vuejs项目不支持IE8及以下版本
一、项目搭建
cnpm install --global vue-cli
vue init webpack my-project
cd my-project
cnpm install
npm run dev
二、vuejs过渡
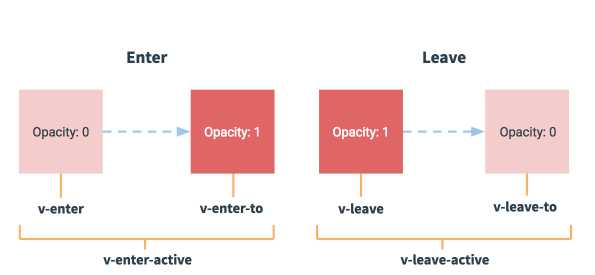
1)css过渡
<transition name="xxx"> //xxx过渡组件的名字
<p v-if="show">hello</p> //要过渡的组件或者元素,包裹在transition标签里
</transition> .xxx-enter-active, .xxx-leave-active { transition: opacity 0.5s } .xxx-enter, .xxx-leave-to { opacity: 0 }

2)css动画
<div id="example-2">
<button @click="show = !show">Toggle show</button>
<transition name="bounce">
<p v-if="show">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p>
</transition>
</div>
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
3)animate.css