第一章 vue的环境搭建
Posted txfan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一章 vue的环境搭建相关的知识,希望对你有一定的参考价值。
首先安装WebStorm,完事打开

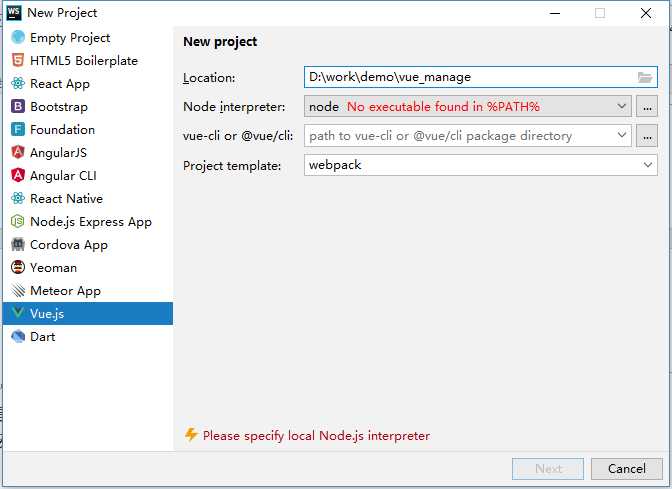
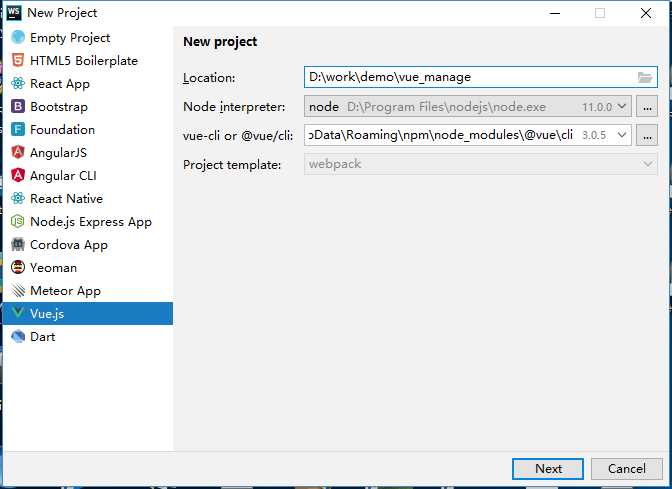
Create New Project -> Vue.js

出现红字,没有安装nodejs。so 安装一下,简单的next就可以了。

因为我之前安过了vue-cli了,所以vue没有报错。或者出来了vue.js的选项
所以如果没有出现vue.js或者这个出红字都没关系。
打开cmd,使用命令进行安装。在这之前,网速联国外的会慢,我们可以转到taobao上,使用cnpm来安装,安装完cnpm,就可以把所有的npm换成cnpm来执行加快下载速度
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm install -g vue/cli
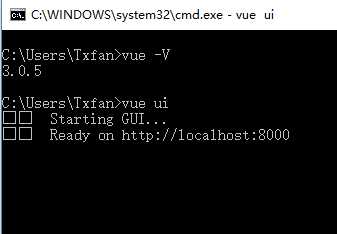
在安装完之后vue –V,注意大小写,查看一下安装的版本

