如何定位元素
Posted hlbzzt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何定位元素相关的知识,希望对你有一定的参考价值。
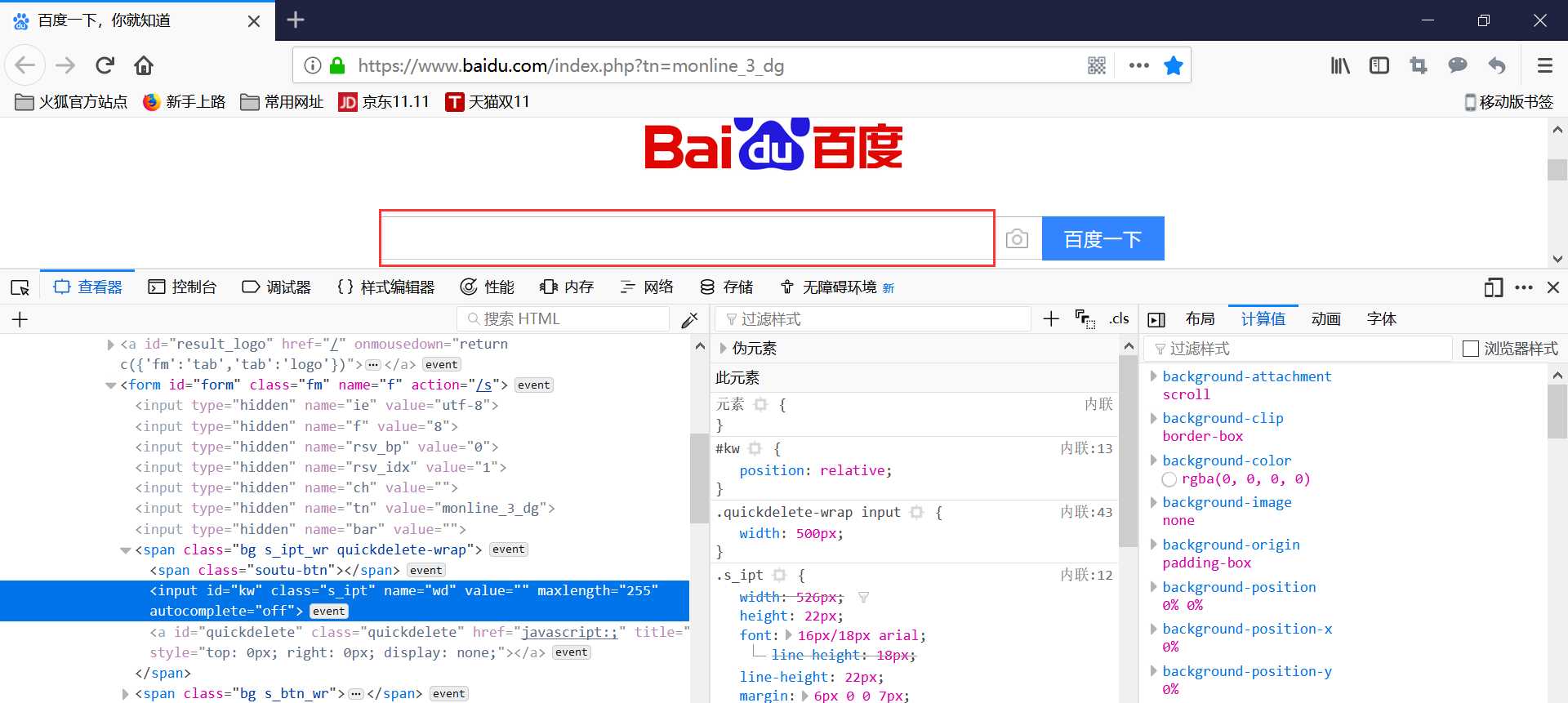
以定位百度输入框为例:

<form id="form" name="f" action="/s" class="fm"> <span class="bg s_ipt_wr quickdelete-wrap"> <input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off"> </form>
根据ID定位:find_element_by_id(‘kw‘)
根据name定位:find_element_by_name(‘wd‘)
根据class定位:find_element_by_class_name(‘s_ipt‘)
根据tag定位:find_element_by_tag_name(‘input‘)
实际应用中比较少使用tag定位一个元素,一般使用tag来定位一组元素
根据tag定位一组元素:find_elements_by_tag_name(‘input‘)
from selenium import webdriver dr = webdriver.Firefox() dr.get("https://www.baidu.com") inputs = dr.find_elements_by_tag_name(‘input‘) for i in inputs: if i.get_attribute(‘id‘) == "kw": i.send_keys(‘selenium‘)

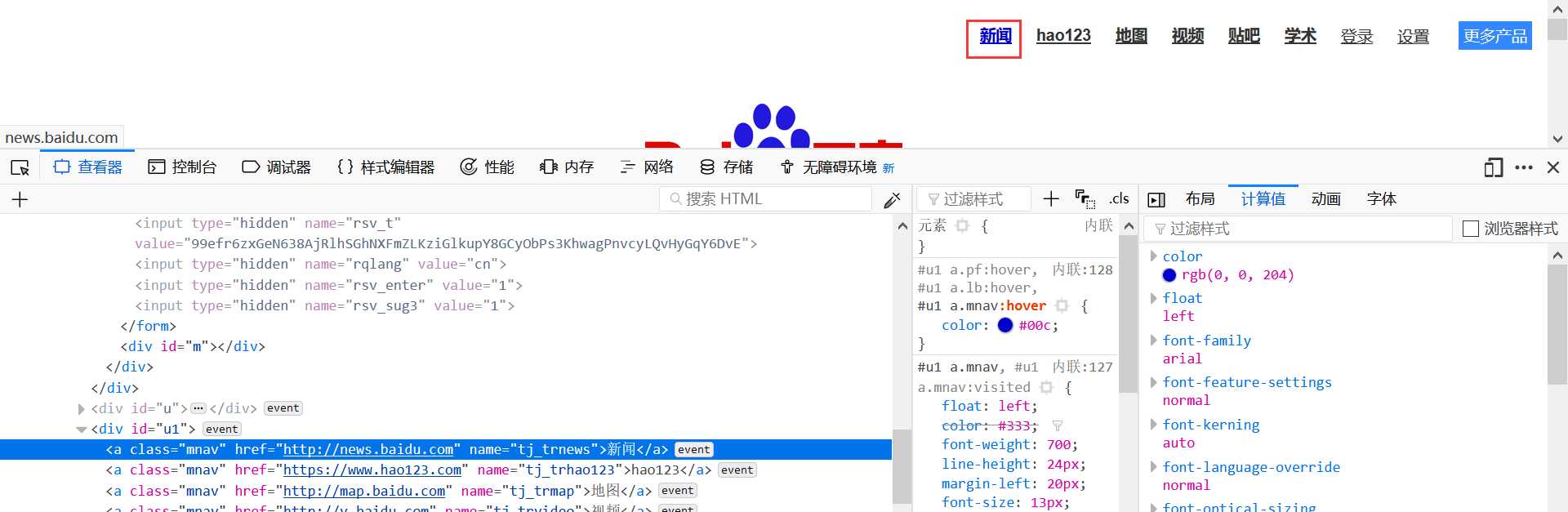
根据文本链接定位:find_element_by_link_text("新闻")
