host缓存,浏览器缓存---解决host缓存带来的伤
Posted jijiji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了host缓存,浏览器缓存---解决host缓存带来的伤相关的知识,希望对你有一定的参考价值。
1.缓存
缓存,对应工程师来讲简直太熟悉了,太方便了,省略到资源或数据的获取方式,直接缓存到离用户访问最快的地方,也降低服务器的压力,比如:
(1)静态文件获取
服务器->cdn->本地磁盘->本地内存
(2)数据获取
数据库->内存型数据库
(3)host 缓存
主域名服务器->顶级域名服务器->根域名服务器->网络服务提供商缓存->路由器缓存->系统缓存->浏览器缓存
缓存的好处不言而喻,提升用户的访问速度,降低服务端的压力,问题就是:多份数据放在不同的地方,缓存数据一致性问题很关键。本次主要就host缓存中最常用的浏览器缓存讲讲。
2.说说浏览器缓存
名词解析:
(1)expires 和 cache-control 的区别:
相同:都是用来判断该资源的本地缓存的过期时间
expires:是绝对时间,所以如果服务器和本地时间不一致,可能都会有问题
cache-control:是相对时间,兼容性更好
2.1 浏览器缓存分类
浏览器缓存分为强缓存和协商缓存,匹配缓存的流程:
(1)浏览器发送请求前,根据请求头的 expires 和 cache-control 判断是否命中强缓存策略,如果命中,直接从缓存获取资源,并不会发送请求,响应码为:200(from memory cache 或者 from disk cache),如果没有命中,则进入下一步。
(2)没有命中强缓存规则,浏览器会发送请求,根据请求头的 last-modified 或 etag 判断是否命中协商缓存,如果命中,服务器并不会返回这个资源,而是返回一个 httpCode(304),浏览器根据这个 httpCode 从本地缓存加载文件。
(3)如果前两步都没有命中,则直接从服务端获取资源,并缓存在本地
2.2强缓存
2.2.1强缓存原理:
强缓存需要服务端设置 expires 和 cache-control。
(1)第一次从服务器请求资源,服务器返回资源时,在 respone 的 header 加上 cache-control
