第三章 router路由
Posted txfan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三章 router路由相关的知识,希望对你有一定的参考价值。
本章,安装router
今天体验一下ui,
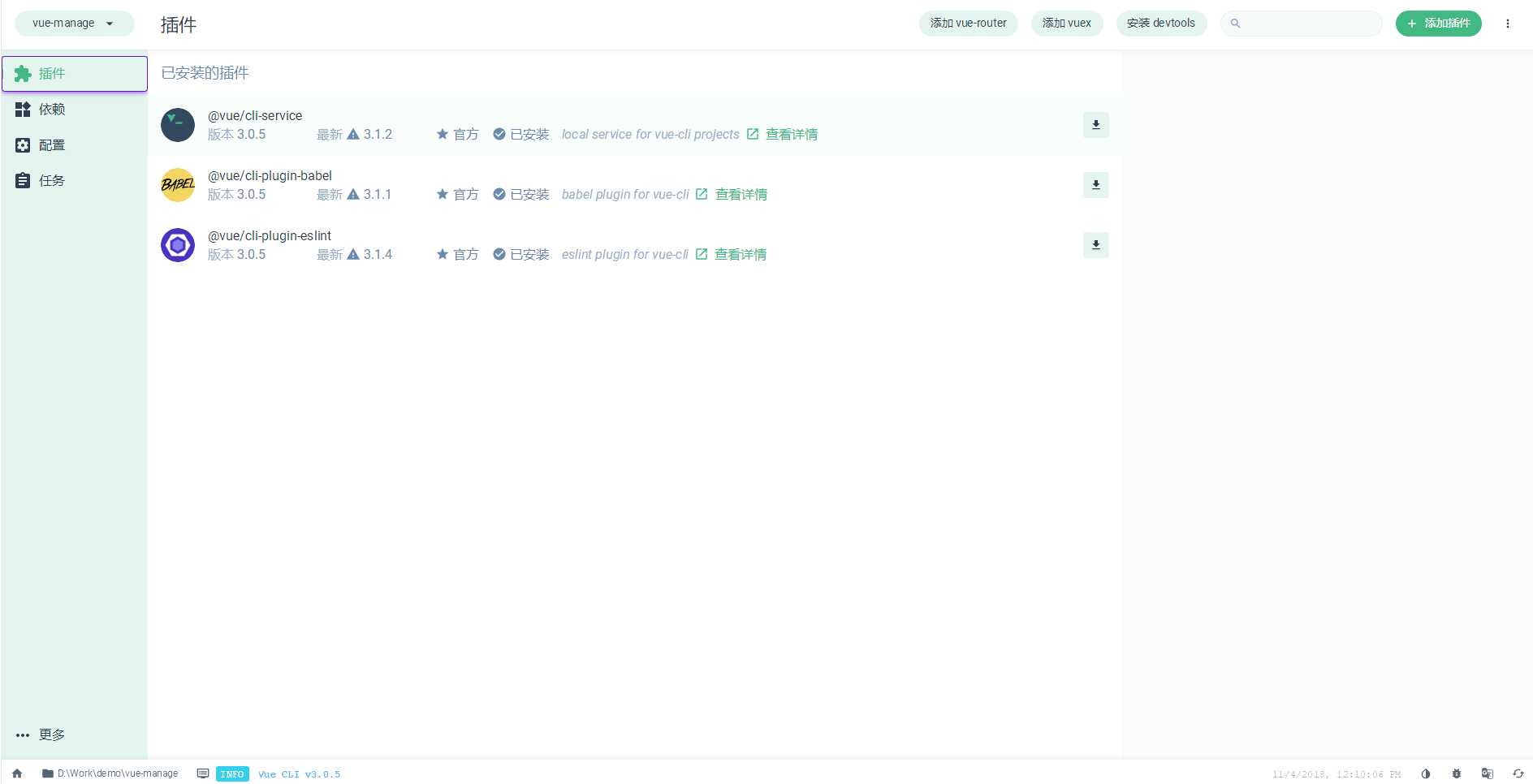
在terminal里,执行vue ui
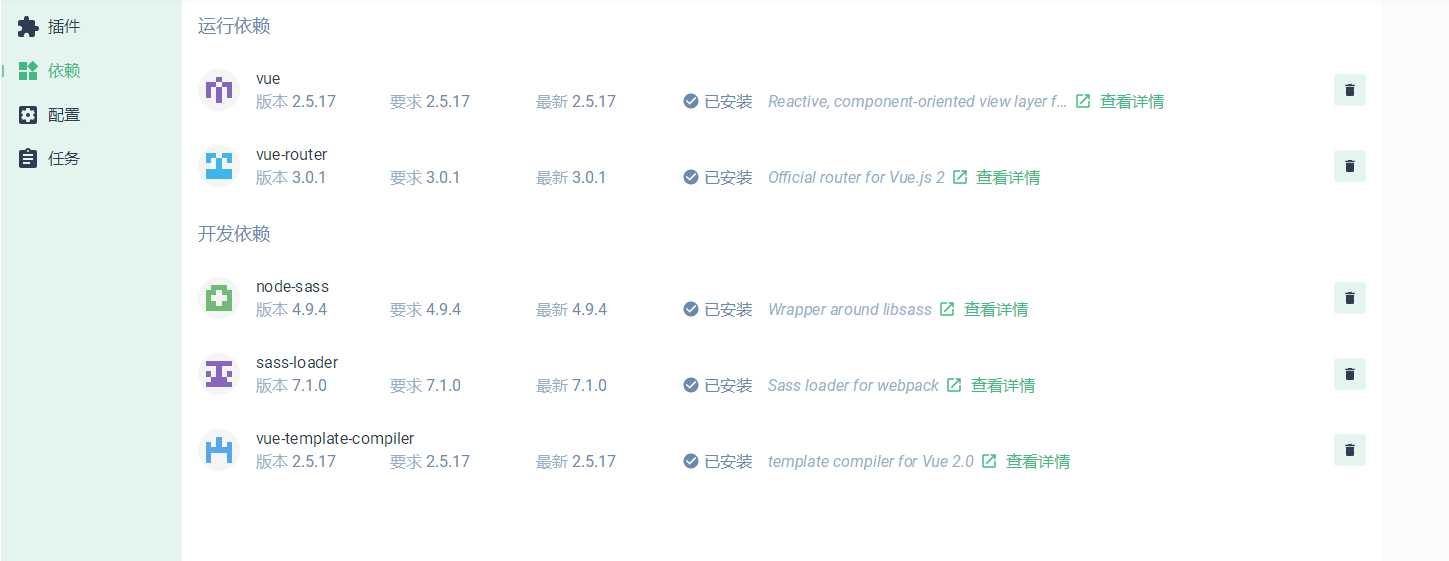
打开ui界面,在上面就有添加vue-router,安装完成,依赖里就能看到了

