DOM tree
Posted tigerqaq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM tree相关的知识,希望对你有一定的参考价值。
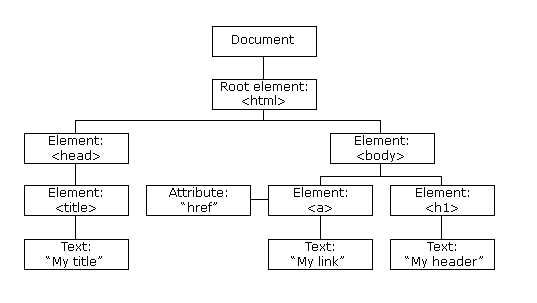
基本简介:DOM是文档对象化模型(Document Object Model)的简称。DOM Tree是指通过DOM将html页面进行解析,并生成的HTML tree树状结构和对应访问方法。
借助DOM Tree,我们能直接而且简易的操作HTML页面上的每个标记内容
Tree,我们能直接而且简易的操作HTML页面上的每个标记内容

对应的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My title</title>
</head>
<body>
<a href="">My Link</a>
<h1>My header</h1>
</body>
</html>
DOM内部处理全部都是utf8的,所以除了传入内容要utf8化之外,传入的内容中最好还有声明字符集的html代码,比如我从某网站爬取到的网页信息,虽然已经用 mb_convert_encoding($string, “UTF-8”,”GB2312”)整体处理为utf-8格式,但是代码开头还是有本文编码格式的说明,所以手动给它加头。
以上是关于DOM tree的主要内容,如果未能解决你的问题,请参考以下文章