vue element el-table 传的值报_self.$scopedSlots.default is not a function
Posted qinstore
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue element el-table 传的值报_self.$scopedSlots.default is not a function相关的知识,希望对你有一定的参考价值。
点击修改的时候,页面的预算占比呈现输入框的形式,确认修改之后,数据改变,也要把输入框关闭,变成文本形式。这里需要改变table的el-table-column值


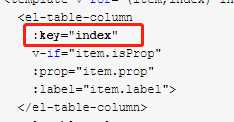
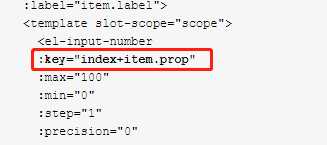
1 <el-table 2 :data="newlist" 3 style="width: 100%"> 4 <template v-for="(item,index) in tableHeaderData"> 5 <el-table-column 6 :key="index" 7 v-if="item.isProp" 8 :prop="item.prop" 9 :label="item.label"> 10 </el-table-column> 11 <el-table-column 12 v-if="!item.isProp" 13 :label="item.label"> 14 <template slot-scope="scope"> 15 <el-input-number 16 :key="index+item.prop" 17 :max="100" 18 :min="0" 19 :step="1" 20 :precision="0" 21 controls-position="right" 22 placeholder="请输入内容" 23 v-model="scope.row.ratio" 24 @change="handleEdit(scope.row)" 25 ></el-input-number> 26 </template> 27 </el-table-column> 28 </template> 29 </el-table>
出现_self.$scopedSlots.default is not a function错误的时候,要加上具有唯一标识的key值


以上是关于vue element el-table 传的值报_self.$scopedSlots.default is not a function的主要内容,如果未能解决你的问题,请参考以下文章
vue-element el-table点击行展开,并且收起其他行
vue2.5 + element UI el-table 导出Excel
Vue.js - element-ui el-table v-for 丢失最后一项