安装之后,项目中自动出现了router.js和views文件夹。

此时我们运行项目的话。就能看到在绿V的上面多出来了Home|About的链接,点击进行跳转,这就是路由了
我们看看都安装了什么。
router.js、views/Home.vue、views/Login.vue
首先main.js,多出来引用router的文件,并在下面的加载时使用了。
1 import Vue from ‘vue‘ 2 import App from ‘./App.vue‘ 3 import router from ‘./router‘ 4 5 Vue.config.productionTip = false 6 7 new Vue({ 8 router, 9 render: h => h(App) 10 }).$mount(‘#app‘)
然后是App.vue,在上面,添加了router-link相关代码。
1 <template> 2 3 <div id="app"> 4 5 <div id="nav"> 6 7 <router-link to="/">Home</router-link> | 8 9 <router-link to="/about">About</router-link> 10 11 </div> 12 13 <router-view/> 14 15 </div> 16 17 </template> 18 19 20 21 <style lang="scss"> 22 23 #app { 24 25 font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; 26 27 -webkit-font-smoothing: antialiased; 28 29 -moz-osx-font-smoothing: grayscale; 30 31 text-align: center; 32 33 color: #2c3e50; 34 35 margin-top: 60px; 36 37 } 38 39 </style>
这就是最基本的应用。关于路由的其它应用我们后面用到时再说。
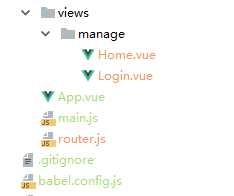
现在我们改造一下目录结构。
Views中添加目录 manage,把Home和About移进去,改名为Home,Login

Router.js修改以下
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Home from ‘./views/manage/Home.vue‘ import Login from ‘./views/manage/Login.vue‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/‘, name: ‘home‘, component: Home }, { path: ‘/login‘, name: ‘login‘, component: Login } ] })
我们就能把about变成login页了。
下一章,登陆页
以上是关于第三章 router路由的主要内容,如果未能解决你的问题,请参考以下文章