表格和列表
Posted tanchangsha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格和列表相关的知识,希望对你有一定的参考价值。
一、表格
表格由table标签来定义,每个表格都有若干行(由<tr>标签来定义),每行被分割为若干个单元格(由<td>标签来定义),数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1、标签
表格标签:table
行标签:tr
单元格标签:td
标题标签:caption
表格头标签:thead
表格身体标签:tbody
2、表格的基本结构
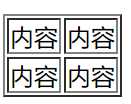
<table border="1">
<tr>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
在浏览器显示:
3、属性
table属性:
width:100px 100% 宽度不写 宽度根据内容来
border: 边框
cellpading="0" 边距
cellspacing="0" 间距
tr属性:
height:100 g高度
align:center left right 水平对齐方式
valing:top bottom middle 垂直对齐方式
td/th属性
height:100 g高度
align:center left right 水平对齐方式
valing:top bottom middle 垂直对齐方式
4、注意事项
表格宽度默认是内容宽度
单元格横平竖直
单元格数量没有限制
一般会把边距和间距设为0
注意表格格式
5、合并单元格
单元格属性:
colspan=2 水平合并 向右合并 值包含自己
rowspan=2 垂直合并 向下合并 值包含自己
合并单元格本质就是改变高度 宽度 占位实现的
二、列表
有序列表使用数字进行标记
无序列表使用粗体圆点(典型的小黑圆圈)进行标记
自定义列表:注释
1、有序列表使用<ol>标签
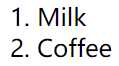
<ol>
<li>Milk</li>
<li>Coffee</li>
</ol>
在浏览器显示:
2、无序列表使用<ul>标签
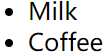
<ul>
<li>Milk</li>
<li>Coffee</li>
</ul>
在浏览器显示:
3、自定义列表
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开
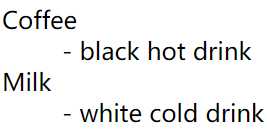
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
在浏览器显示:
以上是关于表格和列表的主要内容,如果未能解决你的问题,请参考以下文章