(2)接收到资源后,会把资源连同所有 response header 一起缓存下来(所以缓存命中的请求返回的header是来自缓存的header)
(3)再次访问这个资源时,先从缓存中找,找到后如果请求时间在缓存中设置的 cache-control 之前,则直接从缓存中加载文件
(4)如果缓存没有命中,浏览器直接从服务器加载资源时,Cache-Control 在重新加载的时候会被更新
2.2.2 强缓存分类
(1)from disk cache:缓存在硬盘,浏览器关闭,缓存还在
(2)from memory cache:缓存在内存,浏览器关闭,缓存清除
2.3协商缓存
浏览器没有命中强缓存,就会发送请求到服务器,验证是否命中协商缓存,如果命中,则服务其不会返回文件,返回 httpCode(304 not modified),浏览器从本地缓存加载文件
2.3.1 协商缓存管理
协商缓存是利用的是【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】这两对Header来管理的。
(1)发送请求服务器文件后,response header 里面增加了 Last-Modified,表示最新修改时间
(2)当重新发送请求获取此文件时,request header 带上 If-Modified-Since,表示 上次请求缓存在本地文件里面的 response header 里面 Last-Modified
(3)服务器收到请求后,根据请求头 If-Modified-Since 跟服务器文件的最新修改时间做对比,没有变化,返回 httpCode(304 not modified),response header 中不会再添加 Last-Modified 的header,这就表示命中了协商缓存
(4)如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified Header 在重新加载的时候会被更新,下次请求时,If-Modified-Since 会变成上次返回的 Last-Modified 值。
改进:存在服务器文件内容发生修改,但是修改时间却没有改变,所以产生了 etag,根据文件内容生成一个字符串,文件内容发生变化,etag就会改变,不再依赖于修改时间。
