H5之EventSource推送
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5之EventSource推送相关的知识,希望对你有一定的参考价值。
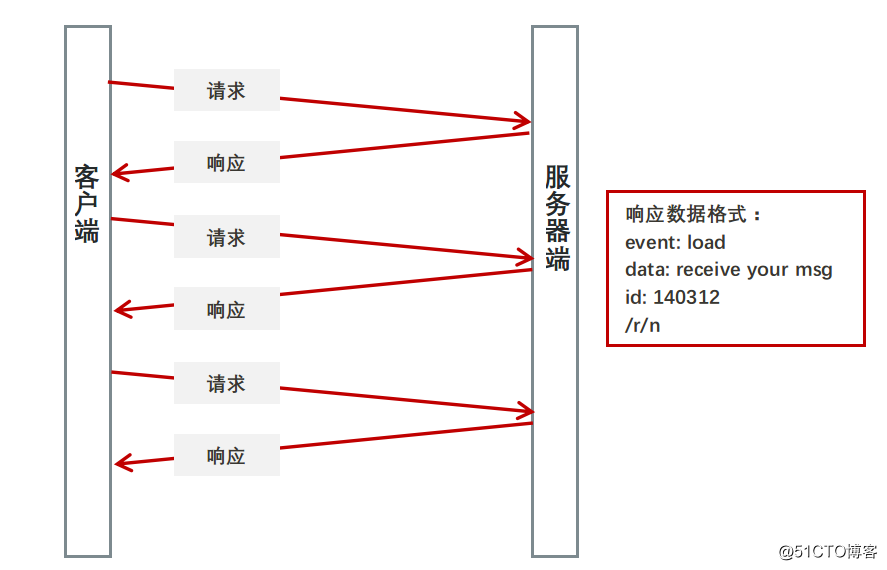
EventSource 推送(ajax普通轮询)


<?php
/**
* Created by PhpStorm.
* User: zrj
* Date: 18-11-1
* Time: 下午6:50
*/
declare(strict_types=1);//开启强类型模式
#订阅
//curl -v "http://127.0.0.1:8100/sub?cname=ch1&seq=1"
#发布
//curl -v "http://127.0.0.1:8000/push?cname=ch1&content=hi"
//broadcast 广播消息http://127.0.0.1:8000/broadcast?content=内容
//SSE
$sseSubscribeUrl = ‘http://192.168.0.153:8100/sse?cname=ch1&seq=1‘;
//普通轮循方式
$subscribeUrl = ‘http://192.168.0.153:8100/sub‘;
?>
<html>
<head>
<title>订阅</title>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/icomet.js"></script>
</head>
<body>
<div id="output"></div>
<script type="text/javascript">
if(window.EventSource) {
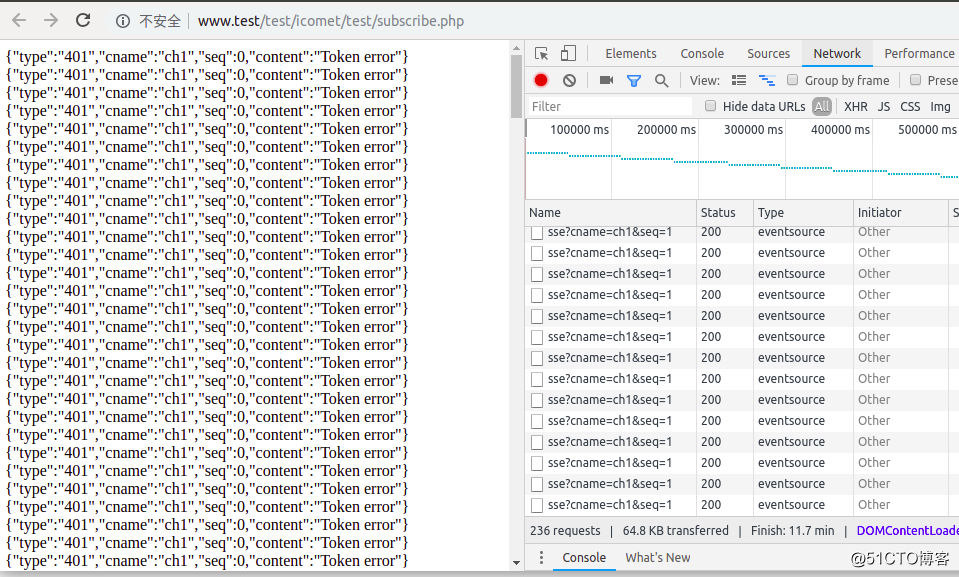
var eventSource = new EventSource("<?php echo $sseSubscribeUrl;?>");
eventSource.onmessage = function (e) {
document.body.innerHTML += e.data + ‘<br>‘;
};
//只要和服务器连接,就会触发open事件 eventSource.addEventListener("open",function(){ console.log("和服务器建立连接"); }); //处理服务器响应报文中的load事件 eventSource.addEventListener("load",function(e){ console.log("服务器发送给客户端的数据为:" + e.data); }); //如果服务器响应报文中没有指明事件,默认触发message事件 eventSource.addEventListener("message",function(e){ console.log("服务器发送给客户端的数据为:" + e.data); }); //发生错误,则会触发error事件 eventSource.addEventListener("error",function(e){ console.log("服务器发送给客户端的数据为:" + e.data); }); } else{ console.log("服务器不支持EvenSource对象"); }
eventSource.addEventListener("open", function () {
console.log("和服务器建立连接");
});
//处理服务器响应报文中的load事件
eventSource.addEventListener("load", function (e) {
console.log("服务器load数据为:" + e.data);
});
//如果服务器响应报文中没有指明事件,默认触发message事件
eventSource.addEventListener("message", function (e) {
console.log("服务器发送给客户端的数据为:" + e.data);
});
//发生错误,则会触发error事件
eventSource.addEventListener("error", function (e) {
console.log("服务器error数据为:" + e.data);
});
}else{
console.log("服务器不支持EvenSource对象");
}
// var count = 0;
// var comet = new iComet({
// channel : ‘ch1‘,
// subUrl : ‘<?php //echo $subscribeUrl;?>‘,
// callback : function (content, type) {
// count ++;
// var output = document.getElementById(‘output‘);
// var time = ‘‘ + (new Date());
// output.innerHTML += count + ‘. ‘ + time + ‘: (‘ + type + ‘) ‘ + content + ‘<br/>‘;
// }
// });
</script>
</body>
</html>
以上是关于H5之EventSource推送的主要内容,如果未能解决你的问题,请参考以下文章