wepy - 与原生有什么不同(request)
Posted cisum
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wepy - 与原生有什么不同(request)相关的知识,希望对你有一定的参考价值。
关于request导入,清先查看这篇文档了解大概
缺陷:
wx.request一个页面最多支持10个wx.request,况且不能保证请求先后顺序


对于wepy来说,使用了ES6 的Promise以及ES7的 asyn和wait来保证同步请求

使用方式,和小程序无异
1 request(){
2 _this = this;
3
4 wepy.request({
5 url: ‘https://www.madcoder.cn/tests/sleep.php?time=1&t=css&c=‘, //开发者服务器接口地址",
6 data: ‘data‘, //请求的参数",
7 method: ‘GET‘,
8 dataType: ‘json‘, //如果设为json,会尝试对返回的数据做一次 JSON.parse
9 success: res => {},
10 fail: () => {},
11 complete: () => {}
12 });
13
14 },
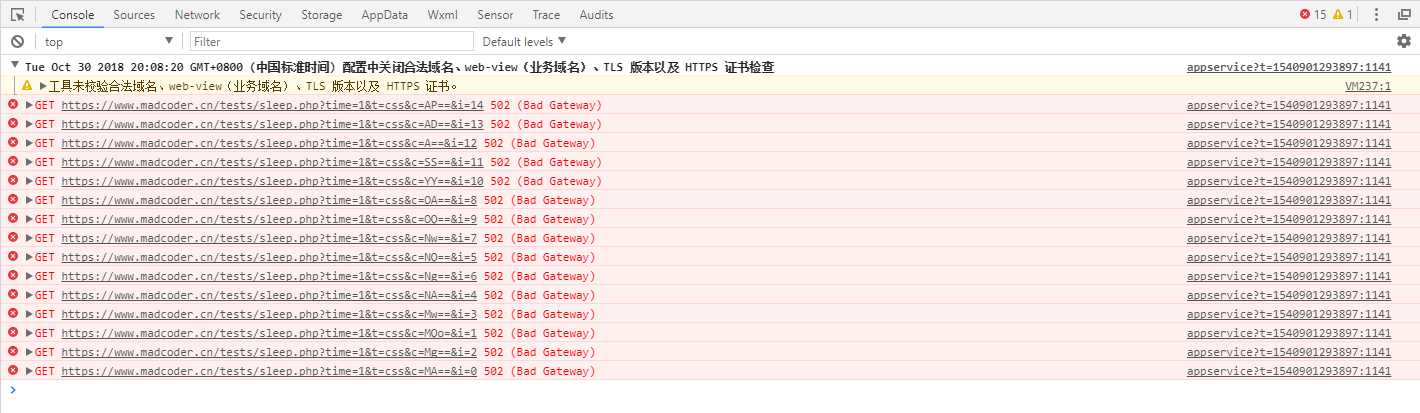
1 request() { 2 let self = this; 3 let i = 15; 4 let map = [ 5 ‘MA==‘, 6 ‘MQo=‘, 7 ‘Mg==‘, 8 ‘Mw==‘, 9 ‘NA==‘, 10 ‘NQ==‘, 11 ‘Ng==‘, 12 ‘Nw==‘, 13 ‘OA==‘, 14 ‘OQ==‘, 15 ‘YY==‘, 16 ‘SS==‘, 17 ‘A==‘, 18 ‘AD==‘, 19 ‘AP==‘ 20 ]; 21 while (i--) { 22 wepy.request({ 23 url: 24 ‘https://www.madcoder.cn/tests/sleep.php?time=1&t=css&c=‘ + 25 map[i] + 26 ‘&i=‘ + 27 i, 28 success(d) { 29 self.netrst += d.data + ‘.‘; 30 self.$apply(); 31 } 32 }); 33 } 34 },
以上是关于wepy - 与原生有什么不同(request)的主要内容,如果未能解决你的问题,请参考以下文章