搭建Django,建立第一个demo
Posted xiaowenshu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建Django,建立第一个demo相关的知识,希望对你有一定的参考价值。
一、
1、安装好Python(我用的最新版2.7.15),配置环境变量,并且安装好对应的Django版本(pip install django),在Python安装目录下的Scropts下会多出djano-admin.exe文件
2、如何查看是否安装好Django,CMD下输入“django-admin”,会出现Django所提供的命令
3、创建名字为“guest”的项目
djang0-admin startproject guest
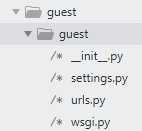
项目的结构如下:


_init_.py:空文件,标识一个目录为Python的标准包
settings.py:Django项目的配置文件,包括Django模块应用配置、数据库配置、模块配置等
urls.py:Diango项目的URL声明
wsgi.py:与WSGI兼容的Web服务器为项目提供服务的入口点
manane.py:一个命令行工具,让我在使用Django项目时以不同的方式交互
二、
cd guest ##进入guest目录
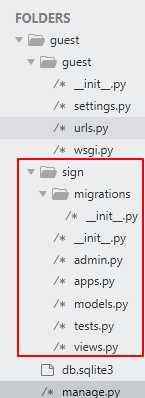
python manage.py startapp sign ##创建名为sign的应用

解释一下:
migrations/:用于记录models中数据的变更
admin.py:映射models中的数据到Django自带的admin后台
apps.py:用于应用程序的配置,在新的Django版本中新增文件
models.py:Djanngo的模型文件,创建程序数据表模型(对应数据库的相关操作)
tests.py:创建Django测试用例
views.py:Django的视图文件,控制向前端页面显示的内容
在此情况下,CMD内输入:python manager.py runserver,打开浏览器。输入地址:127.0.0.1:8000,则会显示:It worked
如果8000端口被占用,则在启动时可以指定ip地址以及端口,python manager.py runserver 127.0.0.1:8001,在浏览器内输入对应的ip以及端口即可
三、问题来了,怎么在页面上显示我们要的内容?
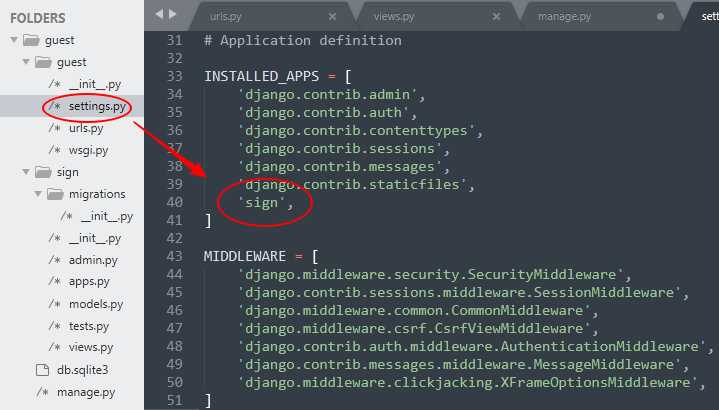
1、首先配置guest/settings.py,将我们新建的sign应用添加进去

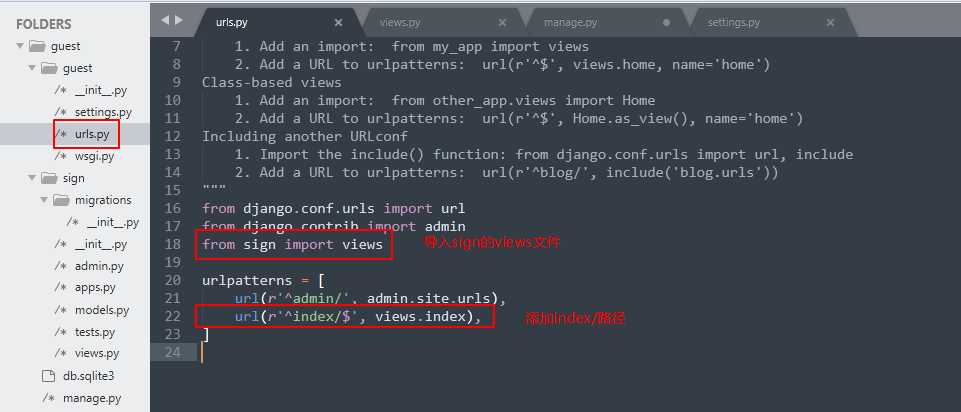
2、在urls.py内,导入sign应用的views文件,添加一个index/的路径

