Vue生命周期
Posted suola
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue生命周期相关的知识,希望对你有一定的参考价值。
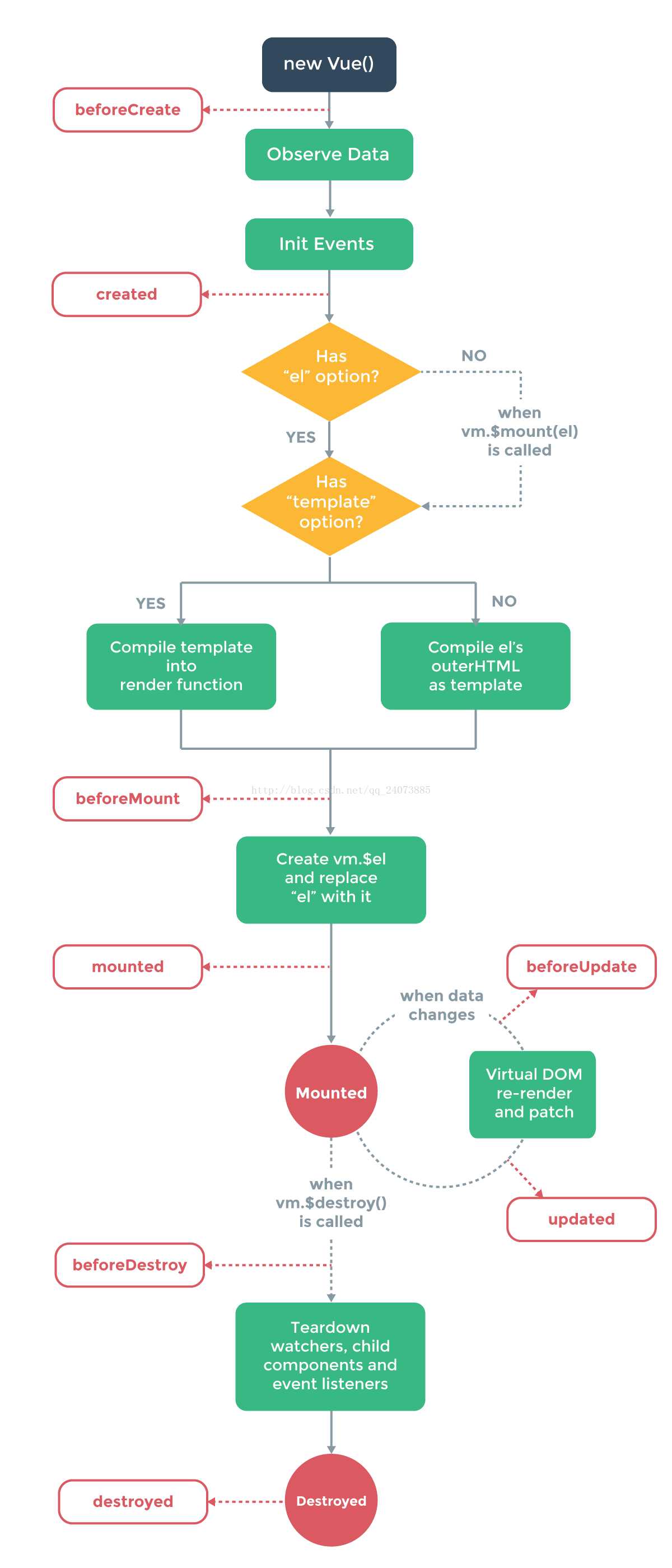
它可以总共分为8个阶段:
beforeCreate(创建前) —— 可以在这加个loading事件 created
created(创建后) ——在这结束loading,还做一些初始化,实现函数自执行
beforeMount(载入前),
mounted(载入后) ——在这结束loading,还做一些初始化,实现函数自执行x
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(销毁前),
destroyed(销毁后) ——当前组件已被删除,清空相关内容

<div id=app>
{{a}}
<button v-on:click="change">change</button>
</div>
<script>
var myVue = new Vue({
el: "#app",
data: {
a: "Vue.js"
},
beforeCreate: function() {
console.log("创建前")
console.log(this.a)
console.log(this.$el)
},
created: function() {
console.log("创建之后");
console.log(this.a)
console.log(this.$el)
},
beforeMount: function() {
console.log("mount之前")
console.log(this.a)
console.log(this.$el)
},
mounted: function() {
console.log("mount之后")
console.log(this.a)
console.log(this.$el)
},
beforeUpdate: function() {
console.log("更新前");
console.log(this.a)
console.log(this.$el)
},
updated: function() {
console.log("更新完成");
console.log(this.a);
console.log(this.$el)
},
beforeDestroy: function() {
console.log("销毁前");
console.log(this.a)
console.log(this.$el)
console.log(this.$el)
},
destroyed: function() {
console.log("已销毁");
console.log(this.a)
console.log(this.$el)
},
methods: {
change:function(){
console.log("change vue")
}
},
}); </script>

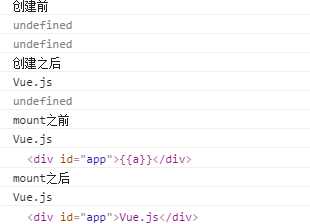
点击按钮之后出现的是:

以上是关于Vue生命周期的主要内容,如果未能解决你的问题,请参考以下文章