产品设计中轮播图的弊端以及6种替代方式
Posted productcompass
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了产品设计中轮播图的弊端以及6种替代方式相关的知识,希望对你有一定的参考价值。
轮播图在UI设计中是个邪恶的存在,其实很多设计师和前端都这么认为。
那为什么我们还能到处看见轮播图?
一部分原因就在于我们很多人经常看到轮播图,所以把轮播图的存在习惯性地标准化了,可能会随口跟设计师们提建议。
但存在并非合理,单单“流行”这一个原因并不能支撑一个事物的合理性。身为设计师,也要习惯批判性地看问题。
来吐槽下轮播图的“名过其实”
阅读障碍:轮播图会自动翻页,这对那些阅读速度慢的人来说就是很大的障碍。你可能经常会遇到这种情况,还没看清一张图的信息它就翻过去了 ;
视觉盲点:多项视觉测试研究表明,其实轮播图获得的注意力非常少。你把重要的信息放在轮播图上,结果用户很可能只是草草扫过一眼;
干扰性:从视觉上来说,晃动的轮播图会引起一定的反感,而且还会干扰用户看其他内容;
加载速度慢:轮播图的加载速度会比普通图片慢,这点也会影响整体的用户体验。
不用轮播图,用什么呢
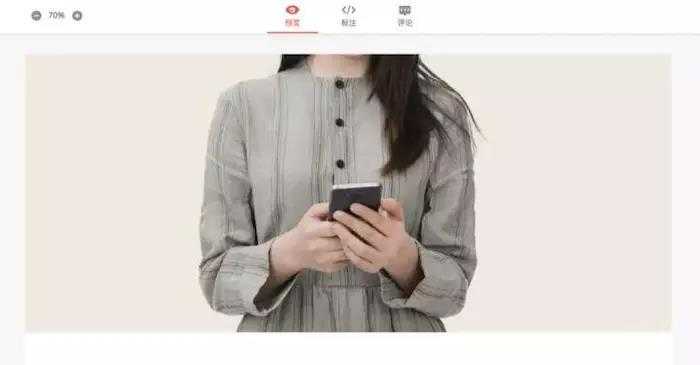
1. 单张大图
Less is more. 只选择一张能表达你品牌内容的图,给用户一种沉浸的体验,用户的注意力更集中,实际获得的信息其实可能更多。当然,也可以加上一层文字说明更好地表达信息。另外,这张图或者文字也可以随时按照你的目的进行更换。

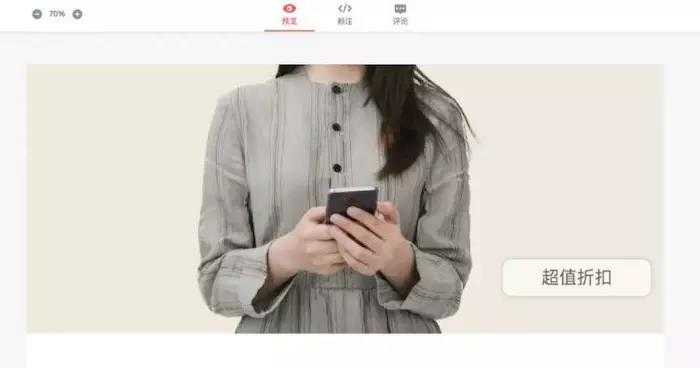
2. 单张大图+CTA按钮
如果觉得单张大图对用户的号召力不够,可以加一个 Call to Action 按钮。CTA 按钮在显要的位置帮助我们进行主要功能的跳转,还能有助于网站的转化率。

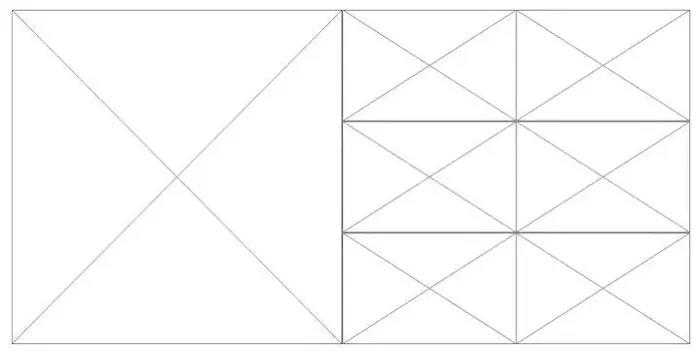
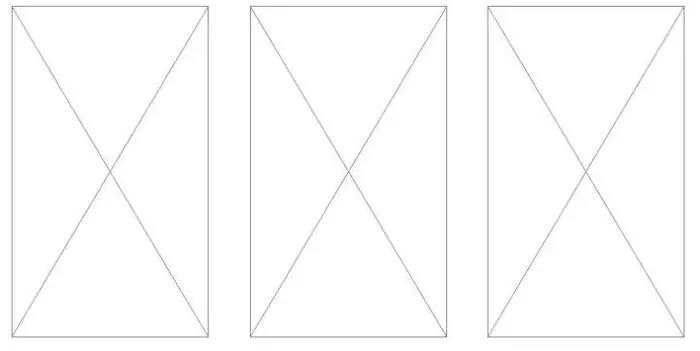
3. 图片网格
如果你觉得对你的网站来说,一张图片的视觉冲击力或者信息表达真的不够,那可以用多张图片拼接的方式展现。图片网格比起轮播图,能够让我们更加有“主控力”的吸收信息,带来更好的体验感。
此外,还可以给各图片加上链接或者CTA按钮,以提高转化率。图片网格的方式多种多样,就看设计师对功能和视觉的考量了,下面只是列出几种可能。



4. 短视频
有些情况下,图片可能也不足以表达你需要表达的信息,或者自己认为短视频更有利于自己网站的用户体验和转化率等,那就用短视频吧。
不同的表现形式也会带来表达角度的转变,充分利用好短视频的特点,为用户讲一个故事,或者进行产品教学,都是不错的内容选题。

5 定制登陆页
如果放弃把所有的信息全都展示给所有用户看,那可以试试定制登陆页。已经很多人讨论过登陆页的个人化对提升转化率的好处,毕竟,千人千面,在有限的空间提供跟用户相关的信息,对用户来说好感也up。
6 直接简约式设计
如果说轮播图的存在值得质疑,那么图片的存在或许同样需要设计师视场景进行判断和抉择。即使现在主流的主页设计都有图片元素,不过仍然有些网站选择简单的,单独以文字展示的设计,这种设计只给用户必要的信息,删繁就简,直接了当。

总之,对设计界的一些流行因素保持独立思考的态度,具体的抉择要考虑本身产品的服务对象、目的和风格,才是好的设计。
以上是关于产品设计中轮播图的弊端以及6种替代方式的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 中轮播图详解[Flutter专题31]#yyds干货盘点#