wepy - 与原生有什么不同(x.wpy)使用实例
Posted cisum
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wepy - 与原生有什么不同(x.wpy)使用实例相关的知识,希望对你有一定的参考价值。

源码

1 <template>
2 <view class=‘mark‘ wx:if="{{showMark}}">
3 <view animation="{{animationData}}" class="animCat">
4 <image src="http://osk1hpe2y.bkt.clouddn.com/18-5-30/34559443.jpg"></image>
5 </view>
6 <button open-type="getUserInfo" lang="zh_CN" @getuserinfo="onGotUserInfo" class="css-button">开始吧!</button>
7 </view>
8 <!-- test-tab -->
9 <view>
10 <scroll-view scroll-x="true" class="tab-h" scroll-left="{{scrollLeft}}">
11 <view class="tab-item {{currentTab==0?‘active‘:‘‘}}" data-current="0" bindtap="swichNav">快递</view>
12 <view class="tab-item {{currentTab==1?‘active‘:‘‘}}" data-current="1" bindtap="swichNav">身份证</view>
13 <view class="tab-item {{currentTab==2?‘active‘:‘‘}}" data-current="2" bindtap="swichNav">银行卡号</view>
14 <view class="tab-item {{currentTab==3?‘active‘:‘‘}}" data-current="3" bindtap="swichNav">手机号码</view>
15 <view class="tab-item {{currentTab==4?‘active‘:‘‘}}" data-current="4" bindtap="swichNav">身材计算</view>
16 </scroll-view>
17 <swiper class="tab-content" current="{{currentTab}}" duration="300" bindchange="switchTab" style="height:{{winHeight}}rpx">
18 <!-- 快递查询 -->
19 <swiper-item wx:for="{{[0,1,2,3,4]}}" wx:key="*this">
20 <scroll-view scroll-y="true" class="scoll-h" wx:if="{{index==0}}">
21 <ForexpressItem :history.sync=‘history‘></ForexpressItem>
22 </scroll-view>
23 <scroll-view scroll-y="true" class="scoll-h" wx:elif="{{index==1}}">
24 <PeoPleCard></PeoPleCard>
25 </scroll-view>
26 <scroll-view scroll-y="true" class="scoll-h" wx:elif="{{index==2}}">
27 <IdCard></IdCard>
28 </scroll-view>
29 <scroll-view scroll-y="true" class="scoll-h" wx:elif="{{index==3}}">
30 <MobileHome></MobileHome>
31 </scroll-view>
32 <scroll-view scroll-y="true" class="scoll-h" wx:elif="{{index==4}}">
33 <Figure></Figure>
34 </scroll-view>
35 </swiper-item>
36 </swiper>
37 </view>
38 </template>
39
40 <script>
41 import wepy from ‘wepy‘;
42 import ForexpressItem from ‘@/components/express/index‘;
43 import IdCard from ‘@/components/querys/idCard‘;
44 import Figure from ‘@/components/querys/figure‘;
45 import MobileHome from ‘@/components/querys/mobileHome‘;
46 import PeoPleCard from ‘@/components/querys/peoPleCard‘;
47 import {
48 formatTime
49 } from ‘@/utils/util‘;
50 export default class Forexpress extends wepy.page {
51 config = {
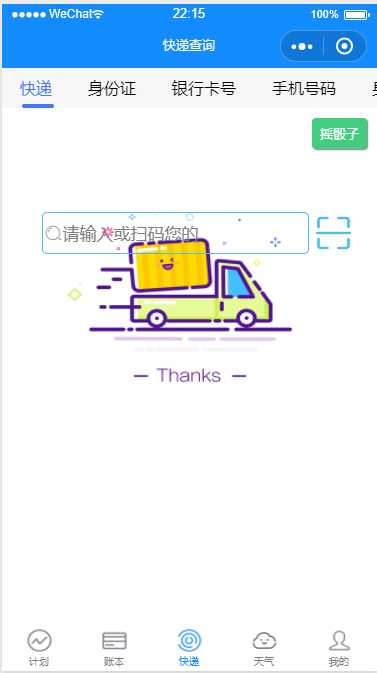
52 navigationBarTitleText: ‘快递查询‘
53 };
54 components = {
55 ForexpressItem,
56 IdCard,
57 Figure,
58 MobileHome,
59 PeoPleCard
60 };
61 data = {
62 showMark: false,
63 winHeight: ‘‘, //窗口高度
64 currentTab: 0, //预设当前项的值
65 scrollLeft: 0, //tab标题的滚动条位置,
66 searchArr: [‘快递‘, ‘身份证‘, ‘银行卡号‘, ‘手机号码‘, ‘身材‘],
67 history: []
68 };
69 methods = {
70 switchTab: function(e) {
71 let title = `${this.searchArr[e.detail.current]}查询`;
72 wx.setNavigationBarTitle({
73 title: title
74 });
75 this.currentTab = e.detail.current;
76 this.$apply();
77 this.methods.checkCor.call(this);
78 },
79 // 点击标题切换当前页时改变样式
80 swichNav: function(e) {
81 let title = `${this.searchArr[e.detail.current]}查询`;
82 wx.setNavigationBarTitle({
83 title: title
84 });
85 var cur = e.target.dataset.current;
86 if (this.data.currentTaB == cur) {
87 return false;
88 } else {
89 this.currentTab = cur;
90 }
91 },
92 //判断当前滚动超过一屏时,设置tab标题滚动条。
93 checkCor: function() {
94 if (this.data.currentTab > 3) {
95 this.scrollLeft = 300;
96 } else {
97 this.scrollLeft = 0;
98 }
99 },
100 onShareAppMessage() {
101 return {