使用到中文的时候需要在开头声明# -*- coding=utf-8 -*- 或者 #coding=utf-8
根据部分文本链接定位:find_element_by_partial_link_text("新")
根据xpath定位:find_element_by_xpath(’input[@id="kw"]‘)
定位除了id name class以外的唯一元素
find_element_by_xpath(‘//input[@maxlength="255"]‘)
根据路径来定位
find_element_by_xpath("//form[@id=‘form‘ and @class=‘fm‘]/span/input")
根据绝对路径来定位,但是路径可能改变或元素较深的情况下不推荐
find_element_by_xpath("/html/body/div/div[2]/div/form/span/input")
根据css定位:
| 选择器 | 描述 |
| .class | class选择器 |
| #id | id选择器 |
| * | 选择所有元素 |
| element | 选择某个元素 |
| element1>element2 | 选择父元素为1元素的所有2元素 |
| element1+element2 | 选择紧接着1元素后面的所有2元素 |
| [artibute=value] | 选择target等于某个值的所有字 |
e.g:
find_element_by_css_selector(‘.s_ipt‘)
find_element_by_css_selector(‘#kw‘)
find_element_by_css_selector(‘form.fm > span > input#kw‘)
find_element_by_css_selector(‘input[maxlength="255"]‘)
以上是关于如何定位元素的主要内容,如果未能解决你的问题,请参考以下文章