※墨痕---redux---react
Posted mingzitainanqi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了※墨痕---redux---react相关的知识,希望对你有一定的参考价值。
一、Redux概念:
Redux对于javascript应用而言是一个可预测状态的容器。换言之,它是一个应用数据流框架,而不是传统的像underscore.js或者AngularJs那样的库或者框架。
二、Redux与flux的区别:
Redux和Flux很像。主要区别在于Flux有多个可以改变应用状态的store,它通过事件来触发这些变化。组件可以订阅这些事件来和当前状态同步。Redux没有分发器dispatcher,但在Flux中dispatcher被用来传递数据到注册的回调事件。另一个不同是Flux中有很多扩展是可用的,这也带来了一些混乱与矛盾。
三、Redux的好处:
-
维护:具备可预测结果的性质和严格的组织结构让代码更容易维护。
- 预测:始终有一个准确的数据源,就是store, 对于如何将actions以及应用的其他部分和当前的状态同步可以做到绝不混乱。
-
组织:对代码应该如何组织更加严苛,这使代码更加一致,对团队协作更加容易。
-
测试:编写可测试代码的首要准则就是编写可以仅做一件事并且独立的小函数。Redux的代码几乎全部都是这样的函数:短小、纯粹、分离。
-
服务端渲染:可以带来更好的用户体验并且有助于搜索引擎优化,尤其是对于首次渲染。仅仅是把服务端创建的store传递给客户端就可以。
-
开发者工具:开发者可以实时跟踪在应用中正在发生的一切,从actions到状态的改变。
-
社区与生态圈:存在很多支持Redux的社区,使它能够吸引更多的人来使用。
四、Redux的核心概念:
-
actions
-
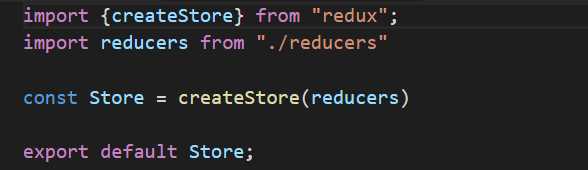
store
-
reducers

Actions

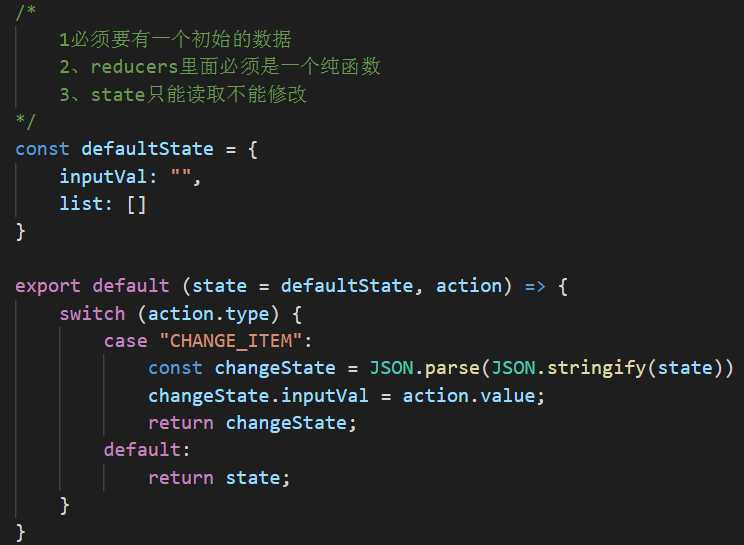
Reducers

Store

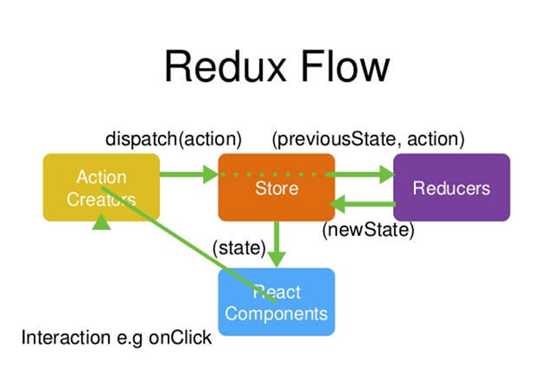
六、Redux的理解思路
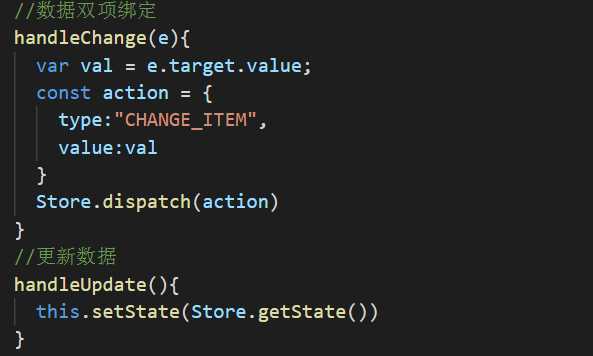
1、当用户触发事件Actions时,dispatch(Actions)会携带数据给Store
2、当Store接受到数据时,Store会通过previousState把数据偷偷给Reducers
3、Reducers接收到数据之后,进行处理,处理结束之后通过newState把数据传给Store
4、Store接收到Reducers返回的数据,再通过State把数据传递给DOM页面,用户就能看见自己所修改的数据了
特别注意的是:Reducers(1必须要有一个初始的数据;2、reducers里面必须是一个纯函数;3、state只能读取不能修改)
以上是关于※墨痕---redux---react的主要内容,如果未能解决你的问题,请参考以下文章