Bootstrap系列之栅格系统
Posted 小张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap系列之栅格系统相关的知识,希望对你有一定的参考价值。
Bootstrap栅格系统
bootatrap提供了一套响应式,移动设备优先的流式网格系统,随着屏幕或者视口尺寸的增加,系统会自动分为最多12列,多出12列的将不再此行显示(换行显示)
bootstrap网格系统有以下六个类
重点:
- .col 针对所有设备
- .col-sm 平板-屏幕宽度等于或大于576px
- .col-md 桌面显示器-屏幕宽度等于或者大于768px
- .col-lg 大桌面显示器-屏幕宽度等于或大于992px
- .col-xl 特大桌面显示器-屏幕宽度等于或大于1200px
- .col-xxl 超级大桌面显示器-屏幕宽度等于或大于1400px
网格系统规则
- 使用行来创建水平的列组
- 网格每一行需要方式在设置了.container或者其他类的容器中,这样就可以自动设置一些外边距与内边距
- 内容需要放置在列中,并且只有列可以是行的直接子节点
- 预定义的类如.row和.col-sm-4可以用于快速制作网格布局
示例(第一行等分为12份):
container和row共同组成栅格容器,row代表的是一行
创建栅格容器后,设置名为.col-sm的div,当尾数为1时,则表示每个div宽度占1/12
<div class="container">
<div class="row">
<h1>第一行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-1">4</div>
<div class="col-sm-1">5</div>
<div class="col-sm-1">6</div>
<div class="col-sm-1">7</div>
<div class="col-sm-1">8</div>
<div class="col-sm-1">9</div>
<div class="col-sm-1">10</div>
<div class="col-sm-1">11</div>
<div class="col-sm-1">12</div>
</div>
</div>
屏幕宽度大于576px显示如下:

宽度小于576px则是这样显示

示例(第二行等分为3份):
<div class="container">
<div class="row">
<h1>第一行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-1">4</div>
<div class="col-sm-1">5</div>
<div class="col-sm-1">6</div>
<div class="col-sm-1">7</div>
<div class="col-sm-1">8</div>
<div class="col-sm-1">9</div>
<div class="col-sm-1">10</div>
<div class="col-sm-1">11</div>
<div class="col-sm-1">12</div>
</div>
<div class="row">
<h1>第二行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
<div class="col-sm-4">3</div>
</div>
</div>

示例(第三行 不等分左边占用三分之一右边占用三分之二):
<div class="container">
<div class="row">
<h1>第一行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-1">4</div>
<div class="col-sm-1">5</div>
<div class="col-sm-1">6</div>
<div class="col-sm-1">7</div>
<div class="col-sm-1">8</div>
<div class="col-sm-1">9</div>
<div class="col-sm-1">10</div>
<div class="col-sm-1">11</div>
<div class="col-sm-1">12</div>
</div>
<div class="row">
<h1>第二行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
<div class="col-sm-4">3</div>
</div>
<div class="row">
<h1>第三行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-4">1</div>
<div class="col-sm-8">2</div>
</div>
</div>

示例(网格嵌套列)
下面代码将布局分为了俩列(左侧一列占7份,右侧占5份),其中每列内部还设置有俩行,总和并超过了外面设置的7份或者5份,这么设置会不会正常显示呢?我们接着往下看
<div class="row">
<h1>第四行</h1>
<div class="col-sm-7" style="background: red;">
<div class="row">
<div class="col-sm-6">col-sm-6</div>
<div class="col-sm-6">col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-4">col-sm-1</div>
<div class="col-sm-6">col-sm-9</div>
</div>
</div>
<div class="col-sm-5" style="background: blue;">
<div class="row" >
<div class="col-sm-6">col-sm-6</div>
<div class="col-sm-6">col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-4">col-sm-1</div>
<div class="col-sm-6">col-sm-9</div>
</div>
</div>
</div>
</div>
可以正常显示,说明每一列中的每一行占用的空间是将父级列所占用的空间又等分成了12份,并不是说父级列设置了7或者5,里面行的总和就得小于这个数