安装完毕,重新打开WebStorm,Create New Project -> Vue.js 这回就不报错了。
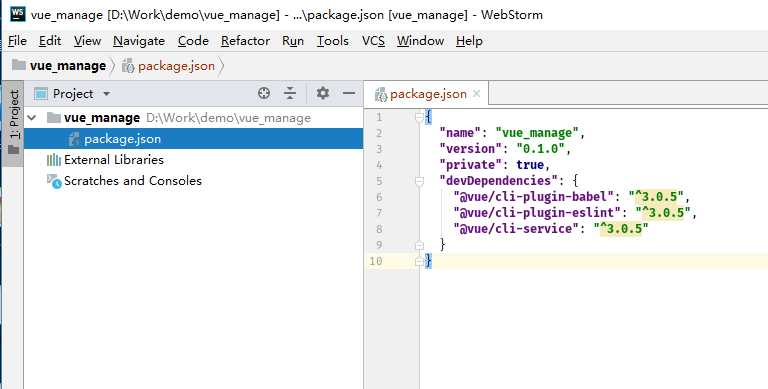
然后,安装的话,我建议使用方法二来安装,方法一安装后,就会出现一个只有package.json的界面,如下
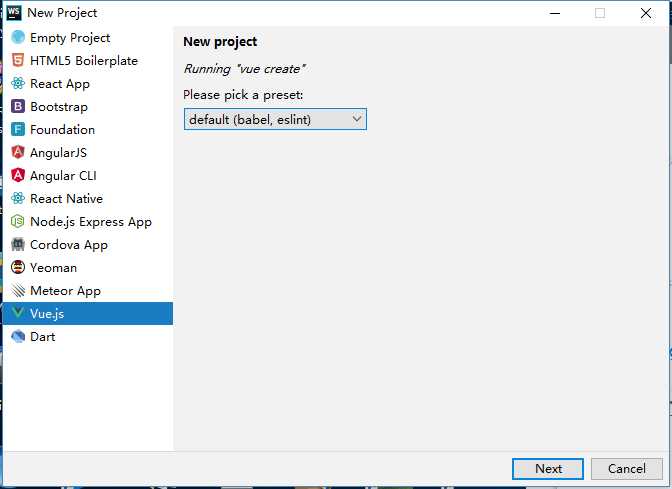
方法一:

使用default(babel, eslint)

完成后,真干净,只有package.json

方法二:
打开cmd ,在安装前,再次确认版本。2.X的使用不了。这是3.X的新命令
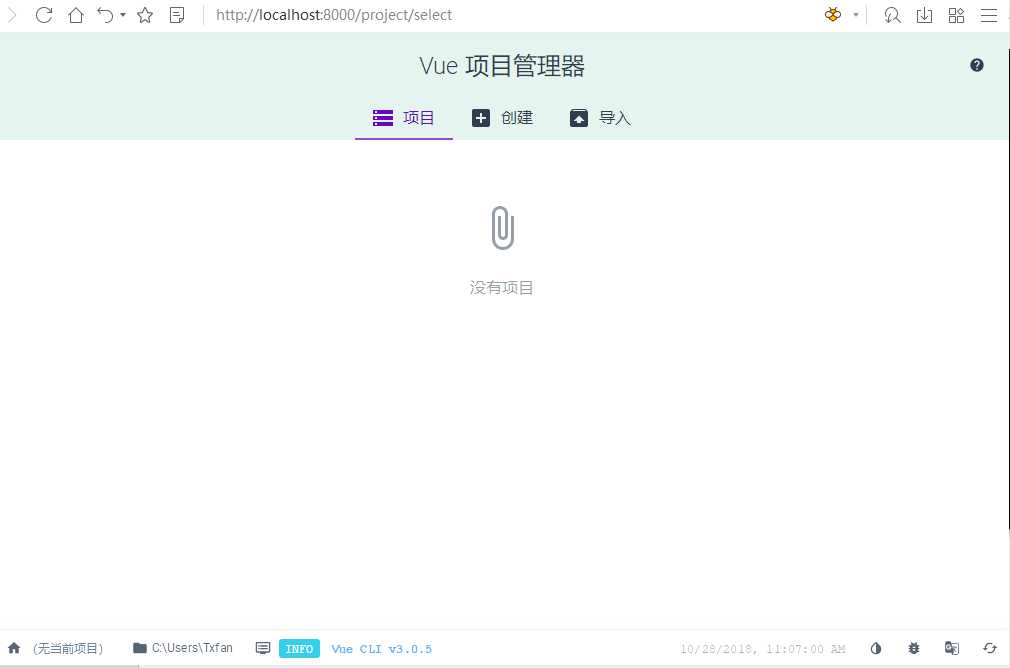
vue ui

