总结Jquery中获取自定义属性使用.attr()和.data()以及.prop()的区别
Posted fsx77
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了总结Jquery中获取自定义属性使用.attr()和.data()以及.prop()的区别相关的知识,希望对你有一定的参考价值。
一、.attr()和.data()的区别:
.attr()和.data()本质上属于DOM属性和Jquery对象属性的区别。
看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jquery中.attr和.data的区别</title>
</head>
<body>
<p id="app" data-foo="hello"></p>
</body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
var getAttr1 = $(‘#app‘).attr(‘data-foo‘);
var getData1 = $(‘#app‘).data(‘foo‘);
console.log(‘getAttr1: ‘ + getAttr1); //hello
console.log(‘getData1: ‘ + getData1); //hello
$(‘#app‘).attr(‘data-foo‘, ‘world‘); //$.attr 设置DOM元素属性值
var getAttr2 = $(‘#app‘).attr(‘data-foo‘);
var getData2 = $(‘#app‘).data(‘foo‘);
console.log(‘getAttr2: ‘ + getAttr2); //world
console.log(‘getData2: ‘ + getData2); //*** hello ***
$(‘#app‘).data(‘foo‘, ‘WORLD‘); //$.data 设置DOM node属性值
var getAttr3 = $(‘#app‘).attr(‘data-foo‘);
var getData3 = $(‘#app‘).data(‘foo‘);
console.log(‘getAttr3: ‘ + getAttr3); //world
console.log(‘getData3: ‘ + getData3); //*** WORLD ***
</script>
</html>
$.attr()每次都从DOM 元素 中取属性的值,即和视图中标签内的属性值保持一致。
$.attr(‘data-foo‘)会从标签内获得data-foo属性值;
$.attr(‘data-foo‘, ‘world‘)会将字符串‘world‘塞到标签的‘data-foo‘属性中;
$.data()是从 Jquery对象 中取值,由于对象属性值保存在内存中,因此可能和视图里的属性值不一致的情况。
$.data(‘foo‘)会从 Jquery对象 内获得foo的属性值,不是从标签内获得data-foo属性值;
$.data(‘foo‘, ‘world‘)会将字符串‘world‘塞到 Jquery对象 的‘foo‘属性中,而不是塞到视图标签的data-foo属性中。
总结:.attr()和.data()应该避免混合使用。
若是通过.attr()赋值,就要使用.attr()取值。
若是通过.data()赋值,就要通过.data()取值。
性能角度来说,建议使用.data()进行set和get操作,因为它仅仅修改的jquery对象的属性值,没有操作DOM。
二、prop和.attr()的区别
prop是该版本的jquery引入的。
区别:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
举例说明:
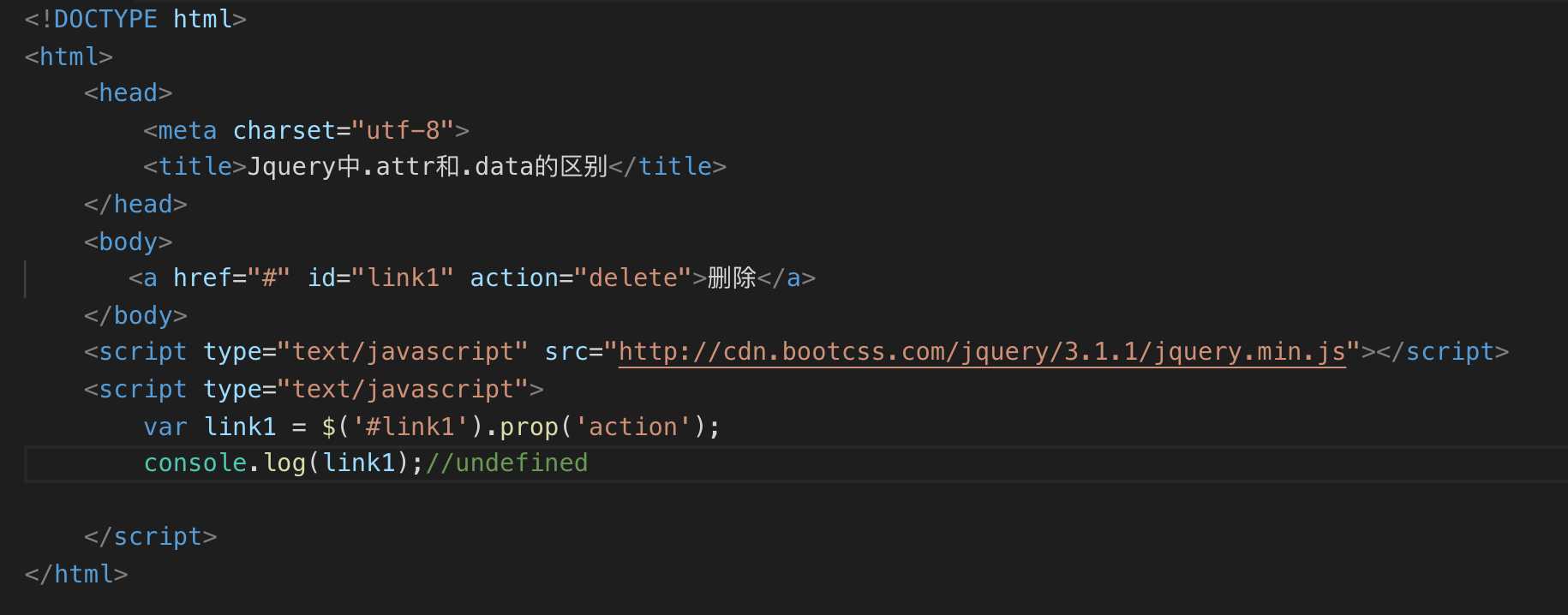
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属 性,也是W3C标准里就包含有这几个属性这些就叫做固有属性。建议使用prop方法。

