Django 中Admin站点的配置
Posted xcool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 中Admin站点的配置相关的知识,希望对你有一定的参考价值。
Admin站点是django提供的一个后台管理页面,可以用来对用户与数据库表数据进行管理。
Admin站点配置流程
- 1.在settings.py文件中INSTALL_APPS列表中添加
django.contrib.admin,django默认添加。 - 2 . 创建管理员用户,在
terminal窗口创建管理员用户,python manage.py createsuperuser,创建成功后可以用账户访问127.0.0.1:8000/admin管理页。

- 3.在admin.py文件中注册模型
(1). 从应用中的models.py文件中导入模型类,from app.models import Students,Grades
(2.) 注册模型,两种方法,推荐用第二种。
# 方法一
admin.site.register(Grades)
admin.site.register(Students)
# 方法二,装饰器
@@admin.register(Students)
@@admin.register(Grades)
(3). 定义模型在页面显示的列表页属性和修改页属性。
- 列表页属性
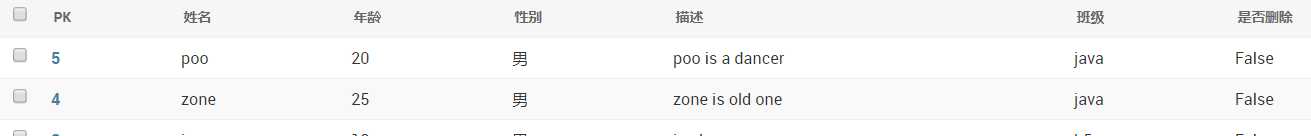
(1). list_display 用于显示字段
list_display = [‘pk‘,‘s_name‘,‘s_age‘,‘s_gender,‘contend‘,‘s_grade‘,‘isDelete]注意: 如果直接写数据模型种的字段名,那么在显示字段的标题也为字段名,如果要将标题改为中文,则需要如下定义
def name(self):
return self.s_name
name.short_description = ‘姓名‘ # 设置name函数的描述为姓名
list_display = [name] # 元素直接写函数的名字

(2). list_filter 过滤器 :用于设置页面显示的数据以什么分组
list_filter = [‘s_grade"] # 设置以班级作为显示的分组
(3) . search_fields 用于页面关键字搜索
search_fields = [‘s_name‘] # 以名字搜索
(4). list_per_page 用于分页
list_per_page = 3 # 设置一页显示3条数据
- 修改页属性
以上是关于Django 中Admin站点的配置的主要内容,如果未能解决你的问题,请参考以下文章