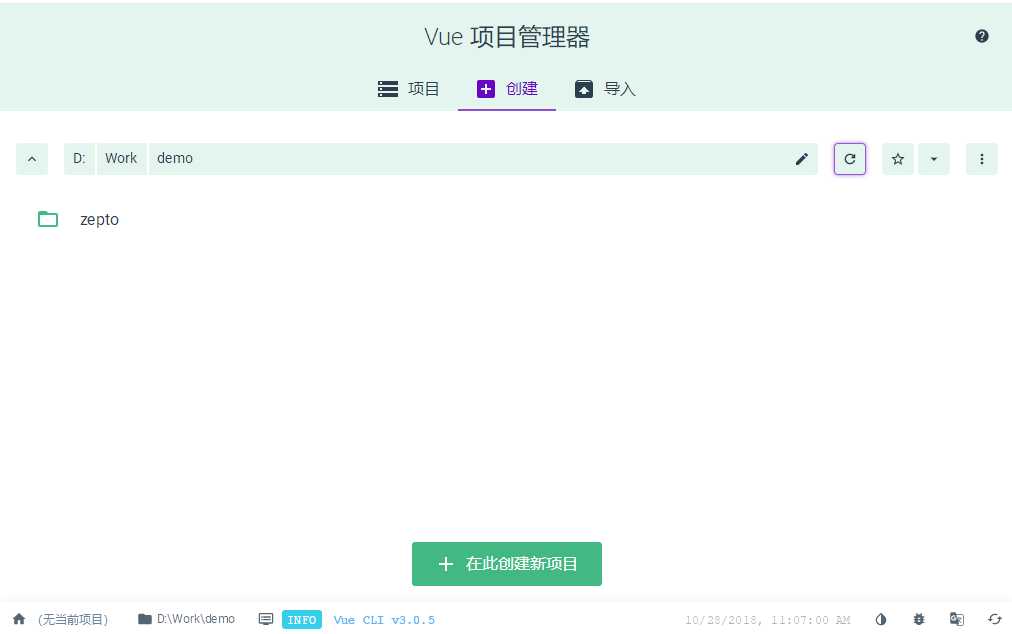
一目了解的界面。点创建,选择路径,只有一个缺点,切换路径时,特别慢。所以我选择点笔直接编辑路径,把路径复制进去即可。