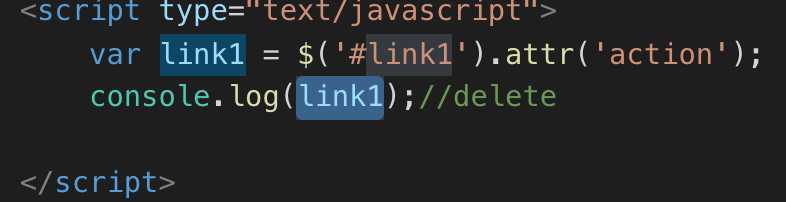
“action”属性是 我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop 方法取值和设置属性值时,都会返回undefined值。

再举一个例子:

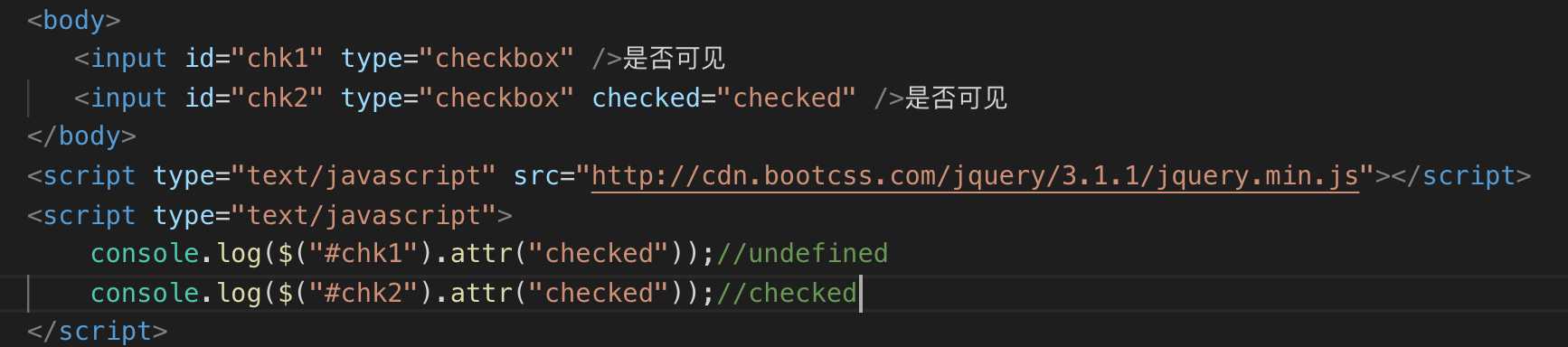
像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。

使用attr取值若没有设置值会打印出undefined。
以上是关于总结Jquery中获取自定义属性使用.attr()和.data()以及.prop()的区别的主要内容,如果未能解决你的问题,请参考以下文章