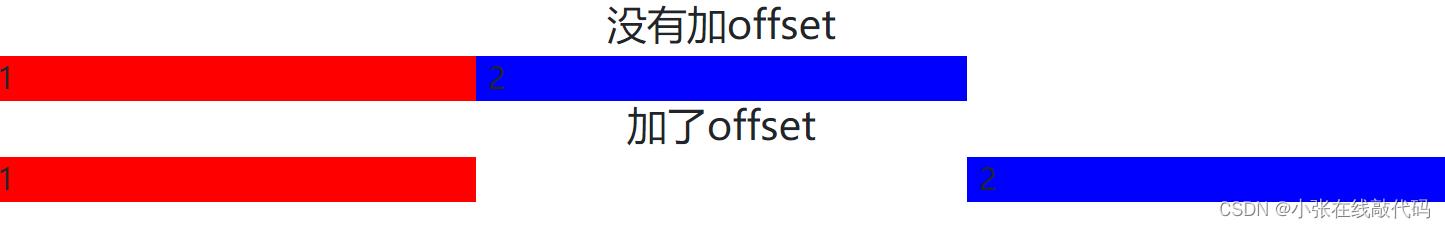
示例(网格偏移列)
网格列偏移是通过类名offset- * - * 来设置的
第一个*号是表示屏幕设备类型例如sm,md,lg等等
第二个*号是表示偏移度可以设置1-11的数字
例子:offset-md-4是往右边移动了4格
<div class="row">
<h1>第五行</h1>
<div class="col-sm-4" style="background: red;">1</div>
<div class="col-sm-4 offset-sm-4" style="background: blue;" >2</div>
</div>
俩列共占用8格,还剩余四格,所以想要蓝色格子到最右边,则给右边格子设置4偏移量offset-sm-4

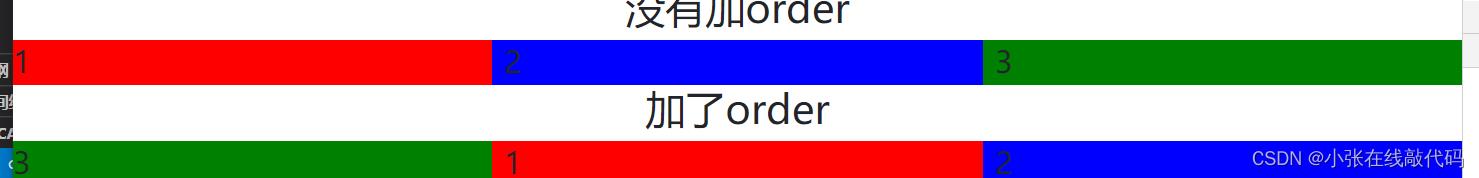
示例(网格列顺序 )
网格列顺序是通过类order来控制内容的可视顺序,order-sm-1
<div class="row">
<h1>没有加order</h1>
<div class="col-sm-4" style="background: red;">1</div>
<div class="col-sm-4" style="background: blue;" >2</div>
<div class="col-sm-4" style="background: green;" >3</div>
</div>
<div class="row">
<h1>加了order</h1>
<div class="col-sm-4 order-sm-2" style="background: red;">1</div>
<div class="col-sm-4 order-sm-3" style="background: blue;" >2</div>
<div class="col-sm-4 order-sm-1" style="background: green;" >3</div>
</div>

网格排版规则
排列数字1-5会起作用,5之后的数字不起作用
用数字设置顺序,导致的问题比如有八个div如果只是给前三个设置order后面没有设置顺序,则后面的div就会排到前面去然后紧接着是加了顺序的123div
order-first和order-last顺序设置时候不会出现上面那种问题,设置第一个就是第一个,设置最后就是最后,且优先级比设置数字要高
以上是关于Bootstrap系列之栅格系统的主要内容,如果未能解决你的问题,请参考以下文章