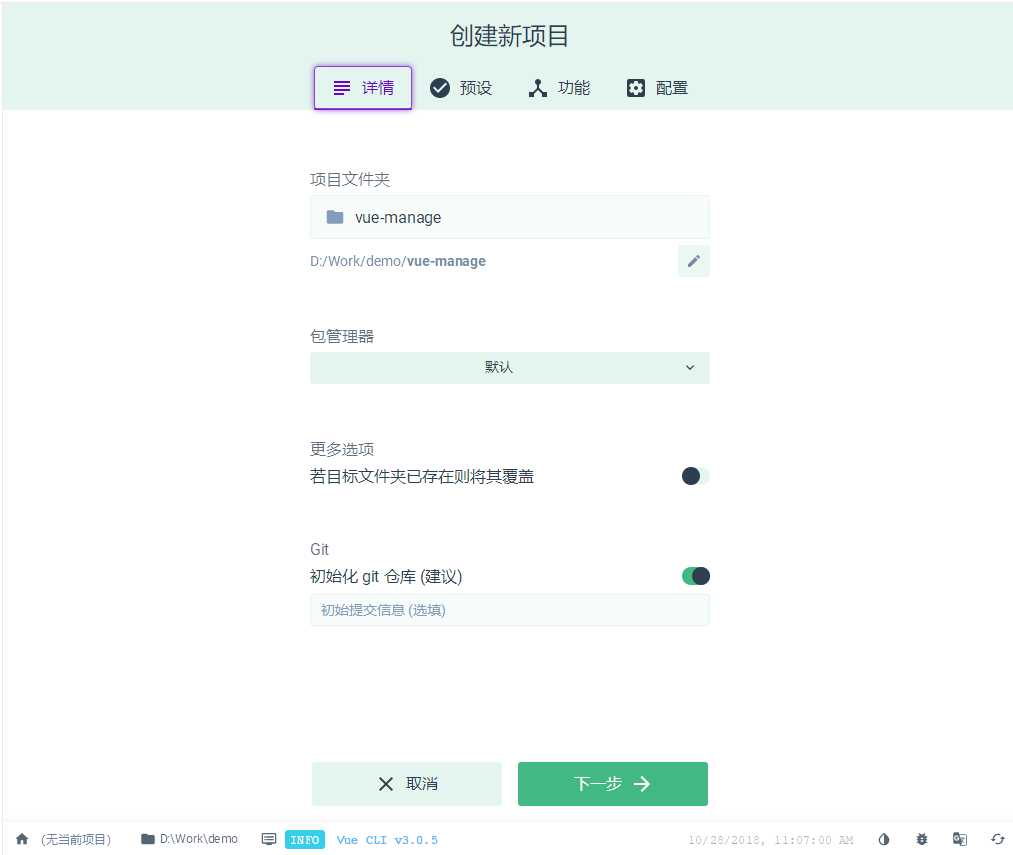
创建项目,输入项目名vue-manage,下一步

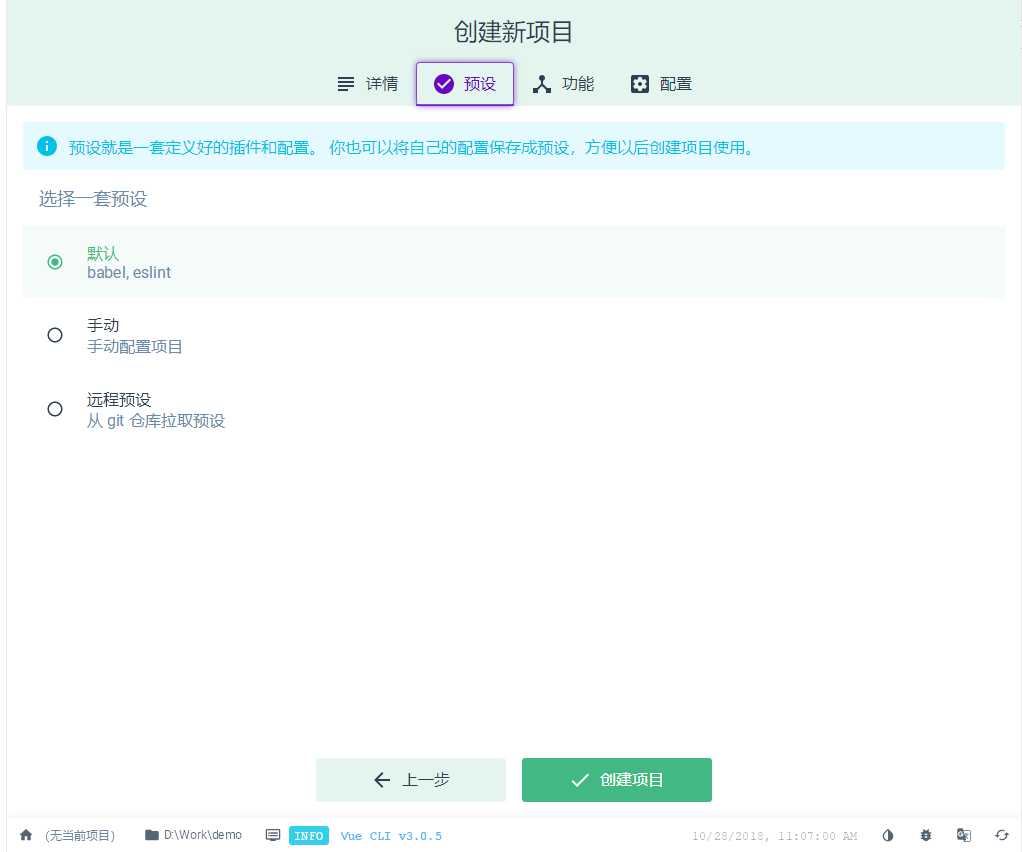
选择默认babel


创建,然后我们可以去打局农药,我选择踢局实况,然后差不多就安好了。

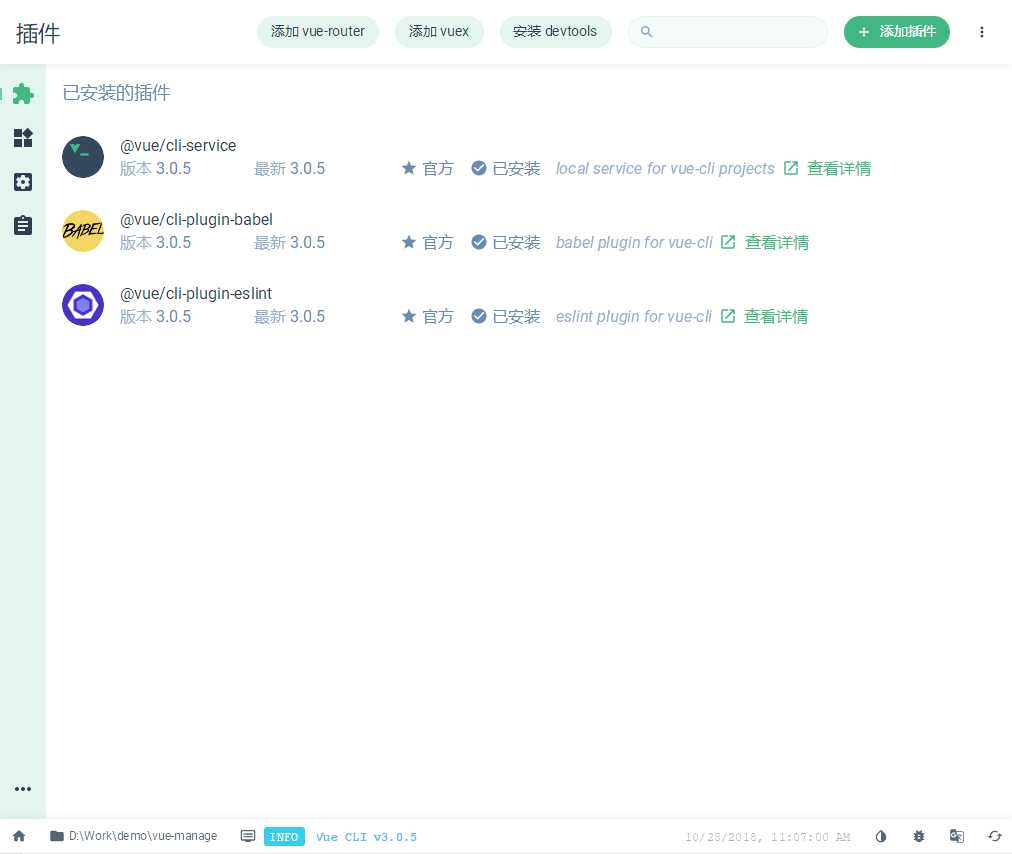
