cursor url 自定义鼠标样式
Posted zimengxiyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cursor url 自定义鼠标样式相关的知识,希望对你有一定的参考价值。
cursor可以自定义鼠标写法是cursor:url(“图片路径”),default
url:需使用的自定义光标的 URL。图片类型需要是.cur或.ani格式的。
pointer: 默认的鼠标光标样式,当没有找到可用的定义光标时会使用此光标。
.cur和 .ani图片我们可以用PS来自己制作。
制作方法也很简单:
1、先创建一个32*32的模板
2、一般我们需要的是png格式的鼠标样式,所以这里拖入一张选好的png图片,图片置入后,在去掉背景
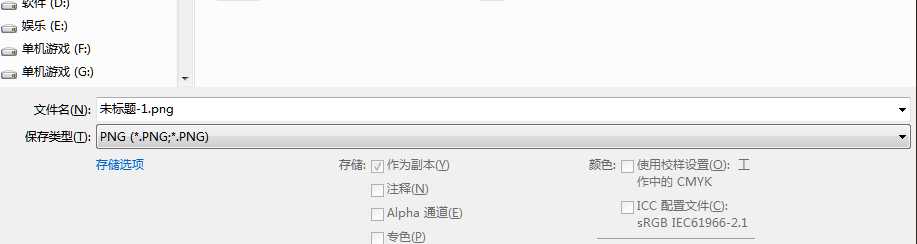
3、按下ctrl+s保存后这里如图选择即可先选择png格式后,在手动改成cur或ani格式的(就是先转png格式去掉背景在转成cur或ani图片)。

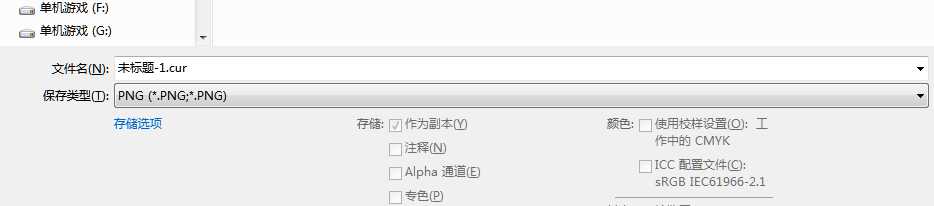
手动改成cur或ani格式的

之后图片可能后显示这样

图片不显示不要紧,我们按以下方式引入到页面中,打开页面之后鼠标样式就发生变换了
body{
cursor:url(img/23.ani),default;
/*cursor:url(img/23.cur),default;*/
}

以上是关于cursor url 自定义鼠标样式的主要内容,如果未能解决你的问题,请参考以下文章