vue mounted 调用两次的解决办法
Posted chenjianbo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue mounted 调用两次的解决办法相关的知识,希望对你有一定的参考价值。
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题;

情况:在这个页面中出现了mounted 加载了两次的情况;
方法:排除法
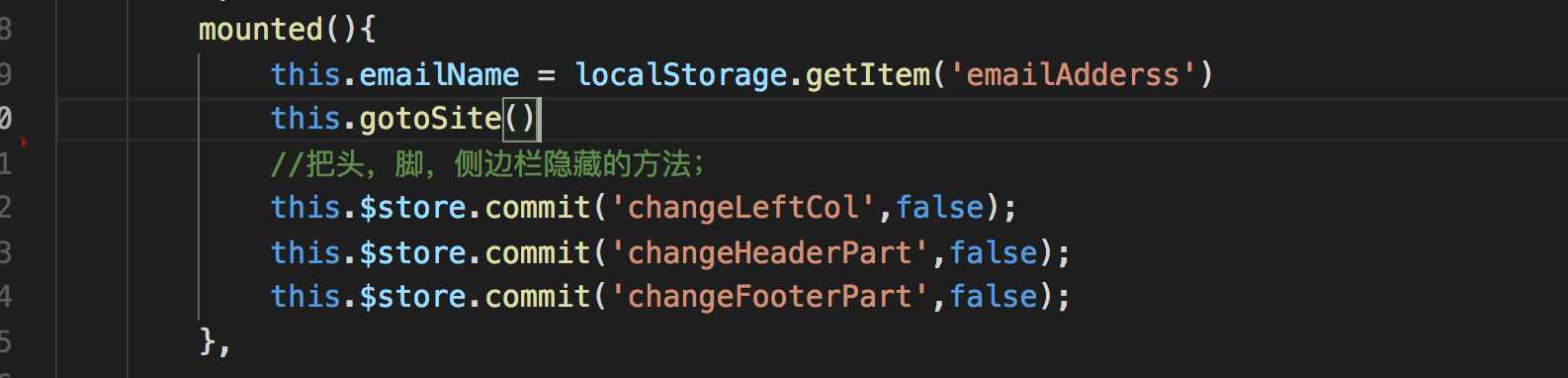
首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次
初步判断是commit 方法导致的
二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次;
再次判断,不是由于commit引起的
三 猜想commit到底实现了什么逻辑,然后找到了v-if
v-if会重新渲染页面,而mounted 又是在重新渲染完成之后调用的,所以猜想是v-if导致的
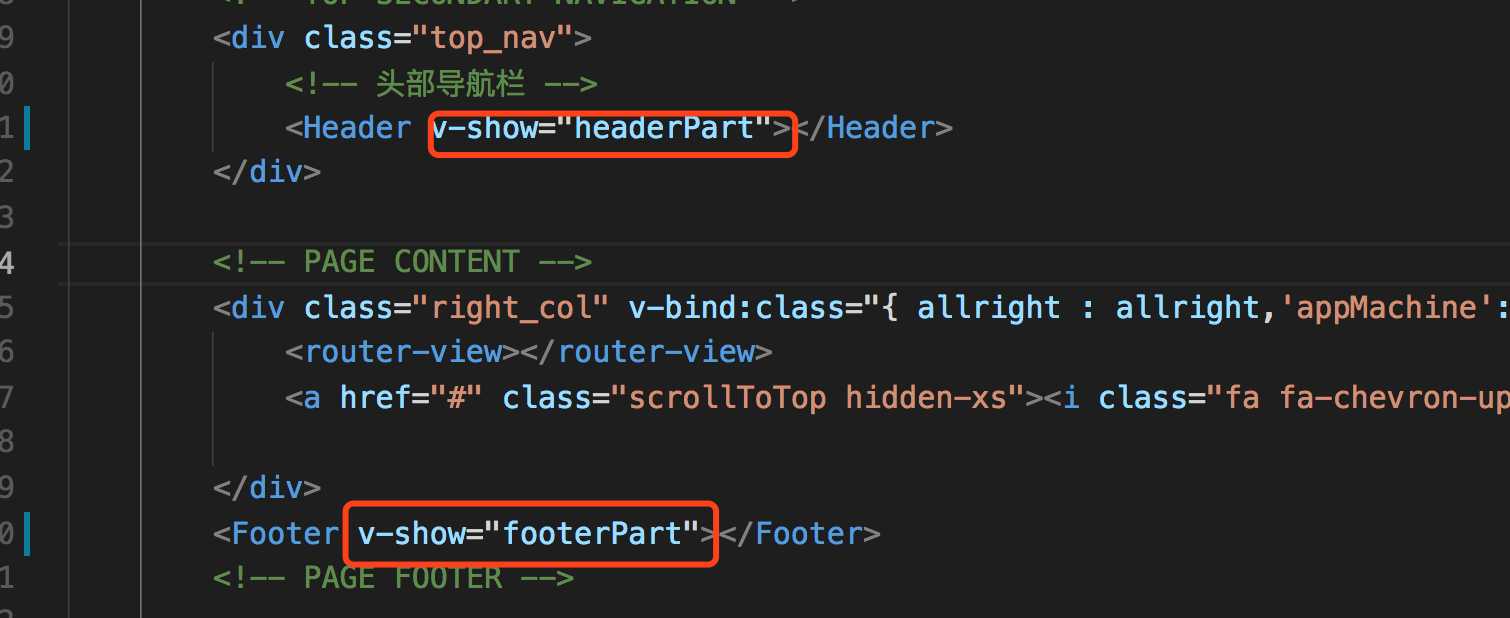
然后换成v-show 发现完美解决问题;
v-show 不会重新加载页面,仅仅是显示隐藏而已;

