经典面试题
Posted hellofangfang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经典面试题相关的知识,希望对你有一定的参考价值。
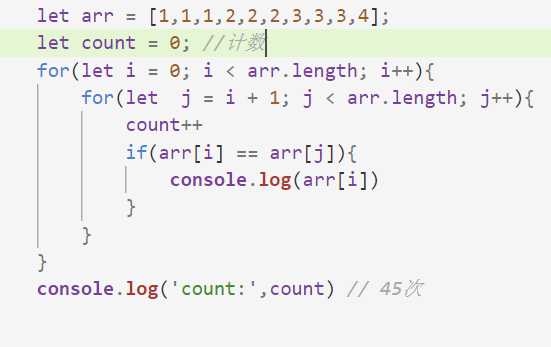
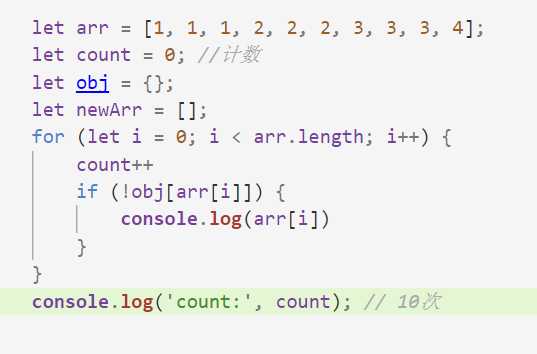
查重
(1)利用for循环需要45次
(2)利用对象不能有同一个属性 需要10次
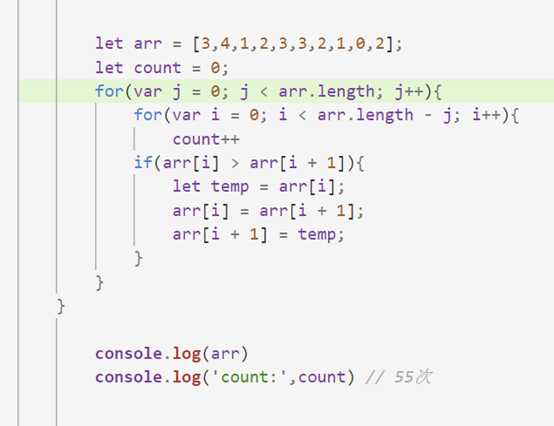
冒泡排序
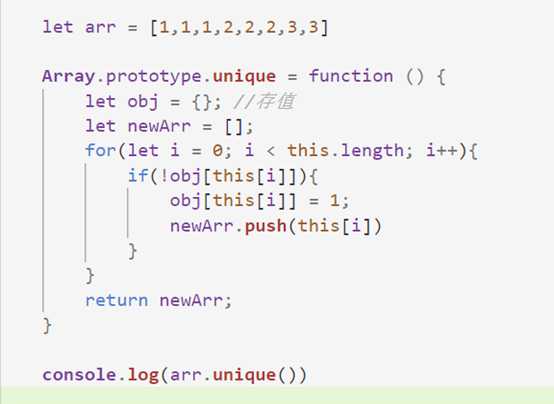
数组的去重
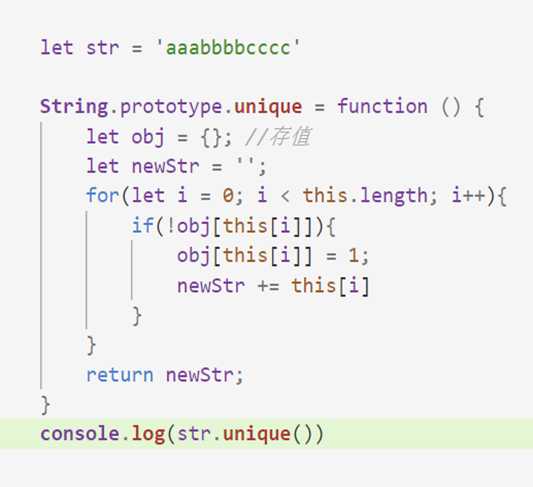
字符串的去重
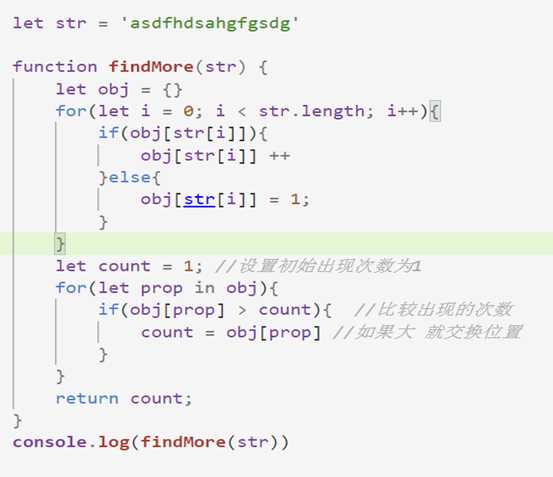
统计字符串出现最多的次数
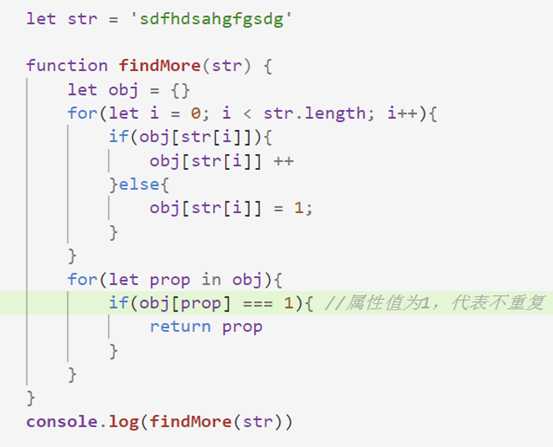
查找没有重复的字符串
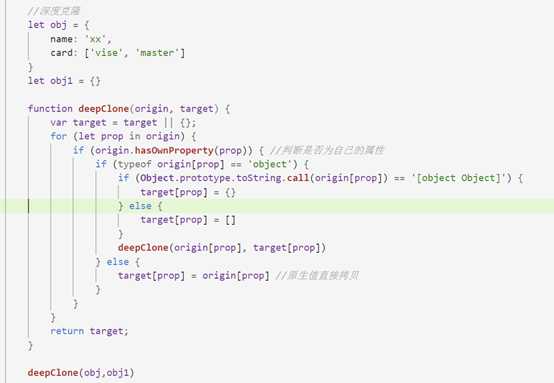
深度拷贝
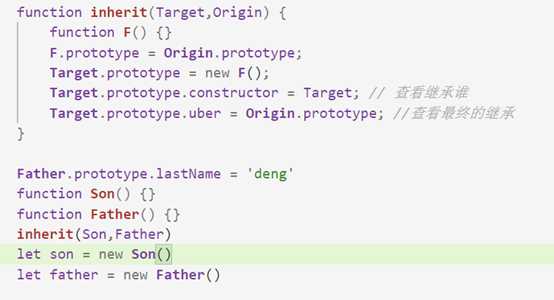
圣杯模式
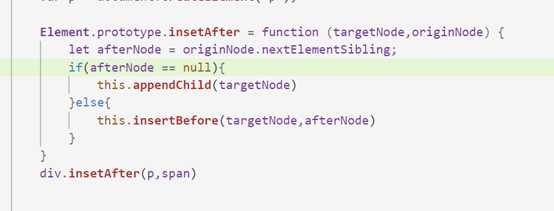
insertAfter方法
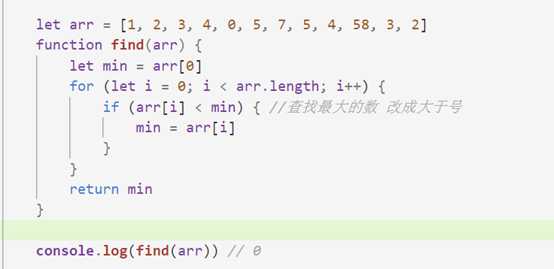
查找数组里面最小的值

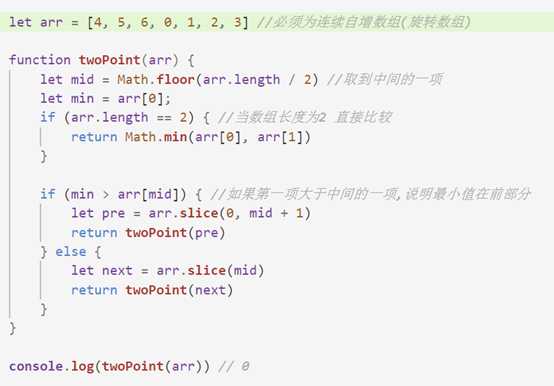
通过二分法查找(学习其中思想,不是为了解题)

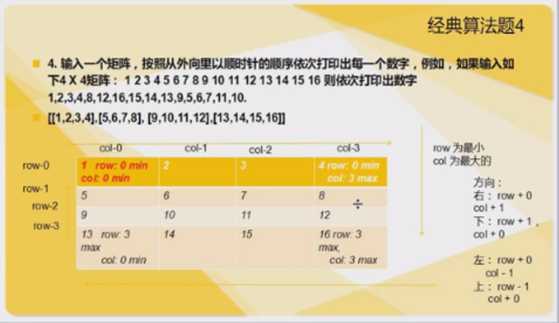
题

代码
1 let arr = [[1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12], [13, 14, 14, 16]]
2
3 function matrix(arr) {
4 //设置方向
5 let direction = {
