Elemet-技巧
Posted huanhuan55
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Elemet-技巧相关的知识,希望对你有一定的参考价值。
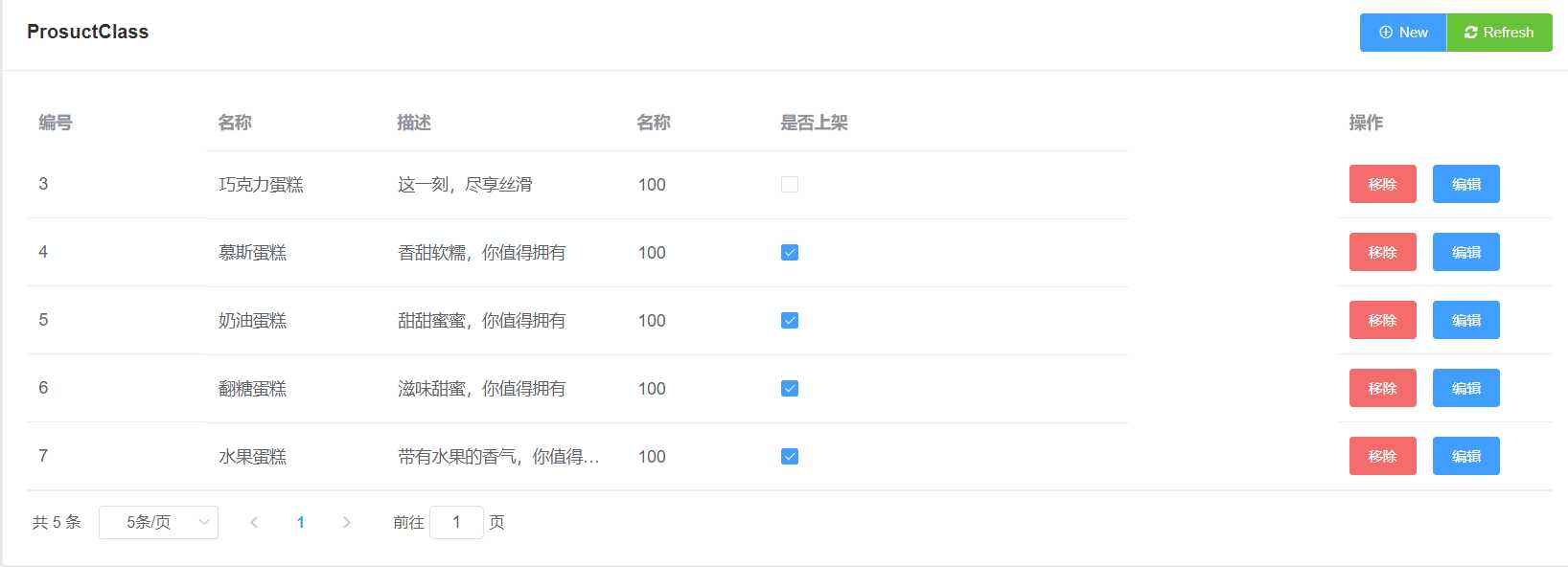
<el-table-column prop="describe" ref="descs" :show-overflow-tooltip="true" label="描述" width="200"> </el-table-column>
效果:

append-to-body 解决el-dialog 弹窗遮罩为题
<el-dialog title="EditProClass" :visible.sync="visible" @close="$emit(‘update:show‘, false)" :show="show" append-to-body> <el-form :model="form" ref="Userform" :rules="rules" label-position="top" label-width="80px"> <el-form-item label="名称" :label-width="formLabelWidth" prop="className"> <el-input v-model="form.className"></el-input> </el-form-item> <el-form-item label="描述" :label-width="formLabelWidth" prop="describe"> <el-input v-model="form.describe" autocomplete="off"></el-input> </el-form-item> <el-form-item label="权重" :label-width="formLabelWidth" prop="weight"> <el-input v-model="form.weight" autocomplete="off"></el-input> </el-form-item> <el-form-item label="是否上架" :label-width="formLabelWidth"> <template slot-scope="scope"> <el-checkbox v-model="form.isCheck"></el-checkbox> </template> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="cellsumbit">取 消</el-button> <el-button type="primary" @click="sumbit">确 定</el-button> </div> </el-dialog>
以上是关于Elemet-技巧的主要内容,如果未能解决你的问题,请参考以下文章