移动端报错: Unable to preventDefault inside passive event listener due to target being treated as passive
Posted reactjs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端报错: Unable to preventDefault inside passive event listener due to target being treated as passive相关的知识,希望对你有一定的参考价值。
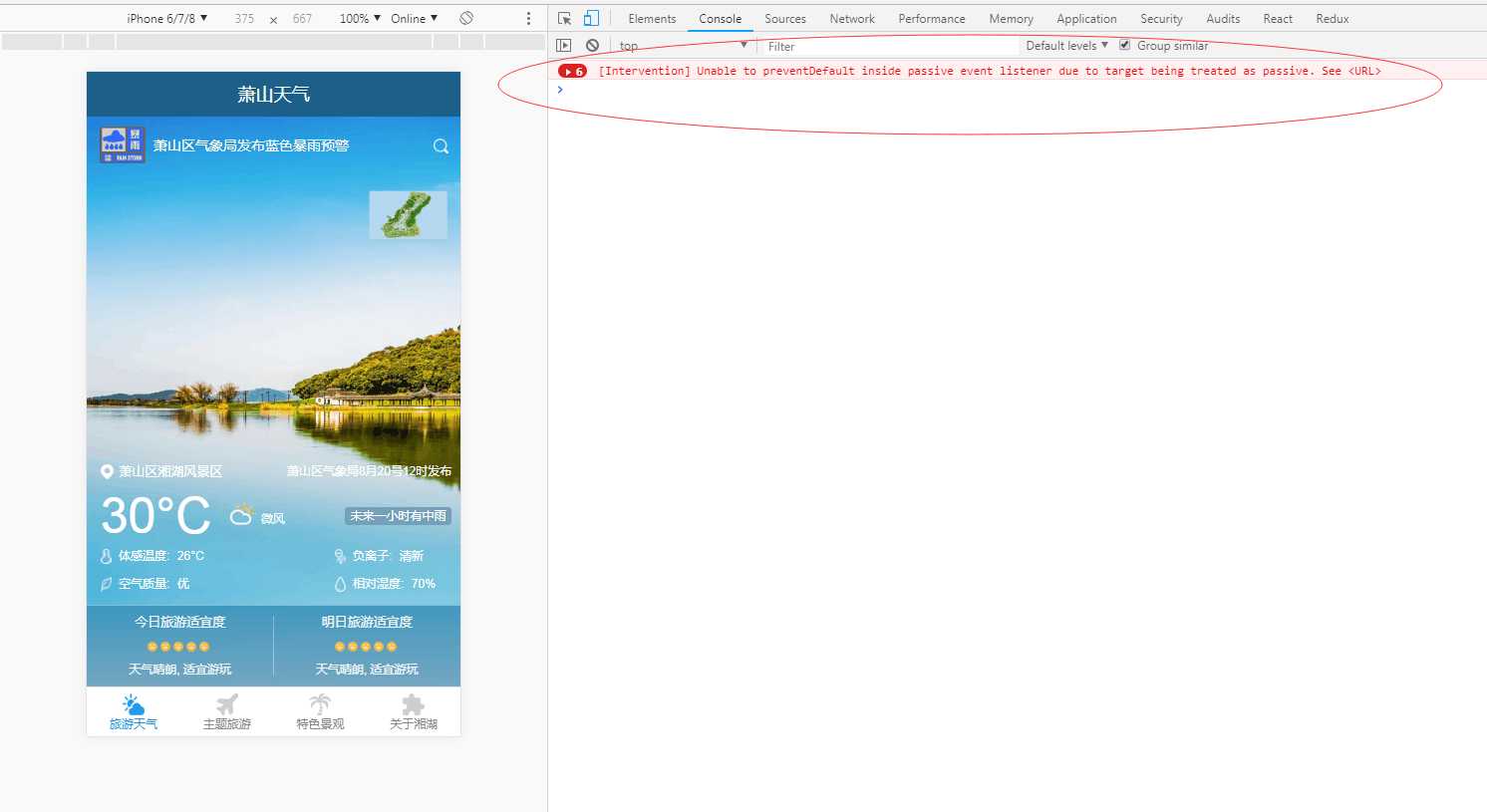
在做react移动端项目的时候,连续点击底部导航,浏览器就会报Unable to preventDefault inside passive event listener due to target being treated as passive的错:

解决方案: 给html加上CSS 属性 touch-action: none; 这样任何触摸事件都不会产生默认行为,但是 touch 事件照样触发。
html { font-size: 6.666667vw; overflow-x: hidden; height: 100%; -webkit-tap-highlight-color: transparent; touch-action: none; background-color: $color-base-background; color: $color-black; }
以上是关于移动端报错: Unable to preventDefault inside passive event listener due to target being treated as passive的主要内容,如果未能解决你的问题,请参考以下文章