3.host缓存带来的问题和原因
1.网站换机器了,缓存的 ip 和 域名 未及时发生变更,导致网站访问不了
reason: dns缓存有一定的失效时间,如果dns缓存的是你的服务器的真实ip和域名映射,如果服务器不可用了,上面看到的host缓存链路,基本上都不会失效缓存,就导致访问不了
resolve: 直接缓存 域名 和 服务器,就必须保证 服务器永远可用,否则就会导致部分用户用不了,所以我们一般将 域名 绑定到代理服务器,代理服务器只负责接受、转发请求和负载均衡,不负责应用发布、升级等,所以代理服务器几乎不会挂,所以大大解决了 dns 缓存带来的不可访问的问题
2.修改了host,用浏览器访问依旧访问到改之前的ip上
reason:这个一般就是 浏览器缓存 或者 系统缓存。
resolve:清除浏览器缓存或者系统缓存即可
3.修改了host,访问部分资源是旧的资源,部分资源是新的资源
reason:新版本浏览器,很多都开启了内存缓存,会将部分数据或者文件缓存到本地内存中,但修改了host 还是访问的是缓存到内存的数据
resolve:清除掉浏览器内存和内存缓存。
4.一招清理浏览器缓存
4.1 chrome浏览器
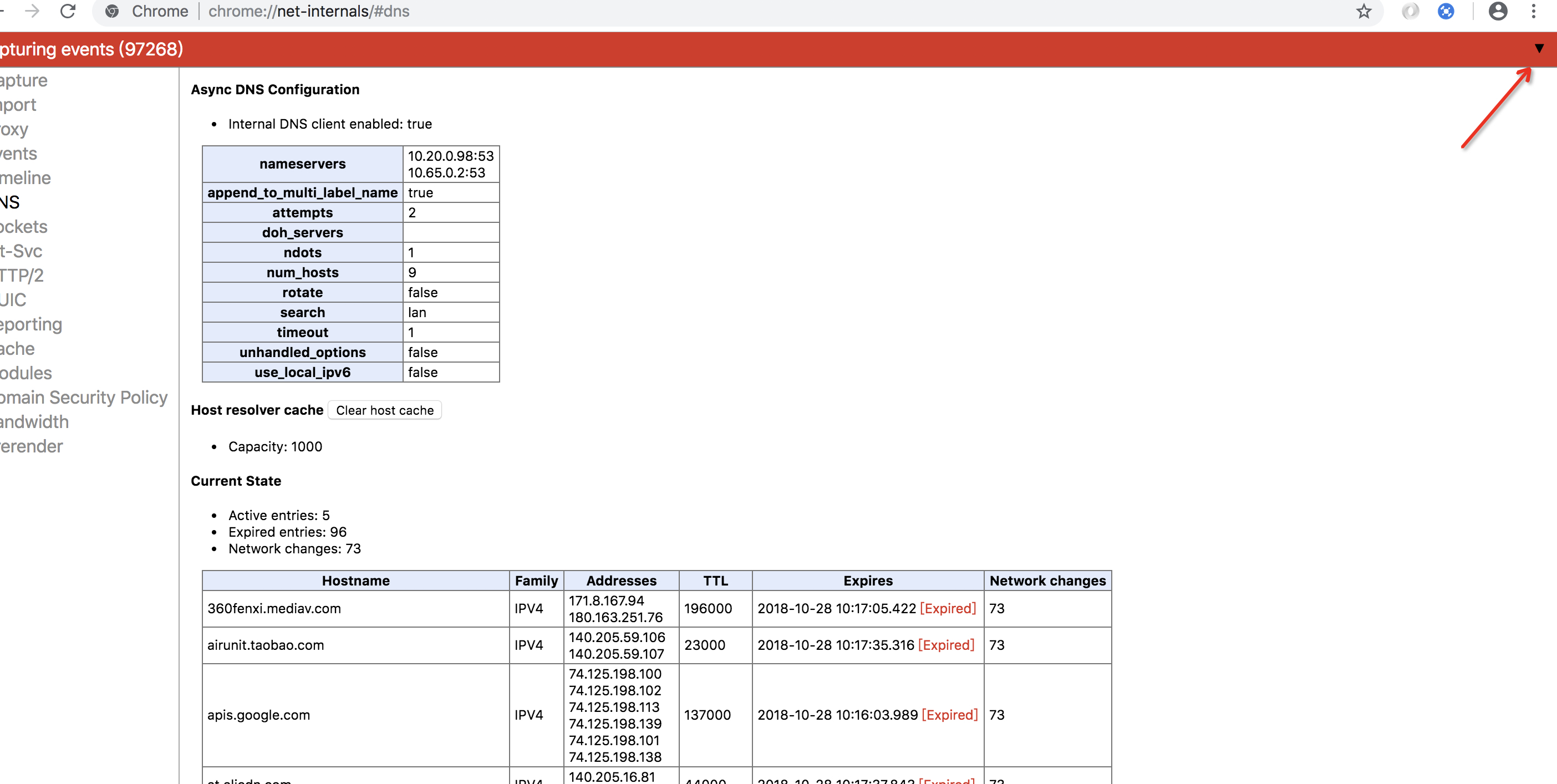
(1)访问: chrome://net-internals/#dns
(2)点击右上角倒三角:clear cache ,即可清除掉 域名 和 ip的缓存
(3)点击右上角倒三角:flush sockets,即可关闭掉已经打开的sockets
(4)再次访问域名,即可访问到正确的ip和资源

如何根治关闭掉浏览器缓存:
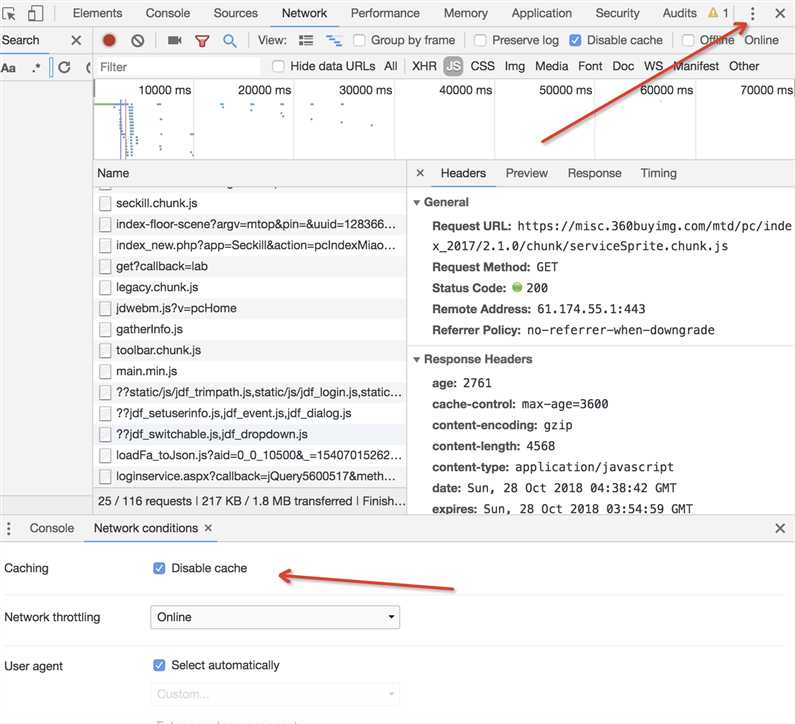
(1)打开浏览器 “检查”
(2)检查框右上角三个点,选择 more tools
(3)选择 network condition
(4)选择 disable cache

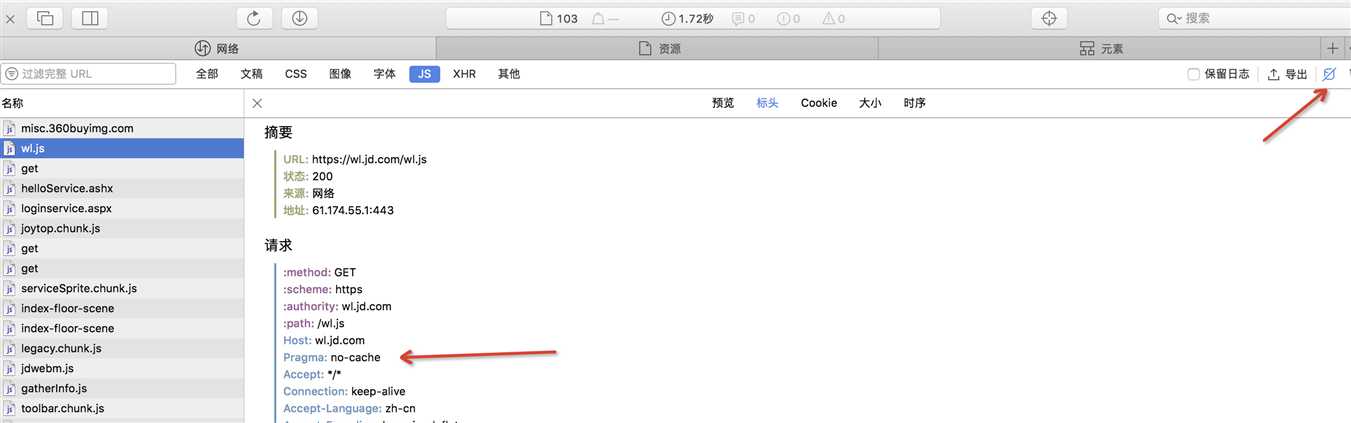
4.2 safari 浏览器
关闭浏览器缓存:
原理:发送请求时,请求头带上了 no-cache

以上是关于host缓存,浏览器缓存---解决host缓存带来的伤的主要内容,如果未能解决你的问题,请参考以下文章