6 //向右移动 行不变 列加一
7 ‘RIGHT‘: {
8 ‘ROW‘: 0,
9 ‘COL‘: +1,
10 },
11 //向下移动 行加一 列不变
12 ‘DOWN‘: {
13 ‘ROW‘: +1,
14 ‘COL‘: 0
15 },
16 //向右移动 行不变 列减一
17 ‘LEFT‘: {
18 ‘ROW‘: 0,
19 ‘COL‘: -1
20 },
21 //向右移动 行减一 列不变
22 ‘UP‘: {
23 ‘ROW‘: -1,
24 ‘COL‘: 0
25 }
26 }
27 //设置最大行数
28 let maxRow = arr.length - 1;
29 //设置最大列数
30 let maxCol = arr[0].length - 1;
31 //最小行数
32 let minRow = 0;
33 //最小列数
34 let minCol = 0;
35 //获取行的长度 便于循环
36 let rowLen = arr.length;
37 //获取列的长度 便于循环
38 let colLen = arr[0].length;
39 //设置初始运动默认方向
40 let initialDirection = direction.RIGHT;
41 //设置接收值的数组
42 let newArr = [];
43 //设置当前的行的位置
44 let nowRow = 0;
45 //设置当前的列的位置
46 let nowCol = 0;
47
48 //循环整个矩阵
49 for(let i = 0; i < rowLen * colLen; i++){
50 //添加每一位数据
51 newArr.push(arr[nowRow][nowCol])
52 //默认的行运动的值
53 nowRow += initialDirection.ROW;
54 //默认的列运动的值
55 nowCol += initialDirection.COL
56 //判断是否为右拐点 row最小 col最大
57 if(initialDirection == direction.RIGHT && nowRow == minRow && nowCol == maxCol){
