重拾 BFCIFCGFCFFC
Posted ensnail
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重拾 BFCIFCGFCFFC相关的知识,希望对你有一定的参考价值。
温故知新,巩固基础
从 FC 开始
FC,Formatting Context,格式化上下文,是 W3C CSS2.1 规范中的一个概念,定义的是页面中一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,及和其他元素的关系和相互作用。
常见的FC有:BFC(Block Formatting Context | 块级格式化上下文)和IFC(Inline Formatting Context | 行内格式化上下文)。
其次还有:GFC(GridLayout Formatting Context | 网格布局格式化上下文)、FFC(Flex Formatting Context | 自适应格式化上下文)。
参与者
一个页面由很多个盒子组成,在普通流中的盒子会参与一种格式化上下文,这个盒子可能是块盒也可能是行内盒,但不可能是块盒又是行内盒。元素的类型和display属性决定了这个盒子的类型,不同类型的盒子,会参与不同的格式化上下文,块级盒参与块级格式化上下文(BFC),行内盒参与行级格式化上下文(IFC)。
BFC
布局规则
- 内部的盒子会在垂直方向,一个接一个地放置。
- 盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠。
- 每个元素的左外边缘(margin-left),与包含块的左边想接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此,除非这个元素自己形成了一个新的BFC。
- BFC的区域不会与float盒子重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算。
如何形成(触发)?
只要元素满足下面任一条件即可。
- body 根元素
- 浮动元素:float 不为 none 的属性值
- 定位元素:positin 为 absolute、fixed
- display:inline-block、table-cell、table-caption、flex、inline-flex
- overflow:不为 visibility
BFC用处
- 清除浮动
<div class="wrap">
<section>1</section>
<section>2</section>
</div>.wrap {
width: 250px;
border: 1px solid #000;
}
section {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
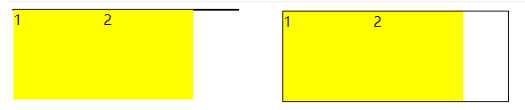
}效果:

由于子元素都是浮动的,受浮动影响,父元素的高度塌陷了,不能根据子元素的高度自动撑开。
解决方案:为.wrap加上overflow:hidden;,使其形成BFC。根据BFC规则第6条,计算高度时会计算 float 元素的高度,达到清除浮动影响的效果。
- 自适应两栏布局
<div>
<aside></aside>
<main>黑云压城城欲摧,甲光向日金鳞开。角声满天秋色里,塞上燕脂凝夜紫。</main>
</div>div { width: 200px; background: #eee; }
aside {
float: left;
width: 100px;
height: 50px;
background-color: aqua;
}
main {
background-color: magenta;
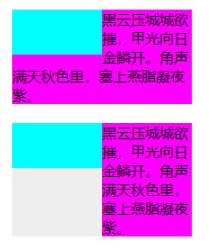
}效果:

由于左侧浮动,且高度没有外层盒子高,右侧内容的一部分跑到了左侧元素的下方。
解决方案:为main设置overflow:hidden;,触发 main 元素的 BFC ,根据规则的第4、5条,BFC 的区域是独立的,不会与页面其他元素相互影响,且不会与 float 元素重叠,因此可以形成两列自适应布局。
- 防止垂直 margin 合并
<section class="s top">top</section>
<section class="s bottom">bottom</section>section {
background-color: lime;
width: 100px;
height: 50px;
}
.top {
margin-bottom: 50px;
}
.bottom {
margin-top: 50px;
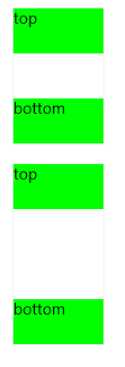
}效果:

代码中.top和.bottom的间距加起来有 100px 的 margin 值,但是从页面上只能看到 50px。这是由于它们的外边距相遇发生了合并。
解决方案:为其中的一个元素的外面包裹一层元素,并将这个外层元素设置overflow:hidden;,使其形成BFC。因为 BFC 内部是一个独立的容器,不会与外部相互影响,从而防止 margin 合并。
- 父子边距重叠
<section class="box">
<article class="child"></article>
</section>.box {
background: #f00;
}
.child{
height: 100px;
margin-top: 50px;
background: yellow
}效果:

代码中.child有一个margin-top: 50px;,但是从页面上没有显示出来。这是由于父子上边距重叠了。
解决方案:将外层元素设置overflow:hidden;,使其形成BFC。因为 BFC 内部是一个独立的容器,不会与外部相互影响,从而防止 margin 合并。
IFC
IFC布局规则
- 在 IFC 中,盒子一个接一个地水平排列,起点是包含盒子的顶部。
- 在摆放这些盒子时,水平方向上的
margin、border、padding在盒子之间得到保留,是有效的,可以通过设置行框的text-align属性改变水平对齐方式。
在垂直方向上,这些盒子可能会以不同的形式来对齐,它们的顶部或底部对齐,或根据其中文字的基线对齐,可以通过vertical-align属性设置垂直对齐方式。 - 包含盒子的外层区域,会形成一行,叫做行框。行框的宽度:由包含盒子和存在浮动来决定;行框的高度:由包含元素中最高的实际高度计算而来(不受到垂直方向的 padding、margin 影响)。
- IFC 中不可能有块级元素,当插入块级元素时,如p 中插入 div,会产生两个匿名块与 div 分隔开,即产生两个 IFC,每个 IFC 对外表现为块级元素,与 div 垂直排列。
IFC用处
- p不能插入div
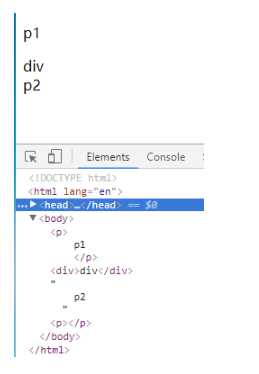
<p> p1 <div>div</div> p2 </p>效果:

- 水平居中
当一个块要在行框中水平居中时, 通过设置其为inline-block在外层产生 IFC,再通过text-align:center;,便可以使其水平居中。 - 垂直居中
当一个块要在行框中垂直居中时,设置其vertical-align:middle;,则其他行内元素可以在此父元素下垂直居中。
主要影响IFC布局的css:
- font-size
- line-height
- height
- vertical-align
- text-align
GFC
GFC,当为一个元素设置display:grid;的时候,此元素将会获得一个独立的渲染区域。然后进行设置布局。
GFC,是一个二维表格,但是 gridLayout 会有更加丰富的属性来控制行列,控制对齐以及更为精细的渲染语义。
Grid 布局可参考:
FFC
FFC,当为一个元素设置为display:flex,或display:inline-flex,将会生成自适应容器(flex container)。
Flex 布局可参考:
参考文档
- [译]:BFC与IFC
- BFC 的形成和特性
- IFC 的概念
- 例子,line-box
- 理解BFC、IFC、GFC、FFC
- 什么是FC?
- BFC 布局规则,如何产生BFC及案例
- IFC 布局规则,影响IFC的主要css及案例
- css3中的BFC,IFC,GFC和FFC
- 什么是FC?
- BFC
- IFC
- GFC
- FFC
- BFC与IFC概念理解+布局规则+形成方法+用处
- BOX
- FC(formatting context)
- IFC布局规则
- BFC布局规则
- 怎样形成一个BFC
- BFC用处
- 清除浮动
- 布局:自适应两栏布局
- 防止垂直margin合并
以上是关于重拾 BFCIFCGFCFFC的主要内容,如果未能解决你的问题,请参考以下文章