102 title: ‘武侯的猫-打造最简小工具‘,
103 path: ‘pages/forexpress‘,
104 success(res) {
105 console.log(res);
106 },
107 fail(res) {
108 console.log(res);
109 }
110 };
111 },
112 onGotUserInfo(e) {
113 if (e.detail.userInfo) {
114 this.showMark = false;
115 wx.setStorage({
116 key: ‘user‘,
117 data: e.detail.userInfo
118 });
119 }
120 }
121 };
122 onLoad() {
123 let that = this;
124 //动画
125 var animation = wx.createAnimation({
126 duration: 1200,
127 timingFunction: ‘linear‘
128 });
129 this.animation = animation;
130 // animation.scale(2, 2).rotate(45).step()
131 this.setData({
132 animationData: animation.export()
133 });
134 try {
135 var res = wx.getSystemInfoSync();
136 //start
137 var clientHeight = res.windowHeight,
138 clientWidth = res.windowWidth,
139 rpxR = 750 / clientWidth;
140 var calc = (clientHeight - (1 / rpxR) * 80) * rpxR;
141 console.log(calc);
142 this.winHeight = calc;
143 //end
144 } catch (e) {
145 console.log(‘获取设备信息失败‘ + e);
146 }
147 }
148 onShow() {
149 let self = this;
150 try {
151 var res = wx.getStorageSync(‘user‘);
152 console.log(res);
153 if (res) this.showMark = false;
154 if (!res) this.showMark = true;
155 self.$apply();
156 } catch (e) {
157 this.showMark = true;
158 }
159 //快递历史
160 this.history = wx.getStorageSync(‘saveList‘);
161 this.$apply();
162 }
163 }
164 </script>
165
166 <style lang="less" scoped>
167 .save {
168 position: fixed;
169 top: 20rpx;
170 left: 20rpx;
171 border: 2rpx solid #43cd80;
172 border-radius: 8rpx;
173 font-size: 26rpx;
174 text-align: center;
175 line-height: 30rpx;
176 padding: 8rpx;
177 background-color: #43cd80;
178 z-index: 9999;
179 color: #fff;
180 box-shadow: 2rpx 2rpx 1rpx 0 grey;
181 }
182 .animCat {
183 height: 50px;
184 width: 50px;
185 image {
186 height: 50px;
187 width: 50px;
188 }
189 }
190 .css-button {
191 width: 150px;
192 margin: 50% auto;
193 background: #138cff;
194 color: #fff;
195 }
196 .scan-code {
197 margin-right: 20rpx;
198 width: 80rpx;
199 height: 80rpx;
200 text-align: center;
201 line-height: 55rpx;
202 color: #138cff;
203 font-size: 24px;
204 }
205 .iconfont {
206 color: #4cc0e9;
207 }
208 page {
209 background-color: #fff; //background-image: linear-gradient(#7FC06E, #fff, #fff);
210 }
211 .express-img-wrap {
212 height: 200rpx; // background-image: linear-gradient(#138cff, #fff);
213 }
214 .express-img {
215 width: 100%; // height: 200rpx;
216 position: absolute;
217 top: 10%;
218 left: 50%;
219 transform: translateX(-50%);
220 }
221 .express-input-wrap {
222 position: relative;
223 display: flex;
224 align-items: center;
225 justify-content: center; //margin-top: 210rpx;
226 //background-image: linear-gradient(#7FC06E, #fff);
227 height: 100rpx; //border-bottom: 4rpx solid #7FC06E;
228 .express-input {
229 width: 60%;
230 height: 80rpx;
231 line-height: 80rpx;
232 font-size: 35rpx;
233 padding: 0 40rpx; //padding-left: rpx;
234 border: 3rpx solid #4cc0e9;
235 border-radius: 10rpx;
236 color: #666;
237 }
238 }
239 .express-input-wrap::before {
240 transform: translatex(40rpx); //line-height: 60rpx;
241 color: #999;
242 }
243 .express-input-wrap .icon-saoma {
244 height: 80rpx;
245 position: relative;
246 font-size: 80rpx;
247 line-height: 80rpx;
248 margin-left: 10rpx;
249 }
250 .del {
251 animation: dl 1s forwards; //margin: 0;
252 }
253 @keyframes dl {
254 0% {
255 transform: translate(0, 0);
256 }
257 10% {
258 transform: translate(-100rpx, 0);
259 }
260 100% {
261 transform: translate(1000rpx, -50rpx);
262 opacity: 0;
263 }
264 }
265 .history {
266 padding: 20rpx 10rpx;
