理解clientXclientYoffsetLeftevent.offsetTopoffsetWidthoffsetHeightclientWidthclientHeightscrol
Posted llcdxh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解clientXclientYoffsetLeftevent.offsetTopoffsetWidthoffsetHeightclientWidthclientHeightscrol相关的知识,希望对你有一定的参考价值。
一、clientX和clientY
事件发生时,鼠标距离浏览器的可视区域的X、Y轴的位置,不包含滚动条的区域的部分。就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的。
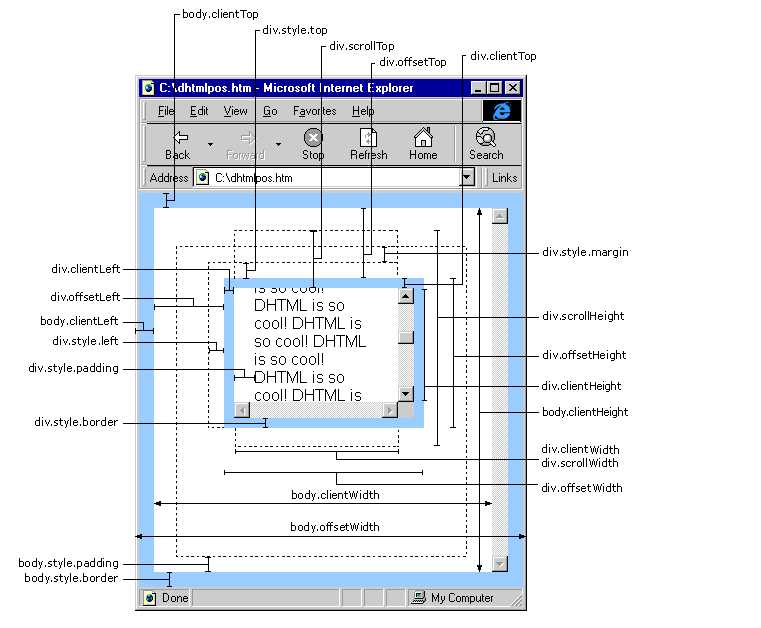
二、offsetLeft和offsetTop
事件源元素相对于父节点的偏移的像素值。

三、offsetWidth和offsetHeight
获取的是元素的宽度,包含border,padding,内容宽度,以及滚动条的宽度,和element.getBoundingClientRect()的值是一致的。
四、clientWidth和clientHeight
获取的是元素实际的内容宽度,不包含border,padding,内容宽度,以及滚动条的宽度。
五、scrollTop和scrollHeight
scrollTop属性可以获取或设置一个元素的内容垂直滚动的像素数
scrollHeight是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容
scrollHeight = scrollTop + clientHeight

以上是关于理解clientXclientYoffsetLeftevent.offsetTopoffsetWidthoffsetHeightclientWidthclientHeightscrol的主要内容,如果未能解决你的问题,请参考以下文章