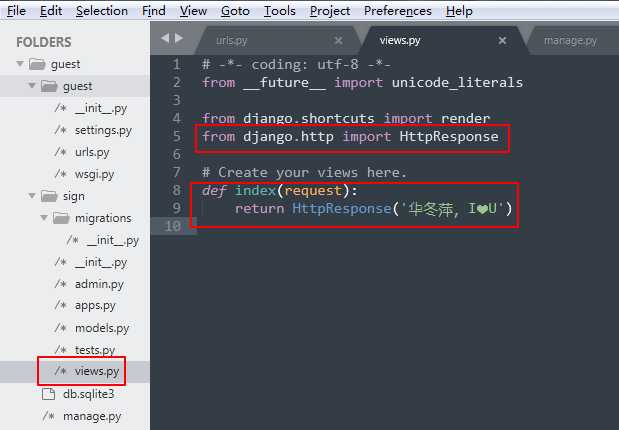
3、在sign应用下的views内定义index函数,通过HtttpResponse类,向客户端(浏览器)返回字符串"Hello"

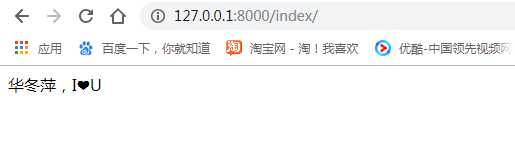
浏览器页面显示:

四、那么问题又来了,这里只是显示字符串,可不可以显示html页面呢?最起码丫的得好看点儿吧,好的,那我们就是用一个模板
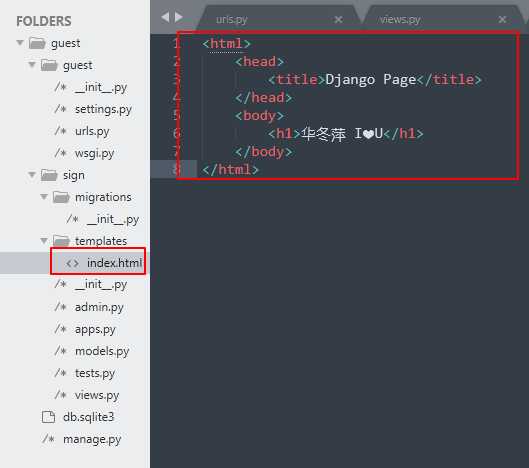
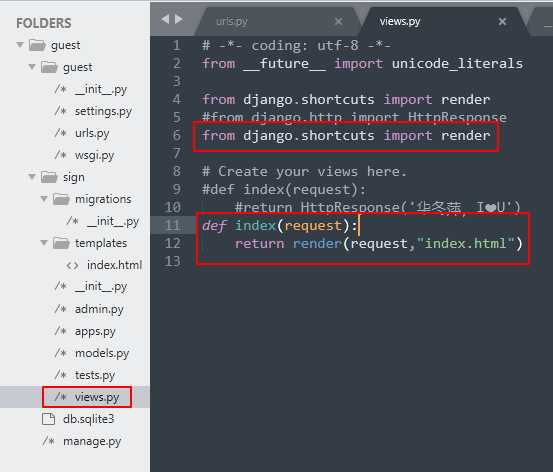
1、在sign应用的目录下新建一个template文件夹,文件夹里面新建一个index.html文件(这里要注意了,template不能闭着眼睛瞎取一个名字,Django默认 查找template目录下的HTML文件,不要随意去取这个文件夹的名字)
2、index.html内,可以做一个页面,这里涉及到超文本标记语言的使用,mmp的没学,以后有空看其他的资料咯

3、写完这个还不够哦,要在views里面讲刚刚写好的index.html引用进去(要将刚刚的HttpResponse类抛弃掉)

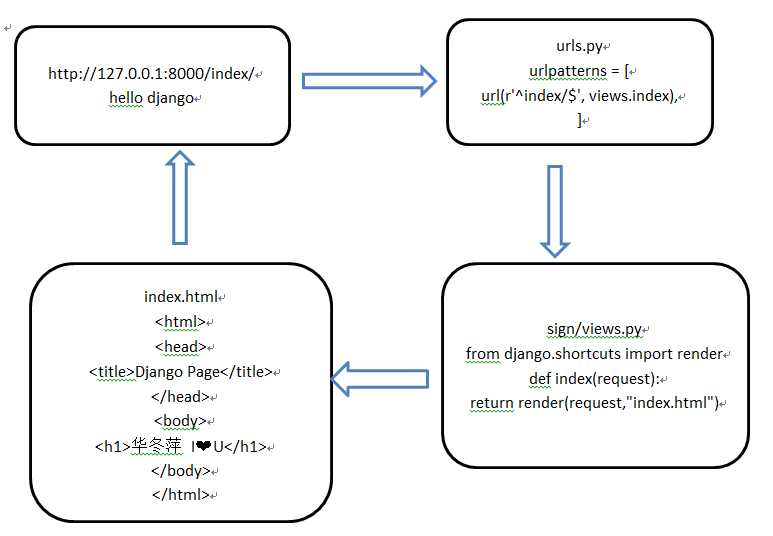
五、处理流程总结
上边操作了这么多,那么我们来总结一哈Django的处理流程

其实这里还少了数据层(model)的操作,以后再介绍
以上是关于搭建Django,建立第一个demo的主要内容,如果未能解决你的问题,请参考以下文章