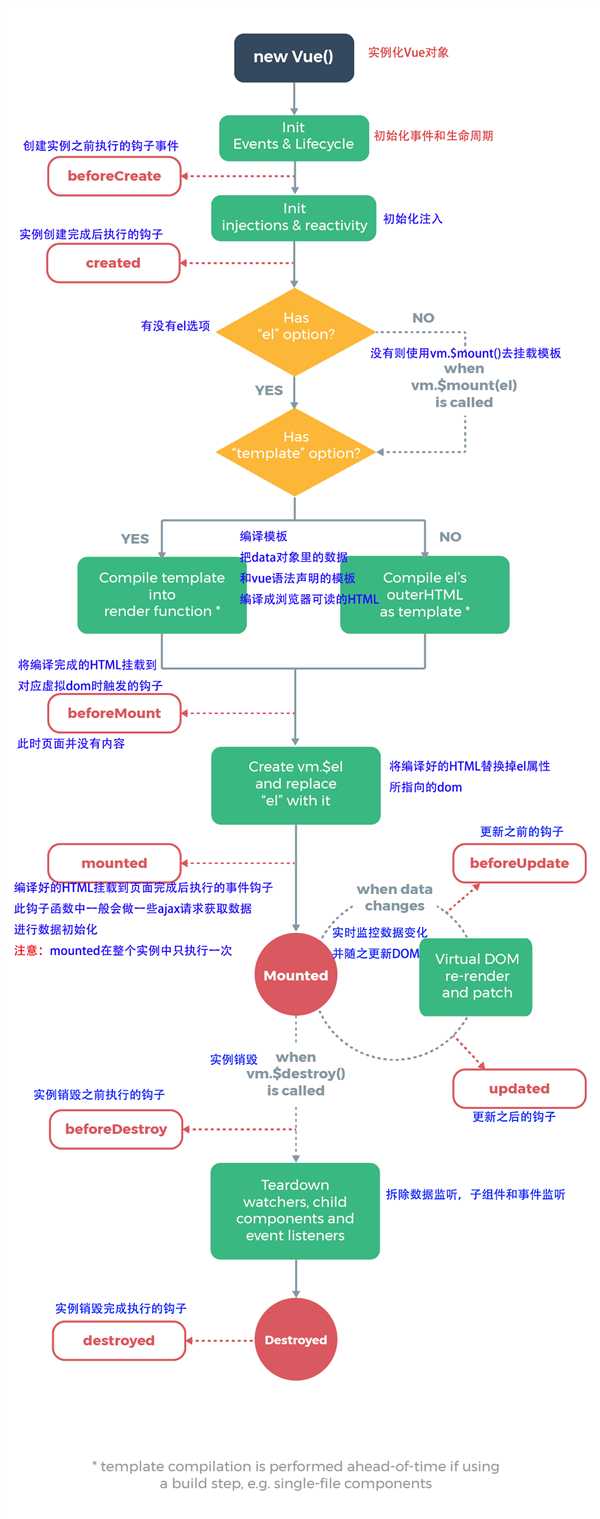
从网上找来的生命周期图,各位网友可以了解一下,希望给你带来一些启发;

以上是关于vue mounted 调用两次的解决办法的主要内容,如果未能解决你的问题,请参考以下文章