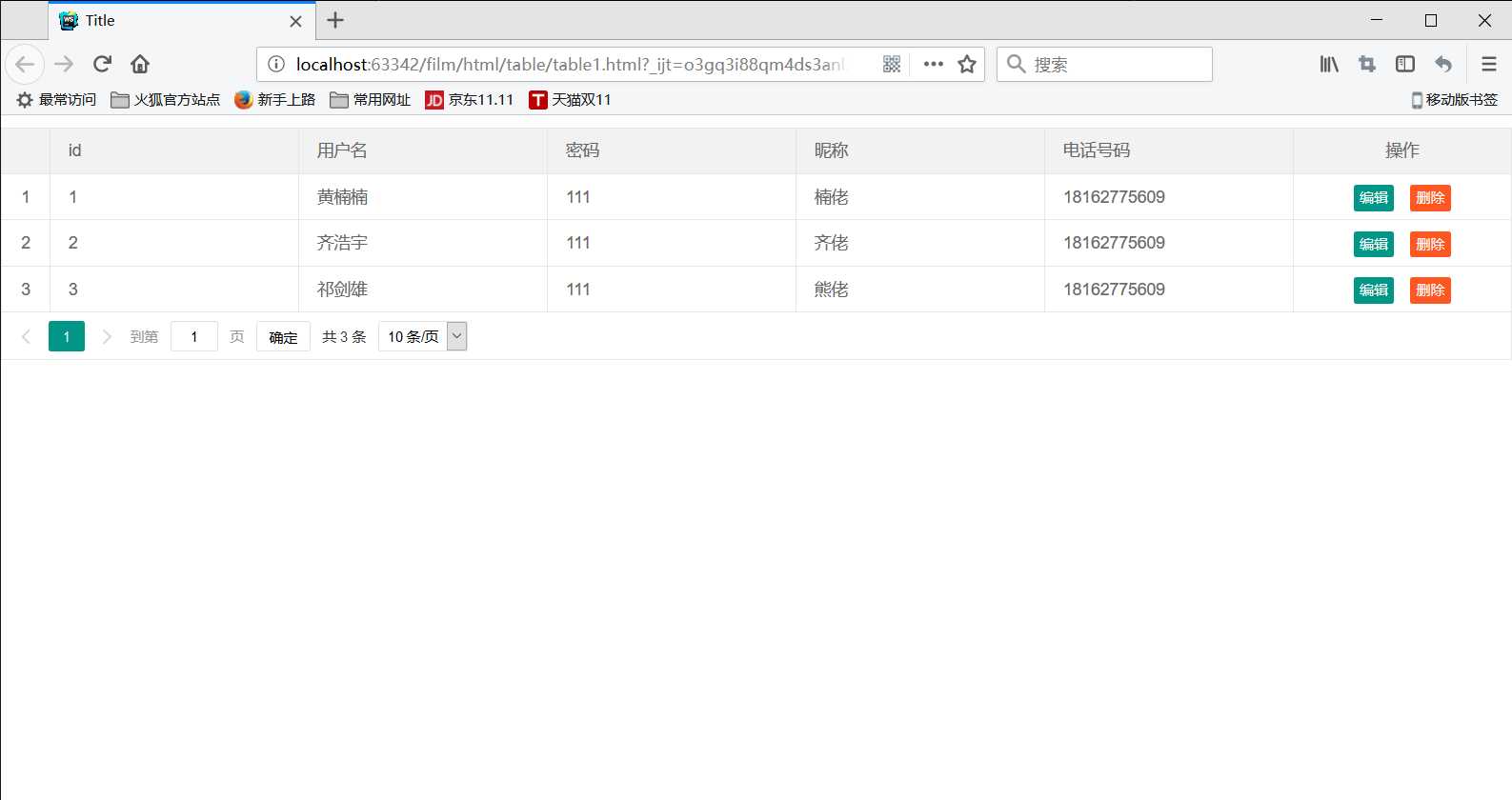
最后的出来的效果:

今天就先到这里把,等这个星期双休的时候,再研究下。
以上是关于layui的table使用的主要内容,如果未能解决你的问题,请参考以下文章