Electron中实现大文件上传和断点续传功能
Posted leejay6567
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron中实现大文件上传和断点续传功能相关的知识,希望对你有一定的参考价值。
Electron官网的描述:Electron是由Github开发,用html,CSS和javascript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
从官网的描述我们可以简单的概括,Electron是开源的框架,可以使用h5来开发跨平台pc桌面应用,这样前端开发这可以开发桌面应用了。由于它是基于Chromium和Node.js开发的,所以在Electron中既可以使用浏览器中的api也可以使用node的api。
下面我们在Electron中实现文件的上传以及断点续传。网上关于h5的上传下载的案例已经非常多,但是关于大文件的上传和续传的很少。
首先上传方案,我们通过将大文件进行分片处理,将大文件切割成固定大小的分片。通过node的fs.createReadStream方法实现:
singleUpload function(file){ let path = file.path; //文件本地路径 let stats = fs.statSync(path);//读取文件信息 let chunkSize = 3*1024*1024;//每片分块的大小3M let size = stats.size;//文件大小 let pieces = Math.ceil(size / chunkSize);//总共的分片数 function uploadPiece (i){ //计算每块的结束位置 let enddata = Math.min(size, (i + 1) * chunkSize); let arr = []; //创建一个readStream对象,根据文件起始位置和结束位置读取固定的分片 let readStream = fs.createReadStream(path, { start: i * chunkSize, end: enddata-1 }); //on data读取数据 readStream.on(‘data‘, (data)=>{ arr.push(data) }) //on end在该分片读取完成时触发 readStream.on(‘end‘, ()=>{ //这里服务端只接受blob对象,需要把原始的数据流转成blob对象,这块为了配合后端才转 let blob = new Blob(arr) //新建formdata数据对象 var formdata = new FormData(); let md5Val = md5(Buffer.concat(arr)); formdata.append("file", blob); console.log(‘blob.size‘,blob.size) formdata.append("md5", md5Val); formdata.append("size", size + ‘‘); // 数字30被转换成字符串"30" formdata.append("chunk", i + ‘‘);//第几个分片,从0开始 formdata.append("chunks", pieces + ‘‘);//分片数 formdata.append("name", name);//文件名 post(formdata)//这里是伪代码,实现上传,开发者自己实现 } }
以上代码就是上传的核心部分,我们首先读取文件的基本信息,如路径,大小进行分块,然后将每块上传,我们上传循环上传整个文件的分片,就循环调用uploadpiece方法。那么我们怎么实现断点续传呢?上面的代码中我们计算每块的md5值,这里计算每个md5值就是为了断点续传使用。我们每次上传文件前,我们会先调用预上传接口,预上传接口中,前端传入fileId,后端会将改文件已经上传的分块的md5数组传给前端,前端将该文件的分块的md5值和后端返回的md5值进行逐个对比,跳过已经上传的分块。这样就实现了大文件的上传和断点续传的问题。
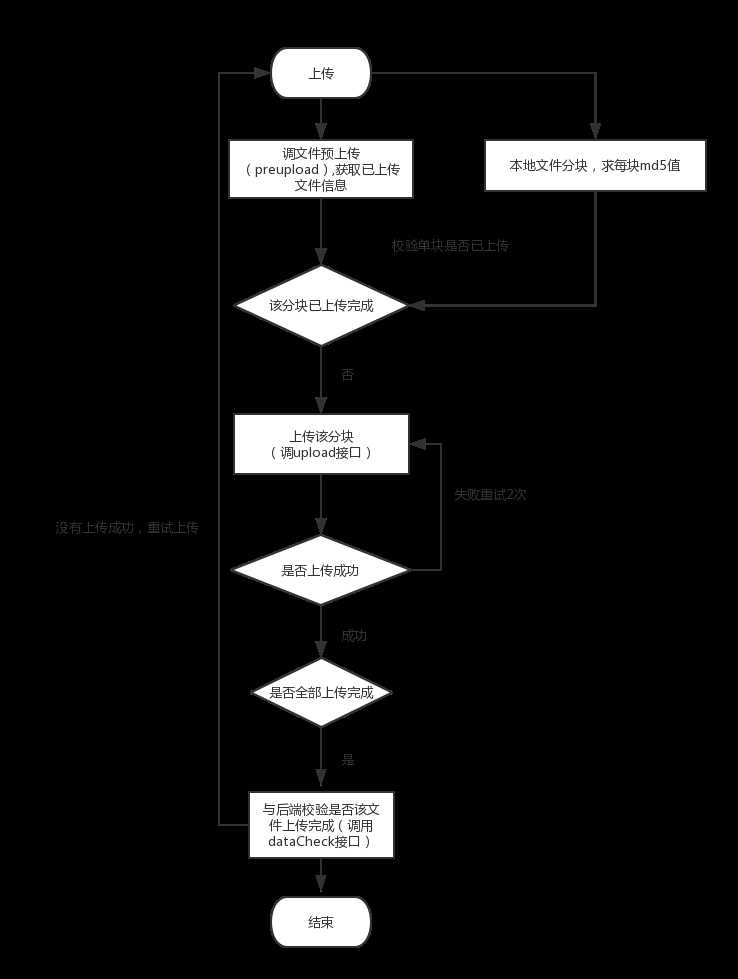
方案流程图:

以上是关于Electron中实现大文件上传和断点续传功能的主要内容,如果未能解决你的问题,请参考以下文章