安装完成,一目了解项目都安了什么什么版本。对新人来说很友善的。

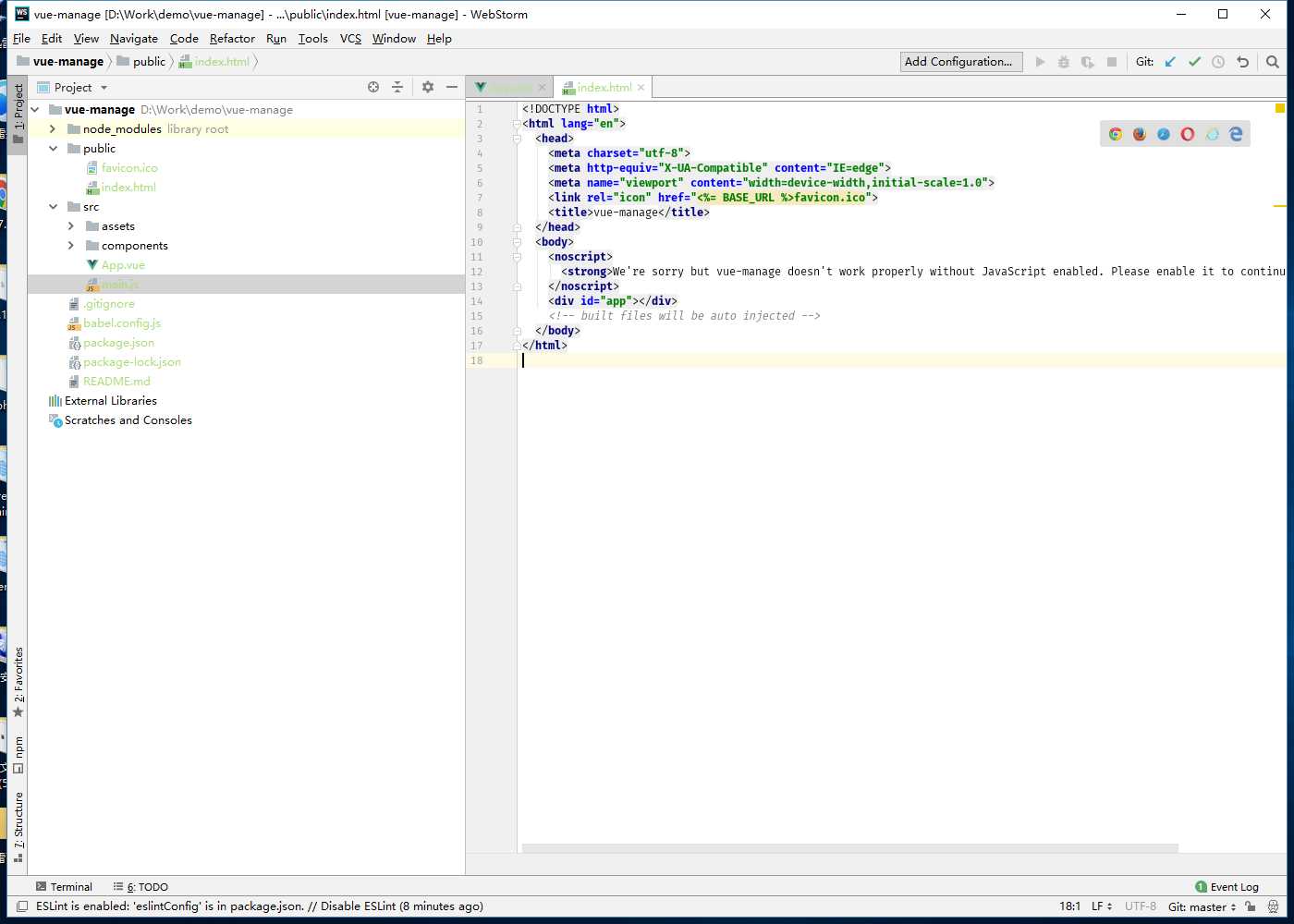
然后打开WebStorm,open打开我们刚创建的目录D:Workdemovue-manage

然后看到我们的成果
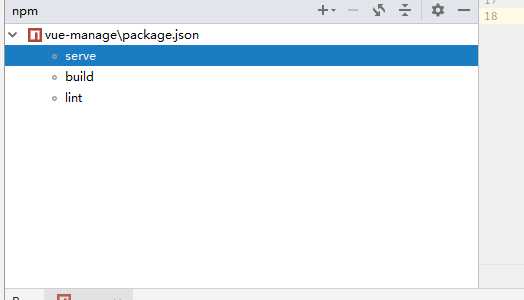
下面我们运行起来,左下角,找npm窗口,双击即可


运行完成后,下面可以看到选择使用localhost打开,还是使用ip地址打开

看到这个界面就说面我们创建成功了。

使用这种比较麻烦,我会使用更简单的方法来运行。
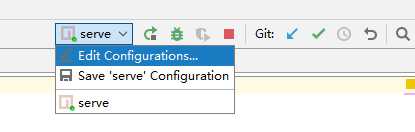
右上角的调试点下拉框选择edit config…

