Django中的form表单
Posted ljc-0923
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django中的form表单相关的知识,希望对你有一定的参考价值。
1,手写一个form表单提交数据
- 有input标签,让用户可以填数据
- 校验form表单提数据
- 提示错误信息
html页面代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<h1>form表单中的注册</h1>
<form action="" method="post">
{% csrf_token %} {# 跨站请求伪造 #}
<p>用户名:
<input type="text" name="user"><span style="color:red">{{ error_name }}</span>
</p>
<p>密码:
<input type="password" name="pwd"><span style="color:red">{{ error_pwd }}</span>
</p>
<input type="submit">
</form>
</body>
</html>
view业务逻辑的代码:
from django.shortcuts import render, HttpResponse
from django import forms
# Create your views here.
class RegForm(forms.Form):
user = forms.CharField(max_length=32)
pwd = forms.CharField(max_length=32)
def login(request):
# 全局定义变量的值,第一次是get请求的时候需要有值
error_name = ""
error_pwd = ""
# 第二次进来是POST请求要提交数据
if request.method == "POST":
print(123)
# 获取到用户输入的值
user = request.POST.get("user")
pwd = request.POST.get("pwd")
print(user)
print(pwd)
# 拿到数据后进行数据判断
if len(user) > 6 and len(pwd) > 6:
# 数据符合要求,进行注册成功的操作,这里就先返回一个HttpResponse对象
return HttpResponse("注册成功")
elif len(user) > 6 and len(pwd) < 6:
# 用户名大于6个字符,但是密码小于6个字符
error_pwd = "这个有点短~~~"
elif len(user) < 6 and len(pwd) > 6:
# 用户名长度大于6,密码小于6
error_name = "这个有点短!!!"
else:
error_name = "这个有点短!!!"
error_pwd = "这个有点短~~~"
# 第一次进来返回一个html登录页面
return render(request,
"register.html",
{"error_name": error_name, "error_pwd": error_pwd})
2,Django中的form提交数据:
forms代码:
from django import forms
from app_form.models import User
from django.core.exceptions import ValidationError
from django.forms import widgets
from django.core.validators import RegexValidator
from app_form .models import User, Hobby
import re
# 验证校验输入框的信息(自定义校验)
def check_name(value):
if "雪" in value:
raise ValidationError("你这个不是来自于日 本")
# 定义form类继承forms.Form(必须继承)
class RegForm(forms.Form):
# 指定类里边属性的类型字符串不超过32个字符
user = forms.CharField(
label="用户名", # 在生成input标签的时候会显示用户名这几个字
max_length=12, # 用户名这个输入框的最大长度不超过32个字符
min_length=6, # 用户名这个输入框的最想长度不小于6个字符
required=True, # 表示这个输入框必须填的结果是False,也就是说可以为空
initial="雪雪", # initial的翻译是最初的,最开始的,也就是说输入框的第一次访问是指定的值"雪雪"
disabled=False, # disable翻译是禁用,表示这个输入框禁用的性质是False,表示可以输入值
validators=[check_name], # 翻译的意思是验证,也就是将用户输入的值传给check_name这个函数去校验
error_messages={
"min_length": "你这也太短了...,还不到6",
"required": "不能为空"
}
)
# 指定类里边的密码属性的字符串不差过32个字符
pwd = forms.CharField(
max_length=12, # 密码的最大长度不超过12个字符
min_length=6, # 密码的最小长度不少于6个字符
label="密码", # 在生成input框的时候会说明 是这个输入框的的作用
error_messages={
"min_length": "你这也忒短了吧",
"max_length": "你这太长了,都受不了了...",
"required": "不能为空"
}
)
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "不详")), # 单选框只能选一个框
widget=widgets.Radioselect(),
label="性别"
)
hobby = forms.ChoiceField(
choices=((1, "足球"), (2, "篮球"), (3, "双色球")),
widget=widgets.CheckboxSelectMultiple,
label="爱好"
)
phone = forms.CharField(
label="手机号",