267 box-sizing: border-box; //background-color: #f00;
268 //width: 100%;
269 height: auto;
270 margin: 0rpx 10rpx;
271 margin-bottom: 20rpx;
272 overflow: hidden;
273 position: relative;
274 display: flex;
275 align-items: center;
276 border: 1rpx solid #138cff;
277 border-radius: 20rpx;
278 box-shadow: 4rpx -2rpx 4rpx #ccc;
279 background: rgba(255, 255, 255, 0.8);
280 .info-wrap {
281 display: flex;
282 width: 180rpx;
283 flex-direction: column;
284 text-align: left;
285 margin-right: 8rpx;
286 .company {
287 font-size: 30rpx;
288 }
289 .number {
290 font-size: 24rpx;
291 }
292 }
293 .last-info-wrap {
294 font-size: 24rpx;
295 color: #666;
296 }
297 .phone {
298 font-size: 40rpx; //transform: translateY(-10rpx);
299 }
300 .delete {
301 width: 40rpx;
302 height: 40rpx;
303 position: absolute;
304 top: 5rpx;
305 right: 20rpx;
306 border: 1rpx solid #ccc;
307 border-radius: 10rpx;
308 padding: 5rpx 5rpx 5rpx 12rpx;
309 background: #63b8ff;
310 color: #cd5555;
311 font-size: 16px;
312 }
313 }
314 .time {
315 padding: 8rpx 0 0;
316 }
317 .mark {
318 width: 100%;
319 height: 100%;
320 position: fixed;
321 background: rgba(0, 0, 0, 0.8);
322 top: 0;
323 z-index: 100;
324 overflow: hidden;
325 }
326 // .container .icon-sousuo-copy {
327 // color: #138cff;
328 // }
329 //test-tab start
330 .tab-h {
331 height: 80rpx;
332 width: 100%;
333 box-sizing: border-box;
334 overflow: hidden;
335 line-height: 80rpx;
336 background: #f7f7f7;
337 font-size: 16px;
338 white-space: nowrap;
339 position: fixed;
340 top: 0;
341 left: 0;
342 z-index: 99;
343 }
344 .tab-item {
345 margin: 0 36rpx;
346 display: inline-block;
347 }
348 .tab-item.active {
349 color: #4675f9;
350 position: relative;
351 }
352 .tab-item.active:after {
353 content: ‘‘;
354 display: block;
355 height: 8rpx;
356 width: 100%;
357 background: #4675f9;
358 position: absolute;
359 bottom: 0;
360 left: 5rpx;
361 border-radius: 16rpx;
362 }
363 .item-ans {
364 width: 100%;
365 display: flex;
366 flex-grow: row no-wrap;
367 justify-content: space-between;
368 padding: 30rpx;
369 box-sizing: border-box;
370 height: 180rpx;
371 align-items: center;
372 border-bottom: 1px solid #f2f2f2;
373 }
374 .avatar {
375 width: 100rpx;
376 height: 100rpx;
377 position: relative;
378 padding-right: 30rpx;
379 }
380 .avatar .img {
381 width: 100%;
382 height: 100%;
383 }
384 .avatar .doyen {
385 width: 40rpx;
386 height: 40rpx;
387 position: absolute;
388 bottom: -2px;
389 right: 20rpx;
390 }
391 .expertInfo {
392 font-size: 12px;
393 flex-grow: 2;
394 color: #b0b0b0;
395 line-height: 1.5em;
396 }
397 .expertInfo .name {
398 font-size: 16px;
399 color: #000;
400 margin-bottom: 6px;
401 }
402 .askBtn {
403 width: 120rpx;
404 height: 60rpx;
405 line-height: 60rpx;
406 text-align: center;
407 font-size: 14px;
408 border-radius: 60rpx;
409 border: 1px solid #4675f9;
410 color: #4675f9;
411 }
412 .tab-content {
413 margin-top: 80rpx;
414 }
415 .scoll-h {
416 height: 100%;
417 }
418 </style>
页面模板
<style>
</style>
<template>
<view>监听值:{{num}}</view>
</template>
<script>
import wepy from ‘wepy‘;
let _page,_this;
export default class ep extends wepy.page {
data = {
num: 1
};
// 新的,引入了例如监听watch,还有组件通讯等新概念...
watch = {
num(newValue, oldValue) {
console.log(`num value: ${oldValue} -> ${newValue}`);
}
};
onLoad() {
console.log(‘页面加载‘);
}
onShow(){
console.log(‘页面显示!‘);
}
onHide(){
console.log(‘页面隐藏‘);
}
onUnload(){
console.log(‘页面卸载‘);
}
}
</script>
引入了组件化导入(相比小程序原生来说,强大很多) -> 源码在上,演示如下

以上是关于wepy - 与原生有什么不同(x.wpy)使用实例的主要内容,如果未能解决你的问题,请参考以下文章
