React----redux学习总结
Posted zjt-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React----redux学习总结相关的知识,希望对你有一定的参考价值。
redux:
redux是flux的进阶版,相较与flux 更加方便,其内部封装了flux的一些方法,使可以快速的完成数据的交互
1、使用场景
大型项目
多模块,多数据
2、安装 cnpm install redux --save-dev
3、工作流程:
当组件需要改变store数据的时候,需要先创建一个action,通过dispatch将action传给Store,store会将action转发给reducer,在reducer内部进行数据的结合(previousState和state),然后生成一个新的 数据结构传递给store,发生改变,view也随之改变
4、代码操作流程
1、创建Store
import {createStore} from ‘redux‘
/*redux内部有createStore方法*/
import reducers from ‘...‘
const store = createStore(reducers)
export default store
/*组件中引入 Store*/
import Store from ‘....‘
constructor(){
super()
this.state=Store.getState
}
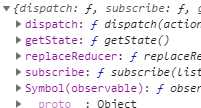
打印一下Store

可以看到Store中包含有
(1)、dispatch:用来传递action
(2)、getState:返回值就相当于this.state中的数据,里面存放着公共的数据
(3)、replaceReducer:
(4)、subscribe:监听数据的改变,必须传递一个函数
(5)、Symbol(observable):
2、创建reducers
官方解释reducer:
Reducer 只是一些纯函数,它接收先前的 state 和 action,并返回新的 state。刚开始你可以只有一个 reducer,随着应用变大,你可以把它拆成多个小的 reducers,分别独立地操作 state tree 的不同部分,因为 reducer 只是函数,你可以控制它们被调用的顺序,传入附加数据,甚至编写可复用的 reducer 来处理一些通用任务,如分页器
三大原则
1、必须有一个初始的数据 defaultState
2、必须返回纯函数 (输入一定 ,输出一定)
3、state是只读的,不可以被直接修改,唯一改变state的方法就是触发action,action是一个用于描述已发生事件的普通对象
const defaultState = {
inputVal:‘‘,
list:‘‘
}
export default (state=defaultState,action)=>{
/*
这个函数里面有2个参数一个是state,另一个是action。
state指的是store中的数据
action指的是View修改数据的时候传递过来的action
*/
switch (action.type) {
case ‘CHANGE_ITEM‘:
const changState = JSON.parse(JSON.stringify(state))
changState.inoutVal=action.val
return changState
break;
default:
return state
}
}
3、创建action
cosnt action = {
type:‘CHANGE_ITEM‘,
value:‘’
}
通过Store.dispatch(action) 将action传递给reducers reducers进行数据的更新
4、组件中进行数据更新
Store.subscribe(this.hangdleChangeUpadata.bind(this))
hangdleChangeUpadata(){
this.setState(Store.getState)
}
以上是关于React----redux学习总结的主要内容,如果未能解决你的问题,请参考以下文章