58 initialDirection = direction.DOWN //改变方向
59 //判断是否为下拐点 row最大 col最大
60 }else if (initialDirection == direction.DOWN && nowRow == maxRow && nowCol == maxCol){
61 initialDirection = direction.LEFT //改变方向
62 //判断是否为左拐点 row最大 col最小
63 }else if (initialDirection == direction.LEFT && nowRow == maxRow && nowCol == minCol){
64 initialDirection = direction.UP //改变方向
65 //判断是否为左拐点 row最小 col最小
66 }else if (initialDirection == direction.UP && nowRow == minRow && nowCol == minCol){
67 initialDirection = direction.RIGHT //改变方向
68 //走完一圈 缩圈 让 row加一 列不变
69 }else if(nowRow == minRow + 1 && nowCol == minCol){
70 maxRow --; // 最大行减小
71 maxCol --; // 最大列减小
72 minRow ++; // 最小行增加
73 minCol ++; // 最小列增加
74 initialDirection = direction.RIGHT; //最后改变方向
75 }
76 }
77 return newArr //返回最终的数组结构
78 }
79
80 console.log(matrix(arr)) //[1, 2, 3, 4, 8, 12, 16, 14, 14, 13, 9, 5, 6, 7, 11, 10]
以上是关于经典面试题的主要内容,如果未能解决你的问题,请参考以下文章