webpack 4.x 解决 webpack-dev-server工具在webpack构建的项目中使用问题
Posted ifeil
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 4.x 解决 webpack-dev-server工具在webpack构建的项目中使用问题相关的知识,希望对你有一定的参考价值。
首先将webpack-dev-server安装到项目中
npm install webpack-dev-server -D
这时在powershell中敲 webpack-dev-server 会发现
‘webpack-dev-server‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
这是由于该工具只是安装到本地项目中了
纳尼? 难道要全局安装一下吗???
没必要!!!这时只需在根目录的package.json中"scripts"下中添加
"dev": "webpack-dev-server"
即可使用 npm run dev 来运行项目了
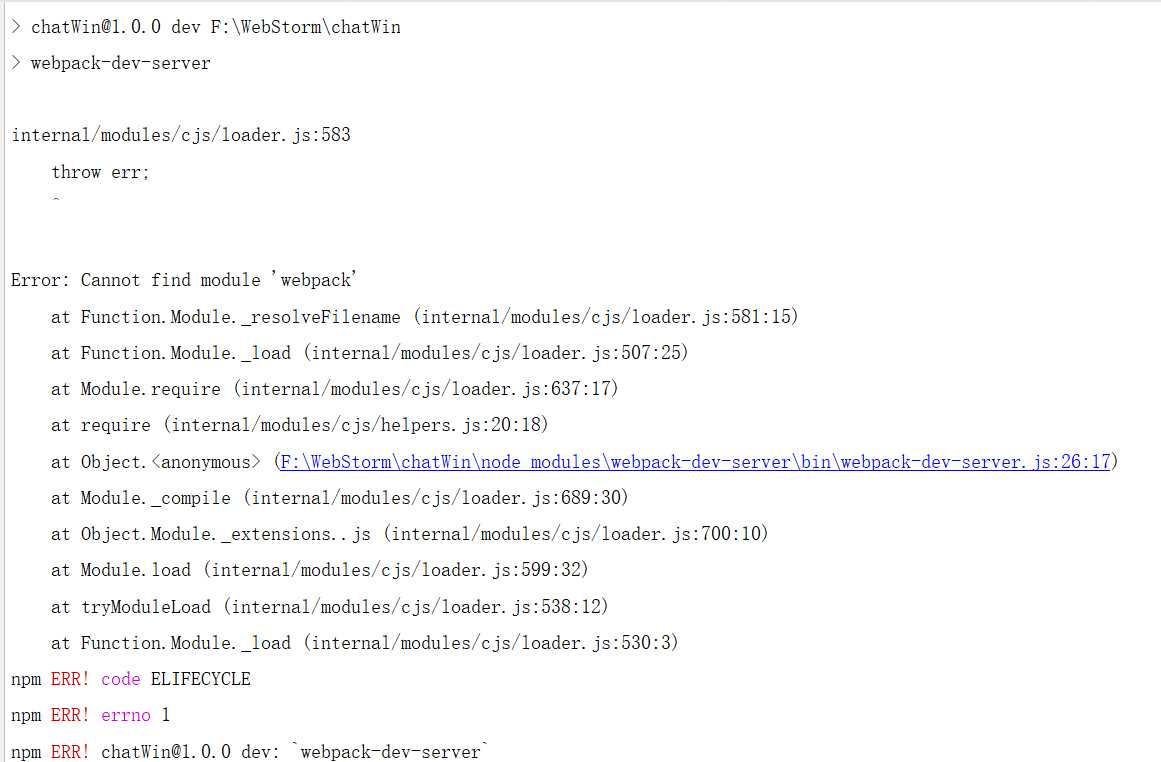
但是笔者在运行项目时 报了以下错误:

该问题的出现是由于webpack没有安装到项目中导致的;只需要将之安装到项目中即可:
npm install webpack -D
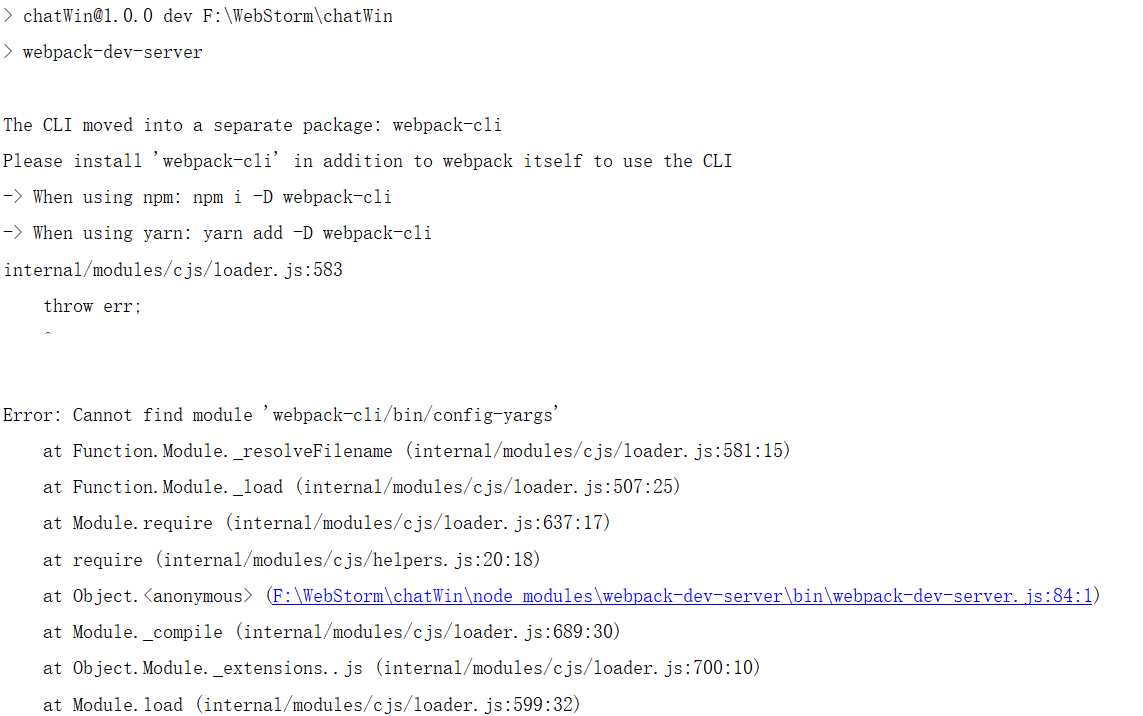
但是 运行依然出错:

此问题的出现 通过查阅得知 应该是 webpack 与 webpack-cli版本不一致导致的
于是:
npm uninstall webpack -D
npm install webpack webpack-cli -D
然后 npm run dev 运行成功
以上是关于webpack 4.x 解决 webpack-dev-server工具在webpack构建的项目中使用问题的主要内容,如果未能解决你的问题,请参考以下文章