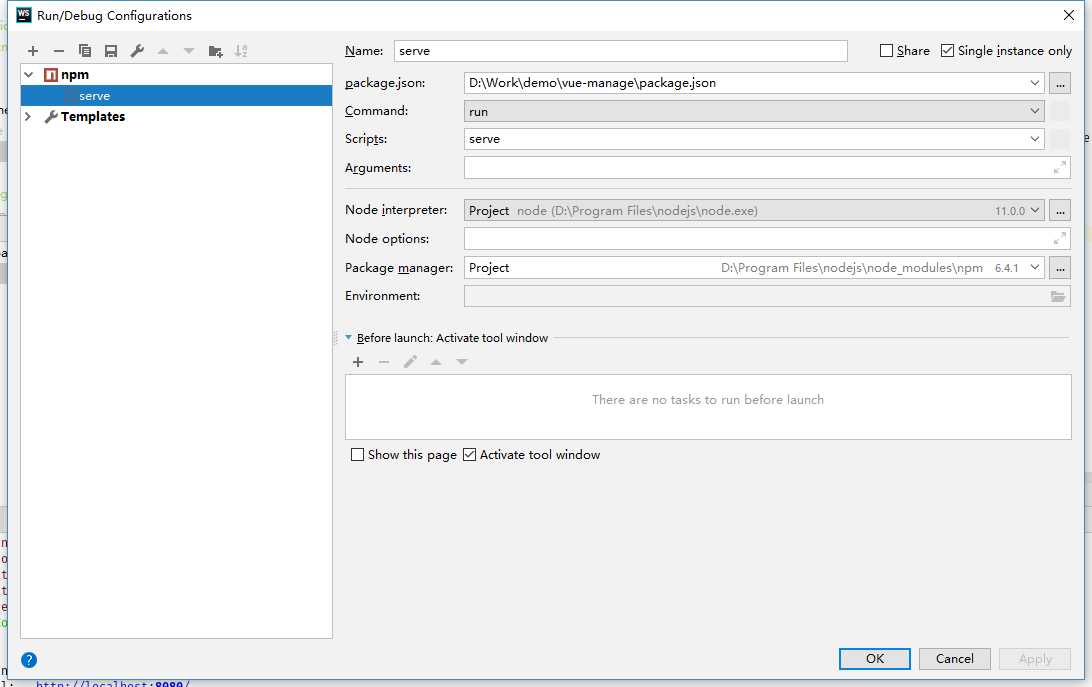
选择serve,OK,点击绿箭头,即可启动项目了,项目在启动后,直接刷新就可以看到了,热部署很好用的。