validators=[
RegexValidator(r"^1[3-9]d{9}$", "手机号不正经") # 模式:RegexValidator(正则匹配表达式, 错误信息)
]
)
# pwd = forms.CharField(
# label="密码",
# min_length=6,
# max_length=12,
# widget=widgets.PasswordInput()
# )
re_ped = forms.CharField(
label="确认密码",
min_length=6,
max_length=12,
widget=widgets.PasswordInput()
)
Html代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>高逼格的注册</title>
</head>
<body>
<form action="" method="post" novalidate>
{% csrf_token %}
{# {{ form_obj.as_p }}#}
{# <input type="submit">#}
<p>
{{ form_obj.user.label }}
{{ form_obj.user }}
<span style="color: red;">{{ form_obj.user.errors.0 }}</span>
<div>{{ form_obj.user.errors.1 }}</div>
<div>{{ form_obj.user.errors.2 }}</div>
</p>
<p>
{{ form_obj.pwd.label }}
{{ form_obj.pwd}}
<span style="color: red">{{ form_obj.pwd.errors.0 }}</span>
</p>
<hr>
<p>
{{ form_obj.gender.lable }}
{{ form_obj.gender }}
</p>
<p>
{{ form_obj.hobby.label }}
{{ form_obj.hobby }}
</p>
<p>
{{ form_obj.phone.label }}
{{ form_obj.phone }}
</p>
<p>
{{ form_obj.pwd.label }}
{{ form_obj.pwd }}
</p>
{{ form_obj.errors }}
<input type="submit">
</form>
</body>
</html>
业务逻辑代码:
def register(request):
form_obj = RegForm() # 实例化一个form中RegForm的对象就能拿到关于RegForm的属性和方法
print("第一次实例化的对象:",form_obj,type(form_obj))
if request.method == "POST":
# 重新实例化一个RegForm的对象,可以拿到RegForm的所有的属性和方法
form_obj = RegForm(request.POST)
print("第二次实例化的对象:",form_obj,type(form_obj))
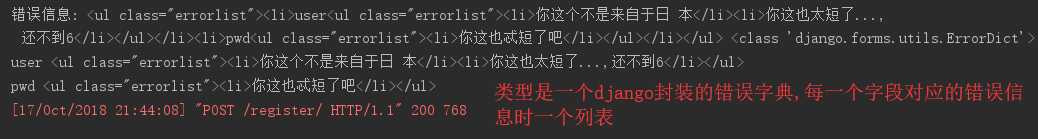
print("错误信息:", form_obj.errors,type(form_obj.errors))
for k, v in form_obj.errors.items():
print(k, v)
if form_obj.is_valid():
# cleaned_data 是经过校验的数据
print(form_obj.cleaned_data) # 拿到的是一个{‘user‘: ‘天王盖地虎,小米一米五‘, ‘pwd‘: ‘123‘}字典
print(form_obj.cleaned_data["user"])
print(form_obj.cleaned_data["pwd"])
# 表示注册成功,可以享受提供的"服务"
# 咱们先返回一个注册成功的页面表示注册成功进行的操作
return HttpResponse("注册成功")
# 一次访问是一个get请求,返回一个html页面
return render(request, "register2.html", {"form_obj":form_obj})

3钩子函数
3.1>局部钩子函数代码:
# 局部钩子函数,只是校验某一个字段的校验
def clean_phone(self):
# self指的是校验谁就是谁,clean_data是通过浏览器校验后拿出来的字典
value = self.cleaned_data.get("phone")
# 拿到用户输入的数据后进行正则匹配
if re.match(r‘1[3-9]d{9}‘, value): # match(正则表达式, 要匹配的字符串)
return value # 当手机号匹配成功,是一个合法的手机号,就返回这个手机号
# 当匹配不成功就抛异常
raise ValidationError("手机号不正经")
def clean_re_ped(self):
# 获取用户输入的密码们
pwd = self.cleaned_data.get("pwd")
re_pwd = self.cleaned_data.get("re_pwd")
# 判断两次输入的密码是否一致
if pwd == re_pwd:
# 当两次结果一致时,返回这个数据的字典
return self.cleaned_data
# 当pwd不等于re_pwd时抛一个异常返回给浏览器
raise ValidationError("两次密码不一致")
3.2>全局钩子函数代码:
# 全局钩子函数
def clean(self):
# 全局钩子就是在forms里的所有字段都可以拿过来校验
# 获取两次输入的密码来做校验
pwd = self.cleaned_data.get("pwd")
re_pwd = self.cleaned_data.get("re_pwd")
# 判断两次结果是否正确
if pwd == re_pwd:
return self.cleaned_data
# 增加错误信息
self.add_error("re_pwd", "两次校验结果不一致")
raise ValidationError("两次校验结果不一致")
小结:form组件的主要功能:
- 生成页面可用的标签
- 对用户提交的数据进行校验
- 保留上次输入的内容
以上是关于Django中的form表单的主要内容,如果未能解决你的问题,请参考以下文章