补发————DOM与BOM
Posted zuiqiangwnagzong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了补发————DOM与BOM相关的知识,希望对你有一定的参考价值。
什么是Dom?
DOM是w3c(万维网联盟)的标准。
DOM定义了html与ML文档的标准;
w3c文档对象模型(DOM)是中立于平台与语言的接口,他允许程序和脚本动态访问和更新文档的内容、结构和样式。
w3cDOM标准被分为三个不同的部分:
·核心DOM--针对任何结构化文档的标准模型
·XMLDOM--针对XML文档的标准模型
·HTMLDOM--针对HTML文档的标准模型
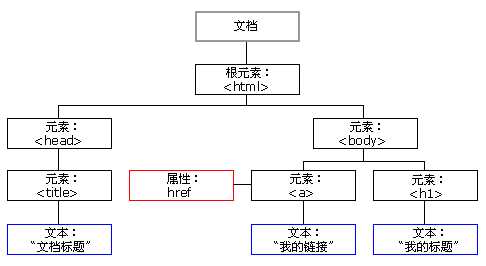
HTMLDOM树

HTML DOM实例
Anchor对象
更改一个链接的文本、URL以及target
<html>
<head>
<script type="text/javascript">
function changelink()
{
document.getElementByID(‘myAnchor‘).innerHTML="访问W3school"
document.getElementByID(‘myAnchor‘).herf="http://www.w3school"
document.getElementByID(‘myAnchor‘).target="_blank"
}
</script>
</head>
<body>
<a id="myAnchor" herf="http://www.microsoft.com">访问microsoft</a>
<input type="button" onlick="changelink()" value="改变链接">
<p>asdkjlasdha</p>
</body>
</html>
什么是BOM?
BOM是物料清单,也就是以数据格式来描述产平结构的文件,是计算机可以识别的产平结构数据文件,页是ERP的主导文件。BOM使系统识别产平结构,也是联系与沟通企业各项业务的纽带。ERP系统中的BOM的种类主要包含五种:缩排式BOM、汇总BOM、反查用BOM、成本BOM、计划BOM。

以上是关于补发————DOM与BOM的主要内容,如果未能解决你的问题,请参考以下文章