CodeMirror---实现关键词高亮
Posted yy136
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CodeMirror---实现关键词高亮相关的知识,希望对你有一定的参考价值。
这周前端vue项目有一小需求,需要实现在文本框中输入不同编程语言代码块并且让关键词高亮显示。
经过调研决定使用vue-codemirror和codemirror;
原因如下:
- vue-codemirror是基于codemirror,适用于 Vue 的 Web 代码编辑器;
- 但是导入vue-codemirror后并没有发现codemirror的核心css以及使用的语言语法定义文件,如下图;

实现过程如下:
1.导入插件
//导入codemirror 插件 npm install codemirror --save //导入vue-codemirror 插件 npm install vue-codemirror --save
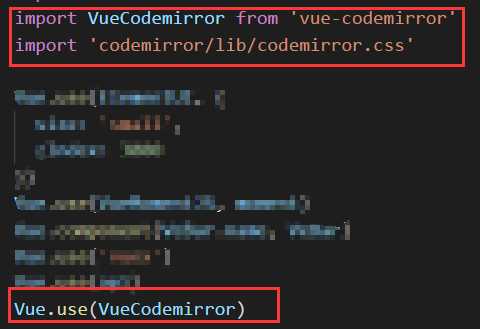
2.全局挂载

3.在需要使用该插件的组件中挂载

1 <template> 2 <codemirror v-model="code" :options="cmOptions" class="code"></codemirror> 3 </template> 4 <script> 5 //导入组件 6 import { codemirror } from "vue-codemirror"; 7 //导入使用的语言语法定义文件 8 require("codemirror/mode/python/python.js"); 9 require("codemirror/mode/javascript/javascript.js"); 10 require("codemirror/mode/clike/clike.js"); 11 require("codemirror/mode/shell/shell.js"); 12 //导入选中的theme文件 13 require("codemirror/theme/blackboard.css"); 14 //导入自动提示核心文件及样式 15 require("codemirror/addon/hint/show-hint.css"); 16 require("codemirror/addon/hint/show-hint.js"); 17 //导入指定语言的提示文件 18 require("codemirror/addon/hint/javascript-hint.js"); 19 export default { 20 //注册组件 21 components: { 22 codemirror 23 }, 24 data() { 25 return { 26 //编辑器的默认输入值 27 code: "var a=1 let b=2", 28 cmOptions: { 29 tabSize: 4, 30 mode: "text/javascript", //识别的语言javascript 31 // mode:"text/x-java", //识别的语言java 32 // mode:"text/x-sh", //识别的语言shell脚本 33 theme: "blackboard", //编辑器的主题 34 lineNumbers: true, //显示行号 35 line: true 36 } 37 }; 38 } 39 </script>
4.实现的效果

附:主题预览
以上是关于CodeMirror---实现关键词高亮的主要内容,如果未能解决你的问题,请参考以下文章
