上次说到盒模型,我们在写页面时都会利用盒模型的特点布局,那么这次我想探讨一下使用盒模型而引申出来的相关问题
1.关于margin合并
不知道怎么能把话说到官方一点,索性直接说明现象吧!
在我们并列写两个标签,并赋给margin值时,如果他们上下排列,你会惊人的发现,他们之间的间距并不是他们其中一个的margin-bottom加上另一个的margin-top,而是他们之间的值取较大的一个。
2.关于margin塌陷
这个现象说明起来不太容易,我来用代码解释一下
<style> .wrapper{ width:100px; height:100px; margin-top:10px; background-color:blue; } .content{ width:50px; height:50px; margin-top:10px; background-color:red; } </style> <body> <div class="wrapper"> <div class="content"></div> </div> </body>
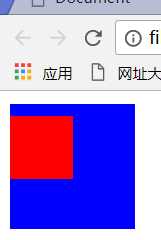
我们想象之中是这样

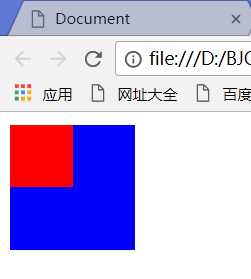
然而现实情况却是这样

我们给conntent设定了margin-top然而他似乎并没有什么卵用。
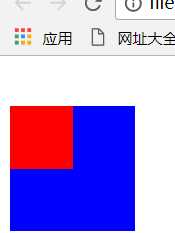
:如果我们给conntent的margin-top值增加一些呢?(margin-top:40px;)

你会发现content带着wrapper一块往下拖了
这是怎么回事呢?
归根结底是,content的margin-top是相对于浏览器的;
那么我们如何解决这个问题?
最简单的方法是,我们给父级元素(wrapper)设定一个样式——overflow:hidden;溢出隐藏,这样就能解除父子元素的绑定;
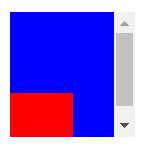
当然,你要可以把属性值设成auto这样当margin-top值过大时就会出现一个滚动条让你可以看见溢出内容。

还有一种方法就是触发bfc
首先我来介绍一下什么是bfc
bfc全称是block format context,是Web页面中盒模型布局的CSS渲染模式。它的定位体系属于常规文档流。
顺便提一嘴,文档流指语言文本从左到右,从上到下显示,这是传统html文档的文本布局。(浮动(float)、绝对定位(absolute)、固定定位(fixed)三种方式定位会脱离文档流。)
把这段来自w3c的原文翻译成人话就是块级格式化上下文。
由于我们之前的父级对于子元素来说是没有边界的,使子元素只能相对于浏览器移动,最直接的方法就是给父级加一个边界。
最好的方法就是加一个border啦!
触发bfc有以下几种方法:
1.根元素或其它包含它的元素;
2.浮动 (元素的float不为none);
3.绝对定位元素 (元素的position为absolute或fixed);
4.行内块inline-blocks(元素的 display: inline-block);
5.表格单元格(元素的display: table-cell,HTML表格单元格默认属性);
6.overflow的值不为visible的元素;
7.弹性盒 flex boxes (元素的display: flex或inline-flex);
但其中,最常见的就是overflow:hidden、float:left/right、position:absolute。
在了解了margin塌陷的解法之后,那么margin合并的问题也能迎刃而解了,只要给上下两个标签加一个父级标签,然后给父级标签加上overflow-hidden。
当然,在一些情况下,用position:absolute然后改位置等方法做出视觉效果(大概)也是可行的。
<style> .top { width: 100px; height: 100px; margin-bottom: 10px; background-color: red; position: absolute; } .bottom { width: 100px; height: 100px; margin-top: 10px; background-color: yellow; position: absolute; top: 90px; } </style> </head> <body> <div class="top"></div> <div class="bottom"></div> </div> </body>

最后说一下定位吧
position属性一共有四个值:static,absolute,relative和fixed。
1.position:static;
没啥好说的,这是一个默认属性;
2.position:absolute;
绝对定位,绝对定位是脱离文档流,参照他最近一个进行过定位(static不算)的父级进行定位,如果每一个父级都没定位,那么就相对于浏览器定位。
3.position:relative;
相对定位,它会让元素保留原来的位置再进行定位,当position改成relative之后,left、top、right、bottom进行的定位就会变成相对于自身的位置进行移动了,
关于相对定位要记住,如果设置了相对定位而不改变自身上下左右的距离,那么它是不会发生任何变化的,相对定位的参照物是自己本身。
这里提一句,相对定位经常与绝对定位组合使用,利用给父级元素设置相对定位,给子元素设置绝对定位来让子元素相对于父级元素进行位置的改变。
4.position:fixed;
相对于窗口定位,拖动滚动条它在窗口的位置不会发生改变,经常用于广告。
’
、