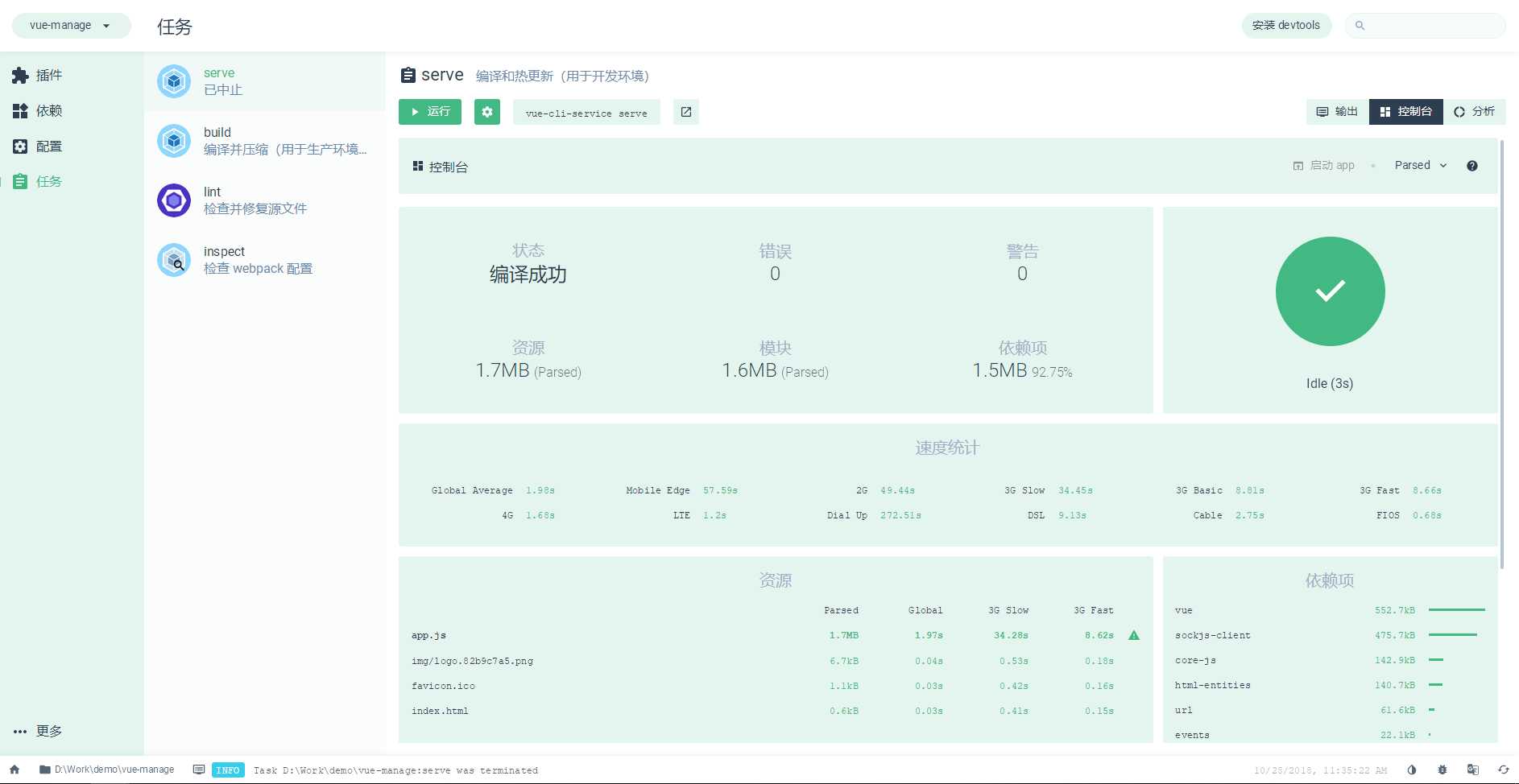
我们也可以使用vue ui里来运行

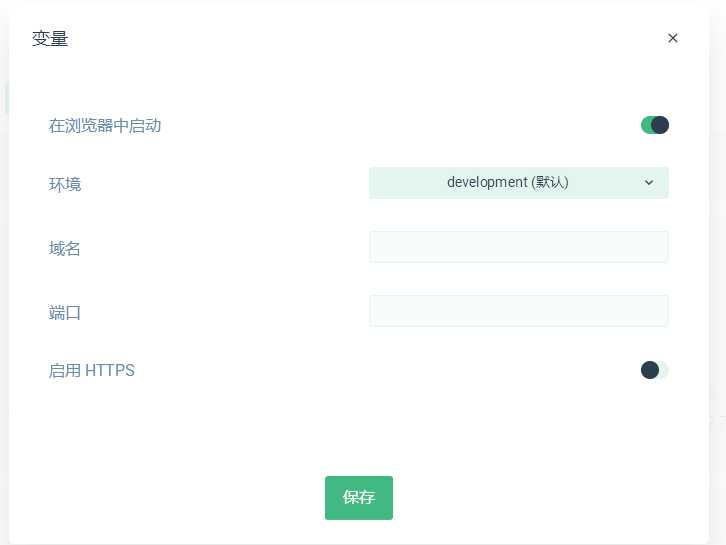
运行的旁边的齿轮可以设置相关。

以上,就是本节内容。讲的比较细,主要是针对首次接触vue的人来讲解的。
以上是关于第一章 vue的环境搭建的主要内容,如果未能解决你的问题,请参考以下文章