CSSCSS 层叠样式表 ① ( 简介 | CSS 引入方式 - 内联样式 | 内联样式语法 | 内联样式缺点 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 层叠样式表 ① ( 简介 | CSS 引入方式 - 内联样式 | 内联样式语法 | 内联样式缺点 )相关的知识,希望对你有一定的参考价值。
文章目录
一、CSS 层叠样式表
CSS 全称 Cascading Style Sheets , 层叠样式表 ; 作用如下 :
- 设置 html 页面 文本内容 的 字体 , 颜色 , 大小 , 对齐方式 , 背景 , 排版 等样式 ;
- 设置 HTML 页面 图片内容 的 大小 , 位置 , 边框 , 边距 等样式 ;
- 设置 HTML 布局版面 的 外观样式 ;
- 针对不同浏览器 设置 不同样式 ;
在 HTML 中 , 只关注 内容 语义 ,
- 做出的页面很丑 , 不能满足网页美观展示的需求 ;
- 逐个修改 HTML 标签的属性 , 操作很繁琐 , 需要为每个标签逐个添加样式 ;
- 操作 HTML 属性很不方便 ;
CSS 的推出 , 解决了上面的问题 , 使用 CSS 可以让页面更加美观 ,布局更加灵活 ;
HTML 只 专注于 页面结构 , 语义 , 内容 等 结构内容呈现 相关工作 , 美观的样式需要通过 CSS 进行实现 ;
结构样式分离 :
- HTML 文件中 最好只包含 标签 ,
- CSS 样式放在 独立的 CSS 文件中 ;
二、CSS 引入方式 - 内联样式
1、内联样式语法
CSS 的 内联样式 引入方式 , 又称为 行内样式 或 行间样式 ;
CSS 的样式 写在 标签内部 ;
CSS 内联样式 语法如下 :
- 在标签的 style 属性中 , 可以写若干
属性名称:属性值;组合 ; - 每个组合的 属性名称 和 属性值 使用冒号隔开 ;
- 每个属性组合 使用分号结尾 ;
- 属性值组合之间 使用空格隔开 ;
<标签 style="属性名称1:属性值1; 属性名称2:属性值2;"> 标签内容 </标签>
所有的 HTML 标签都有 style 属性 , 都可以使用 内联样式 设置 CSS 样式 ;
2、内联样式缺点
内联样式 的缺点 :
- 只能控制当前 HTML 标签的样式 , 每个标签都要写一遍样式 , 会 造成代码冗余 ;
- CSS 样式 和 HTML 标签 都在一个文件中 , 没有实现 样式 与 结构分离 ;
3、内联样式代码示例
① 核心代码示例
<h3 style="color:red; font-size:20px;">用户注册信息</h3>
② 完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<base target="_blank"/>
</head>
<body>
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center" border="1">
<!-- 设置表格标题 -->
<caption><h3 style="color:red; font-size:20px;">用户注册信息</h3></caption>
<!-- 第一行数据 -->
<tr>
<!-- 第一行第一列 -->
<td>性别</td>
<td>
<!-- 单选按钮 选择性别 -->
<input type="radio" name="sex" checked="checked" />
<img src="images/man.jpg" /> 男
<input type="radio" name="sex" />
<img src="images/women.jpg" /> 女
</td>
</tr>
<!-- 第二行数据 -->
<tr>
<!-- 第二行第一列 -->
<td>籍贯</td>
<td>
<!-- 下拉列表 -->
<!-- 省份选择 -->
<select>
<option>--请选择省--</option>
<option>河北省</option>
<option>山东省</option>
<option>河南省</option>
<option>山西省</option>
</select>
<!-- 地区选择 -->
<select>
<option>--请选择市--</option>
<option>衡水市</option>
<option>邢台市</option>
<option>保定市</option>
<option>邯郸市</option>
</select>
<!-- 县选择 -->
<select>
<option>--请选择县--</option>
<option>冀州区</option>
<option>枣强市</option>
<option>深州市</option>
<option>桃城区</option>
</select>
</td>
</tr>
<!-- 第三行数据 -->
<tr>
<td>邮箱</td>
<td>
<input type="text" value="请输入邮箱">
</td>
</tr>
<!-- 第四行数据 -->
<tr>
<td>关注领域</td>
<td>
<input type="checkbox" name="like1"> 移动开发
<input type="checkbox" name="like2"> 后端开发
<input type="checkbox" name="like3"> 前端开发
</td>
</tr>
<!-- 第五行数据 -->
<tr>
<td>个人简介</td>
<td>
<textarea cols="50" rows="5"> </textarea>
</td>
</tr>
<!-- 第六行数据 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
<!-- 第七行数据 -->
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">已有账号,立即登录</a>
</td>
</tr>
</table>
</body>
</html>
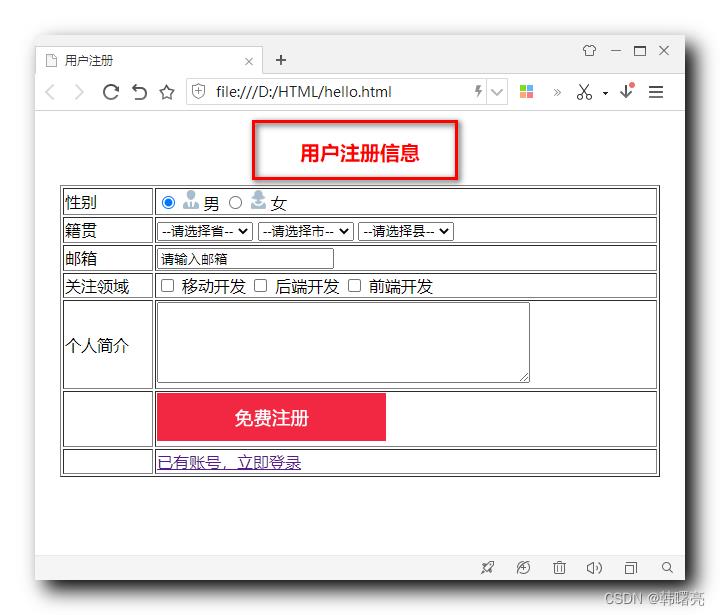
③ 执行结果
执行结果 : 表格的标题 , 用户注册信息 , 就是添加了 CSS 样式后的效果 , 使用的是 内联样式 引入的 ;

以上是关于CSSCSS 层叠样式表 ① ( 简介 | CSS 引入方式 - 内联样式 | 内联样式语法 | 内联样式缺点 )的主要内容,如果未能解决你的问题,请参考以下文章